有序列表和段落設計華麗的網頁列表數字
編輯:CSS進階教程
網頁制作WEB文章簡介:在默認情況下,大多數浏覽器都會將有序列表中的數字序列的與其列表文字內容顯示為相同的字體。這篇快速教程將教你如何使用有序列表(ol)和段落(p)來設計華麗的列表數字。
在默認情況下,大多數浏覽器都會將有序列表中的數字序列的與其列表文字內容顯示為相同的字體。這篇快速教程將教你如何使用有序列表(ol)和段落(p)來設計華麗的列表數字。
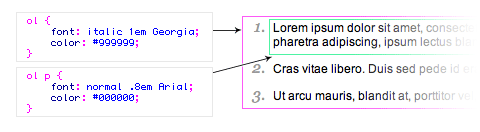
預覽
基本上講,你需要做的只是為ol元素定義Georgia字體,然後為p元素(在ol內)定義Arial字體。

1.HTML源代碼
創建一個有序列表,不要忘了將列表中的文字放在閉合的<p>標記內。
<ol>
<li>
<p>This is line one</p>
</li>
<li>
<p>Here is line two</p>
</li>
<li>
<p>And last line</p>
</li>
</ol>
以下是無序列表的默認樣式:

2.ol元素
為ol元素添加樣式:
ol {
font: italic 1em Georgia, Times, serif;
color: #999999;
}
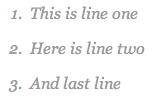
列表會變成這樣:

3. ol p 元素
現在為ol p 元素添加樣式:
ol p {
font: normal .8em Arial, Helvetica, sans-serif;
color: #000000;
}
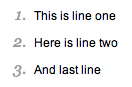
你的有序列表的最終樣式:

來看看完整的預覽Demo吧
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
小編推薦
熱門推薦