CSS3教程(9):設置RGB顏色
編輯:CSS進階教程
使用新的CSS3的”RGBA”聲明,不僅僅讓我們像通常一樣設置RGB顏色,而且還可以設置其透明度。
上一篇文章:CSS3教程(8):CSS3透明度指南
RGBA像RGB一樣設置顏色,而這個”A”——RGBA中的最後一個值——允許我們設置該元素的透明度。就像opacity聲明一樣,一個opacity值為1的元素是完全不透明的,而一個opacity為0的元素是完全透明的。
浏覽器兼容性
RGBA現在在Firefox、Google Chrome和Safari中都有比較好的支持,同樣不需要前綴。
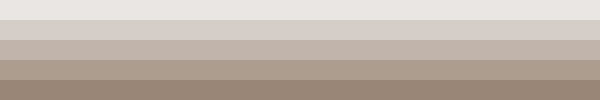
CSS3 RGBA 色彩

上面的效果有以下樣式實現:
div.rgbaL1 { background:rgba(153, 134, 117, 0.2); height:20px; }
div.rgbaL2 { background:rgba(153, 134, 117, 0.4); height:20px; }
div.rgbaL3 { background:rgba(153, 134, 117, 0.6); height:20px; }
div.rgbaL4 { background:rgba(153, 134, 117, 0.8); height:20px; }
div.rgbaL5 { background:rgba(153, 134, 117, 1.0); height:20px; }
浏覽器支持
- Firefox(3.05+…)
- Google Chrome(1.0.154+…)
- Google Chrome(2.0.156+…)
- Internet Explorer(IE7, IE8 RC1 )
- Opera(9.6+…)
- Safari(3.2.1+ windows…)
小編推薦
熱門推薦