1.
在網頁制作中,有許多的術語,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我們將會用到一些有關於HTML的基本知識,而在你學習這篇入門教程之前,請確定你已經具有了一定的HTML基礎。下面我們就開始一步一步使用DIV+CSS進行網頁布局設計吧。
所有的設計第一步就是構思,構思好了,一般來說還需要用PhotoShop或FireWorks(以下簡稱PS或FW)等圖片處理軟件將需要制作的界面布局簡單的構畫出來,以下是我構思好的界面布局圖。
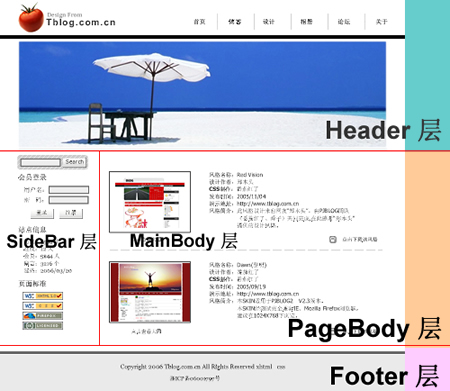
下面,我們需要根據構思圖來規劃一下頁面的布局,仔細分析一下該圖,我們不難發現,圖片大致分為以下幾個部分:
1、頂部部分,其中又包括了LOGO、MENU和一幅Banner圖片;
2、內容部分又可分為側邊欄、主體內容;
3、底部,包括一些版權信息。
有了以上的分析,我們就可以很容易的布局了,我們設計層如下圖:
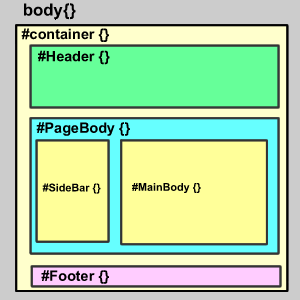
根據上圖,我再畫了一個實際的頁面布局圖,說明一下層的嵌套關系,這樣理解起來就會更簡單了。
DIV結構如下:
│body {} /*這是一個HTML元素,具體我就不說明了*/
└#Container {} /*頁面層容器*/
├#Header {} /*頁面頭部*/
├#PageBody {} /*頁面主體*/
│ ├#Sidebar {} /*側邊欄*/
│ └#MainBody {} /*主體內容*/
└#Footer {} /*頁面底部*/
至此,頁面布局與規劃已經完成,接下來我們要做的就是開始書寫HTML代碼和CSS。
2.
[接下來我們在桌面新建一個文件夾,命名為“DIV+CSS布局練習”,在文件夾下新建兩個空的記事本文檔,輸入以下內容:
無標題文檔
這是XHTML的基本結構,將其命名為index.htm,另一個記事本文檔則命名為css.css。
下面,我們在標簽對中寫入DIV的基本結構,代碼如下:
<div id="container"><!--頁面層容器-->
<div id="Header"><!--頁面頭部-->
</div>
<div id="PageBody"><!--頁面主體-->
<div id="Sidebar"><!--側邊欄-->
</div>
<div id="MainBody"><!--主體內容-->
</div>
</div>
<div id="Footer"><!--頁面底部-->
</div>
</div>
為了使以後閱讀代碼更簡易,我們應該添加相關注釋,接下來打開css.css文件,寫入CSS信息,代碼如下:
/*基本信息*/
body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;}
/*頁面層容器*/
#container {width:100%}
/*頁面頭部*/
#Header {width:800px;margin:0 auto;height:100px;background:#FFCC99}
/*頁面主體*/
#PageBody {width:800px;margin:0 auto;height:400px;background:#CCFF00}
/*頁面底部*/
#Footer {width:800px;margin:0 auto;height:50px;background:#00FFFF}
把以上文件保存,用浏覽器打開,這時我們已經可以看到基礎結構了,這個就是頁面的框架了。
關於以上CSS的說明(詳細請參考CSS2.0中文手冊,網上有下載):
1、請養成良好的注釋習慣,這是非常重要的;
2、body是一個HTML元素,頁面中所有的內容都應該寫在這標簽對之內,我就不多說了;
3、講解一些常用的CSS代碼的含義:
font:12px Tahoma;
這裡使用了縮寫,完整的代碼應該是:font-size:12px;font-family:Tahoma;說明字體為12像素大小,字體為Tahoma格式;
margin:0px;
也使用了縮寫,完整的應該是:
margin-top:0px;margin-right:0px;margin-bottom:0px;margin-left:0px
或
margin:0px 0px 0px 0px
順序是 上 / 右 / 下 / 左,你也可以書寫為margin:0(縮寫);
以上樣式說明body部分對上右下左邊距為0像素,如果使用auto則是自動調整邊距,
另外還有以下幾種寫法:
margin:0px auto;
說明上下邊距為0px,左右為自動調整;
我們以後將使用到的padding屬性和margin有許多相似之處,他們的參數是一樣的,
只不過各自表示的含義不相同,margin是外部距離,而padding則是內部距離。
text-align:center
文字對齊方式,可以設置為左、右、中,這裡我將它設置為居中對齊。
background:#FFF
設置背景色為白色,這裡顏色使用了縮寫,完整的應該是background:#FFFFFF。
background可以用來給指定的層填充背景色、背景圖片,以後我們將用到如下格式:
background:#ccc url('bg.gif') top left no-repeat;
表示:使用#CCC(灰度色)填充整個層,使用bg.gif做為背景圖片,
top left
表示圖片位於當前層的左上端,no-repeat表示僅顯示圖片大小而不填充滿整個層。
top/right/left/bottom/center
用於定位背景圖片,分別表示 上 / 右 / 下 / 左 / 中;還可以使用
background:url('bg.gif') 20px 100px;
表示X座標為20像素,Y座標為100像素的精確定位;
repeat/no-repeat/repeat-x/repeat-y
分別表示 填充滿整個層 / 不填充 / 沿X軸填充 / 沿Y軸填充。
height / width / color
分別表示高度(px)、寬度(px)、字體顏色(HTML色系表)。
4、如何使頁面居中?
大家將代碼保存後可以看到,整個頁面是居中顯示的,那麼究竟是什麼原因使得頁面居中顯示呢?
是因為我們在#container中使用了以下屬性:
margin:0 auto;
按照前面的說明,可以知道,表示上下邊距為0,左右為自動,因此該層就會自動居中了。
如果要讓頁面居左,則取消掉auto值就可以了,因為默認就是居左顯示的。
通過margin:auto我們就可以輕易地使層自動居中了。
5、這裡我只介紹這些常用的CSS屬性了,其他的請參看CSS2.0中文手冊
3.
Div+CSS布局入門教程之三-頁面頂部制作
當我們寫好了頁面大致的DIV結構後,我們就可以開始細致地對每一個部分進行制作了。
在上一章中我們寫入了一些樣式,那些樣式是為了預覽結構而寫入的,我們把css.css中的樣式全部清除掉,重新寫入以下樣式代碼:
/*基本信息*/
body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;}
a:link,a:visited {font-size:12px;text-decoration:none;}
a:hover{}
/*頁面層容器*/
#container {width:800px;margin:10px auto}
樣式說明:
a:link,a:visited {font-size:12px;text-decoration:none;}
a:hover {}
這兩項分別是控制頁面中超鏈接的樣式,具體我就不說明了,請大家參閱手冊。
#container {width:800px;margin:10px auto}
指定整個頁面的顯示區域。
width:800px指定寬度為800像素,這裡根據實際所需設定。
margin:10px auto,則是頁面上、下邊距為10個像素,並且居中顯示。
上一章中我們講過,對層的margin屬性的左右邊距設置為auto可以讓層居中顯示。
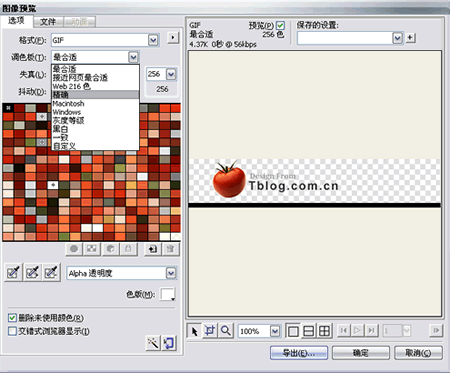
接下來,我們開始制作TOP部分,TOP部分包括了LOGO、菜單和Banner,首先我們要做的就是對設計好的圖片進行切片,以下是在FW下完成的切片:
我將TOP部分切片為兩部分,第一部分包括了LOGO和一條橫線。由於LOGO圖片並沒有太多的顏色,這裡我於是將這一部分保存為GIF格式,調色板選擇為精確,選擇Alpha透明度,色版為白色(此處顏色應與背景色相同),導出為logo.gif,圖像寬度為800px。
到這裡,有的朋友就說了,* 為什麼要使用GIF格式?使用JPEG不是更好嗎?
因為GIF格式的圖片文件更小,這樣能使頁面載入的速度更快,當然使用此格式之前必須確定圖片並沒有使用太多的顏色,當我們使用了GIF格式時,從肉眼上並不能看出圖片有什麼太大的變化,因此這是可行的。
* 接下來的Banner部分還能使用GIF格式嗎?
答案是不能,因為Banner部分是一個細致的圖片,如果使用GIF格式顏色會有太大的損失,所以必須使用JPEG格式,將文件導