3G時代 移動WEB設計資料WAP
編輯:CSS進階教程
國內3G陸續開放了,越來越多的人會開始嘗試手機上網,而且未來必然有很多普通網民將移動接入作為常用的上網方式。對於網頁設計師來說,移動web設計也是將來的一個可能會要接觸到的業務。今天開始整理一下移動web設計的資料。
移動web(mobile web)?WAP?
大家都說WAP,為什麼我說移動web?主要是想和以前的某些習慣區分開來,首先,復習一下定義:
WAP:無線應用協議,是在無線網絡環境中應用層通訊的一個開放國際標准,主要用於手機等移動設備訪問國際互聯網。而WAP網站則是使用WML編寫的網站的俗稱。
移動web:是指可以用移動設備訪問的WWW內容、應用和服務。
很明顯,移動web應該包含了WAP。所以,我把能用移動設備訪問的網站或應用稱為移動web。
開發標准
移動web是客戶端技術,如果要開發移動網站,自然我們需要選擇一款合適的標准語言。主要技術標准有:
- WML——古典的移動web標准,使用WML
- i-mode——一個小日本的標准,使用iHTML,我們可以忽略
- OMA領導的xHTML mobile profile,使用xHTML
- W3C領導的xHTML Basic,使用xHTML
- 以及所謂的Full Web,也就是普通的HTML——從iPhone開始流行起來
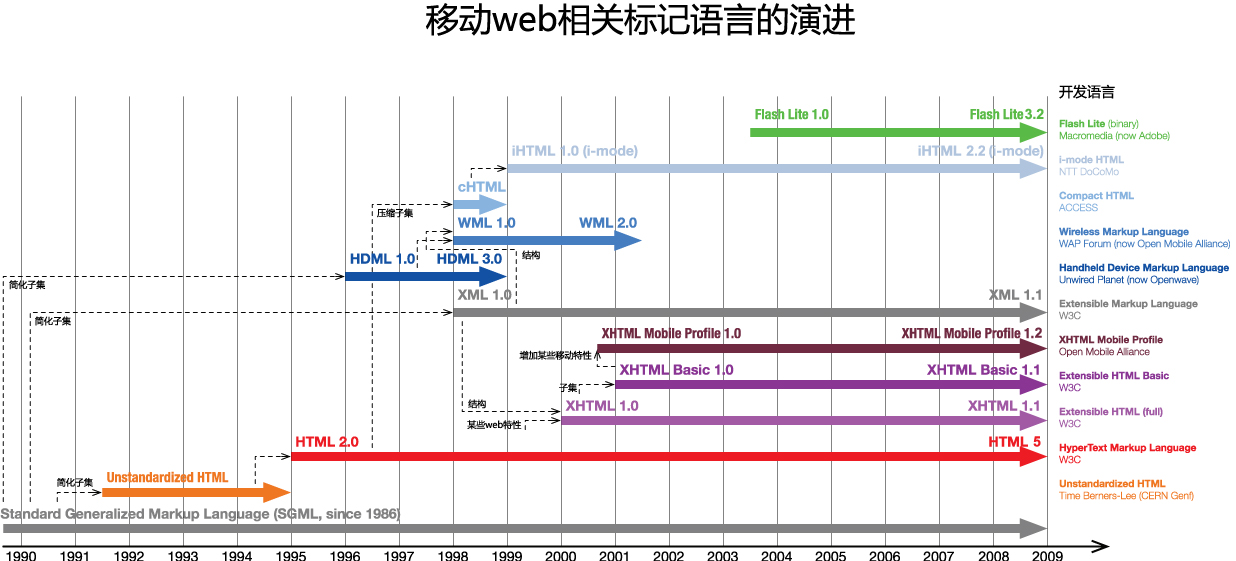
他們的演進如下:


目前仍在演進的,就是有HTML, 和XML了(Flash Lite另外討論)。
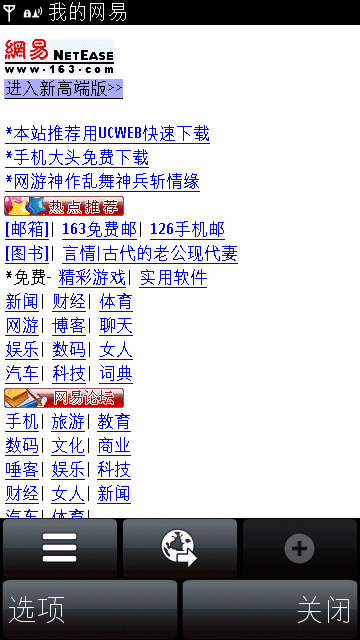
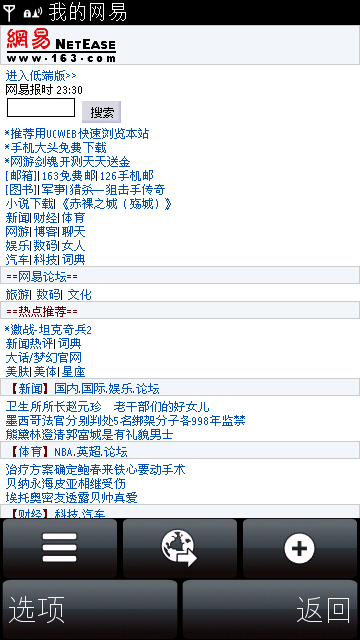
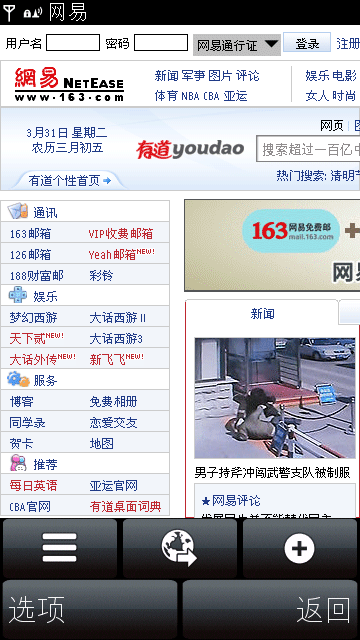
技術特點還是貼圖直觀一點,我用網易來舉例:

WML:代碼緊湊,適合無線傳輸,被良好的支持,有許多移動特性。但是需要獨立開發,實現樣式困難。

xHTML:適合無線傳輸,被廣泛地支持,易於開發,易於界面設計,mobile profile有部分移動特性。


Full Web:適合桌面習慣,豐富的表現,不過需要設備有大量內存和渲染能力,傳輸比較慢。
支持情況:
- wml:可以接入互聯網的手機都支持(除了iPhone),而MID和上網本默認情況下不支持。
- xHTML mp:近代手機都支持,只要擁有256色以上的屏幕的手機是絕對支持的,MID和桌面電腦也支持。
- xHTML Basic:近代手機都支持,如果支持到它的設備,mobile profile頁面也能良好的渲染,MID和桌面電腦也支持。
- Full Web:近幾年的設備支持,一般是智能機和較主流的設備,例如操作系統是Symbian, Mac OS, windows, Android等的設備以及部分第三方浏覽器如Opera, Fennec, Skyfire等等。
如果
如果你有如下條件,使用wml:
- 面向所有年代的手機都要有良好的兼容
- 界面效果要求不高
- 極小的數據傳輸
- 額外的wml編寫經驗
如果你有如下條件,使用xHTML:
- 面向近幾年的移動設備和桌面設備
- 需要良好的移動界面
- 較小的移動數據傳輸帶寬
- 要求豐富的多媒體內容
如果你有如下條件,使用Full Web:
- 面向高機能的智能設備
- 沒有時間開發移動版本的內容
- 大量的帶寬
- 不要求移動特性
當然上面的條件只是概括,不代表必須這樣做。還是要根據實際情況,決定使用合適的技術標准。
小編推薦
熱門推薦