CSS教程:一張圖片實現圓角
編輯:CSS進階教程
網頁制作poluoluo文章簡介:准備四個小容器,分別放小圓圈圖片的左上、右上、左下、右下四個部分,然後再分別定位到父容器的四個角上。
一張圖片就能實現圓角?是什麼樣的圖片?怎樣實現?
其實這張圖片是一個小圓圈,如下面的例子將要使用的圖片為 10 * 10 大小的圖片: ,太小了是吧,不過已經夠了。
,太小了是吧,不過已經夠了。
基本思路
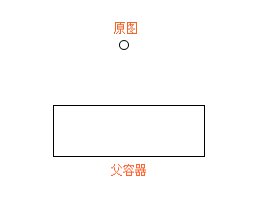
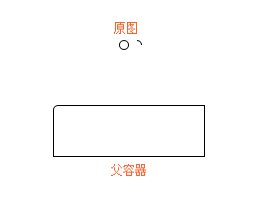
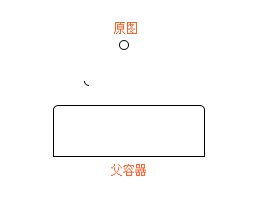
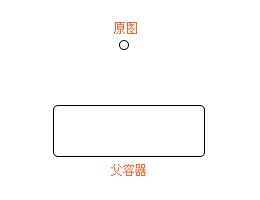
准備四個小容器,分別放小圓圈圖片的左上、右上、左下、右下四個部分,然後再分別定位到父容器的四個角上。
圖片示意:

代碼實現
XHTML代碼:
<div id="container"><h1>一張圖片實現圓角</h1>
<b class="lt"></b>
<b class="rt"></b>
<b class="lb"></b>
<b class="rb"></b>
</div>
四個 b 為小容器,不要管它們,放上去就是了。
CSS代碼:
*{margin:0;
padding:0;
}
#container{
position:relative;
margin:20px auto;
padding:20px;
width:400px;
height:50px;
border:1px solid #000;
}
b{
position:absolute;
width:5px;
height:5px;
font-size:0;
background-image:url(images/yuan8.jpg);
background-repeat:no-repeat;
}
.lt{
left:-1px;
top:-1px;
background-position:left top;
}
.rt{
right:-1px;
top:-1px;
background-position:right top;
}
.lb{
left:-1px;
bottom:-1px;
background-position:left bottom;
}
.rb{
right:-1px;
bottom:-1px;
background-position:bottom right;
}
h1{
text-align:center;
font-size:24px;
}
這種方法似乎很完美,但遺憾的是:如果父容器(本例為 #container)的高度為基數時,在 IE6 裡下方會出現一條橫線,如下圖:

所以,如果使用這種方法,就要控制好父容器,使它的高度為偶數。
另外:由於 IE 默認行高,b{height:5px} 會沒有效果,所以加上了 font-size:0 消除了這個 bug ,雖然 overflow:hidden 也可以消除這個 bug ,但本例中不適合用這種方法,否則在 IE 中下半部分的圓角會沒有效果或效果不完美(IE bug 真多 -_-!)。
小編推薦
熱門推薦