調整CSS的方式給滾動條換色
編輯:CSS進階教程
網頁制作poluoluo文章簡介:設計稿上,有一處內嵌的介紹信息,當文字過長時,要求使用一個經過處理的滾動條來展示。如果僅要求IE浏覽器,可以通過調整CSS的方式,來給滾動條換色。
PSD轉html,
設計稿上,有一處內嵌的介紹信息,當文字過長時,要求使用一個經過處理的滾動條來展示。
如果要求兼容firefox,可以使用JQ來進行制作。
如果僅要求IE浏覽器,可以通過調整CSS的方式,來給滾動條換色。
代碼如下:
- .uicss-cn
- {
- height:580px;overflow-y: scroll;
- scrollbar-face-color:#EAEAEA;
- scrollbar-shadow-color:#EAEAEA;
- scrollbar-highlight-color:#EAEAEA;
- scrollbar-3dlight-color:#EAEAEA;
- scrollbar-darkshadow-color:#697074;
- scrollbar-track-color:#F7F7F7;
- scrollbar-arrow-color:#666666;
- }
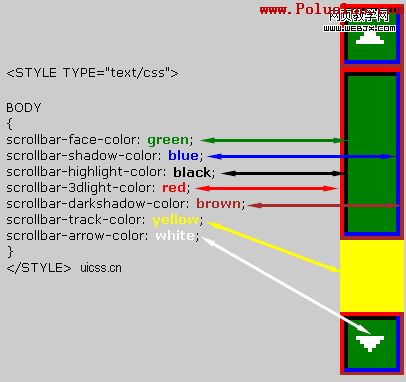
具體樣式對應的scrollbar區域如圖:

小編推薦
熱門推薦