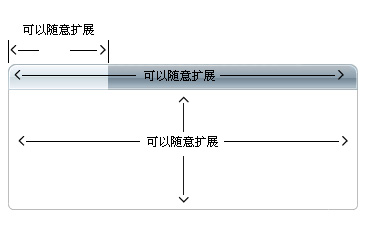
經常在網站上會發現如下圖這樣的常用組件模塊,這也是我最近做的一個網站項目,我把我的做法整理出來與大家分享一下.

每個區域模塊的長度和高度不一,用css怎麼實現這種類似組件讓其具有擴展性呢?

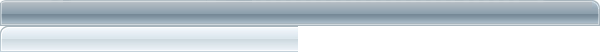
先看模塊的title部分,先做一張足夠區域的title背景圖片,如下圖:(bg_title.gif)

1.定義title的背景和高度.讓圖片從右邊開始顯示.
.title { background:url(bg_title.gif) no-repeat top right; height:26px}

2.定義標題部分,我們用h1標簽,同樣定義標題的背景和高度及其他樣式.讓圖片從底部開始顯示.
.title h1 { margin:0; padding:0; background:url(bg_title.gif) no-repeat left bottom; height:26px; line-height:26px; text-align:center; color:#000; font-weight:700}

3.根據實際需要定義title背景的寬度和h1標題的寬度
.title_width1 { width:300px}
.h1_width1 { width:80px}
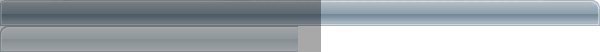
再看圓角的內容部分,切成兩張圖片,一張從右邊圓角開始的足夠大的圖片(bg1.gif)

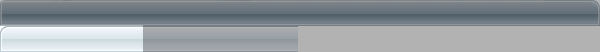
一張左邊圓角細線圖片(bg2.gif)

2.定義左邊圓角細線圖片背景(bg2.gif)。我們這裡用p標簽。
.box { background:url(bg1.gif) right bottom; margin-bottom:15px}
.box p { margin:0; padding:10px; background:url(bg2.gif) no-repeat left bottom; line-height:20px;}
.box_width1 { width:300px}
實現原理同理title部分
全部示例代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>網站常用組件的擴展性做法</title>
<style type="text/css">
<!--
* { font-size:12px}
.title { background:url(bg_title.gif) no-repeat top right; height:26px}
.title h1 { margin:0; padding:0; background:url(bg_title.gif) no-repeat left bottom; height:26px; line-height:26px; text-align:center; color:#000; font-weight:700}
.title_width1 { width:300px}
.h1_width1 { width:80px}
.title_width2 { width:350px}
.h1_width2 { width:100px}
.title_width3 { width:400px}
.h1_width3 { width:140px}
.box { background:url(bg1.gif) right bottom; margin-bottom:15px}
.box p { margin:0; padding:10px; background:url(bg2.gif) no-repeat left bottom; line-height:20px;}
.box_width1 { width:300px}
.box_width2 { width:350px}
.box_width3 { width:400px}
-->
</style>
</head>
<body>
<div class="title title_width1">
<h1 class="h1_width1">四字標題</h1>
</div>
<div class="box box_width1">
<p>我們站的流量在短短4個月內增加了3倍,廣告盈利也翻倍了。很高興得到易聞公司的服務,希望易聞在搜索引擎營銷的道路上越走越好!</p>
</div>
<div class="title title_width2">
<h1 class="h1_width2">六字標題標題</h1>
</div>
<div class="box box_width2">
<p>我們站的流量在短短4個月內增加了3倍,廣告盈利也翻倍了。很高興得到易聞公司的服務,希望易聞在搜索引擎營銷的道路上越走越好!我們站的流量在短短4個月內增加了3倍,廣告盈利也翻倍了。很高興得到易聞公司的服務,希望易聞在搜索引擎營銷的道路上越走越好!</p>
</div>
<div class="title title_width3">
<h1 class="h1_width3">八個字長度的標題</h1>
</div>
<div class="box box_width3">
<p>我們站的流量在短短4個月內增加了3倍,廣告盈利也翻倍了。很高興得到易聞公司的服務,希望易聞在搜索引擎營銷的道路上越走越好!我們站的流量在短短4個月內增加了3倍,廣告盈利也翻倍了。很高興得到易聞公司的服務,希望易聞在搜索引擎營銷的道路上越走越好!我們站的流量在短短4個月內增加了3倍,廣告盈利也翻倍了。很高興得到易聞公司的服務,希望易聞在搜索引擎營銷的道路上越走越好!</p>
</div>
</body>
</html>
浏覽顯示:
