WEB設計技巧:網頁虛線制作方法剖析
編輯:CSS進階教程
網頁制作poluoluo文章簡介:在設計和制作網頁過程中,常常需要加入虛線分割線,像騰訊、搜狐、新浪首頁都有灰色虛線的應用。但是虛線的實現,無論在設計中還是後面的制作中都不太容易。
在設計和制作網頁過程中,常常需要加入虛線分割線,像騰訊、搜狐、新浪首頁都有灰色虛線的應用。但是虛線的實現,無論在設計中還是後面的制作中都不太容易。(一)設計中實現虛線
總結以下photoshop畫虛線的幾種方法(只討論直線):
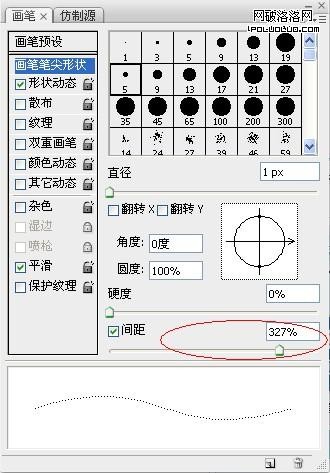
(1)使用畫筆—點擊“畫筆筆尖形狀”,調整“間距”

這種方法簡便,制作出的虛線點分布均勻,通過描邊路徑可以畫出任意形狀的虛線
 。
。(2)畫一條直線,截取等寬距離(麻煩)
(3)文字工具輸入英文字符“....”調整文字間距。——我用這種方法,朋友說我變態,但是這種方法制作出來的效果我最滿意。
(4)定義畫筆—描邊路徑,和第一種方法相似,但是控制虛線單元的長度。
(5)直接從滿意的網頁上截取(汗..以前圖省事經常這麼干..),因為只是出效果,具體在後面的制作中,你繪制的虛線再完美可能也用不上。
(二)頁面制作中虛線實現
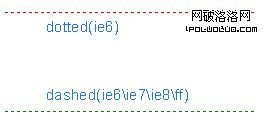
效果圖設計的完美固然重要,但是最終還是要精確還原設計稿,css中的dotted(點線)在IE6下顯示和其它浏覽器不同,而且點過於密集效果不是很理想。dashed(虛線),雖然浏覽器表現相同,但是虛線單元寬,也不是我想要的效果。單獨使用圖片來完成虛線,又會產生多余標簽,這點讓人很糾結。看下面用css定義的虛線:
HTML代碼
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]


總結:設計效果圖,畫虛線用第一種方法。
還原設計稿,點元素圖片填充(騰訊用的此種方法,雖然不一定權威,但是個人覺得效果可以)
個人意見,僅供參考!
小編推薦
熱門推薦