一、表單(Form)
源碼文件:
_form.scss
mixins/_form.scss
1、按層次結構分:form-group -> form-control/input-group/form-static-control -> 各類標簽
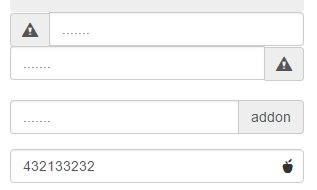
2、Form-group/form-control/input-group/form-static-control之類的容器,分為兩種顯示方式:block、inline-block。而實現input-group水平用的是table-cell。
.input-group {
display: inline-table;
vertical-align: middle;
.input-group-addon,
.input-group-btn,
.form-control {
width: auto;
}
}
3、Input-group-addon:類如果插入網頁文字圖標,會向上一個像素的錯位

解決方案:glyphicon不能與其他樣式合並使用,而是內部嵌套使用即可,因為glyphicon對top有1個像素的設置:
.glyphicon {
position: relative;
top: 1px;
display: inline-block;
font-family: 'Glyphicons Halflings';
font-style: normal;
font-weight: normal;
line-height: 1;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
二、導航條(navbar)
源碼文件:
_navbar.scss
1、主要進行了內部區域的劃分,如:head、其他區域;以及導航條位置的定位
2、折疊器實現(在4.0已移除),也就是navbar-collapse類,代替的是collapse,在按鈕上面彈出隱藏層
2.1、Navbar-collapse:在大於breakpoint時,會強制顯示(由於collapse默認是隱藏的)
3、內容支持nav、brand、form、toggler
4、Navbar-toggler(4.0移除):設定在屏幕小於breakpoint值時(768)顯示,而在4.0則直接用collapse來展示此按鈕,沒有屏幕大小的限制,navbar-toggle的應用也要結合collapse使用
5、Navbar-static-top:只是增加了zIndex,去掉了圓角、邊框寬度等內容。
6、Navbar-fixed-top/bottom:都是定位在上方、下方,有浮動影響
7、Navbar-brand:品牌,可以放網頁名稱、公司Logo等內容
8、Navbar-toggle:用於收縮的單擊的圖片,他會在小於breakpoint時顯示,大於此值就隱藏(並且,toggle顯示是右浮動,且作為相對定位元素):
.navbar-toggle {
position: relative;
float: right;
margin-right: $navbar-padding-horizontal;
padding: 9px 10px;
@include navbar-vertical-align(34px);
background-color: transparent;
background-image: none; // Reset unusual Firefox-on-Android default style; see https://github.com/necolas/normalize.css/issues/214
border: 1px solid transparent;
border-radius: $border-radius-base;
// We remove the `outline` here, but later compensate by attaching `:hover`
// styles to `:focus`.
&:focus {
outline: 0;
}
// Bars
.icon-bar {
display: block;
width: 22px;
height: 2px;
border-radius: 1px;
}
.icon-bar + .icon-bar {
margin-top: 4px;
}
@media (min-width: $grid-float-breakpoint) {
display: none;
}
}
9、Navbar-nav:原nav的基礎進行了一些兼容設置,主是在breakpoint-max下的樣式調整,以及在breakpointg下的樣式調整,還是去掉默認的背景色,shadow等內容
10、Navbar-form:主要調整所有form都為行內元素
11、Navbar-text、navbar-btn:都在默認的基礎上做了相就的兼容設置
12、Navbar提供了default、inverse兩種主題,各主題下對其各自的部件都做了相應的樣式兼容處理
13、導航條本身的樣式不多,本身只提供了toggle、brand兩個內容,主要提供了兩種主題,以及將dropdown、collapse、form、nav四個部件的組合。
如果大家還想深入學習,可以點擊這裡進行學習,再為大家附一個精彩的專題:Bootstrap學習教程
本文系列教程整理到:Bootstrap基礎教程 專題中,歡迎點擊學習。
以上就是本文的全部內容,希望對大家學習javascript程序設計有所幫助。