CSS網頁設計實例:15個用CSS設計的網頁表單實例
編輯:CSS進階教程
網頁制作Poluoluo文章簡介:CSS網頁設計實例:15個用CSS設計的網頁表單實例.
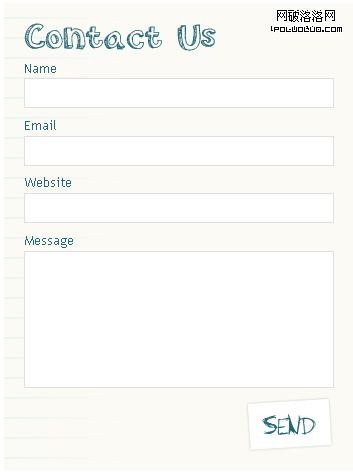
我們都知道,表單是網頁的重要組成部分,它是網站與用戶進行交互的窗口。然而表單中固定的諸如說明文字、輸入框、提交按鈕等元素,使得表單設計略顯乏味,難有創新,這一點不少Web設計師深有體會。好的Web設計師就是可以在平凡處挖亮點,讓表單設計或耳目一新,或整潔素雅。下面就來看這樣的15個基於CSS的優秀表單設計。
以下譯自:Coolest 15 css based html forms rarely seen
中文原文:15個基於CSS的Form表單設計
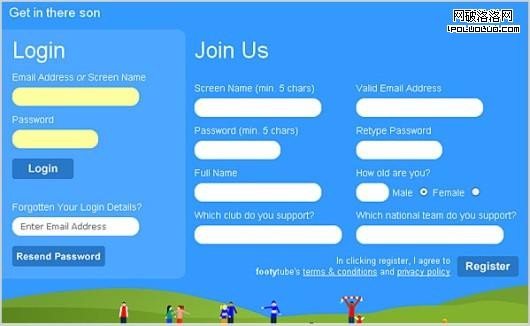
- Footytube

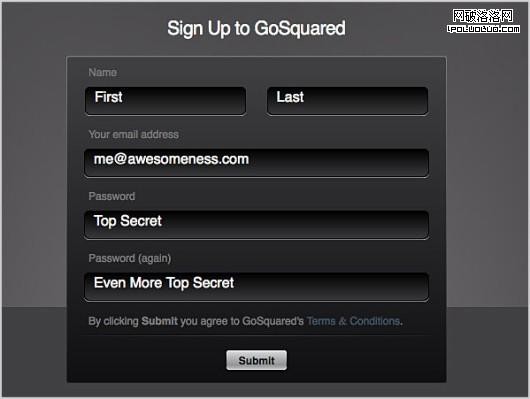
提示:進入頁面後,點擊頁面頂部的“login”鏈接,可看到上圖中的表單。 - Go Squared

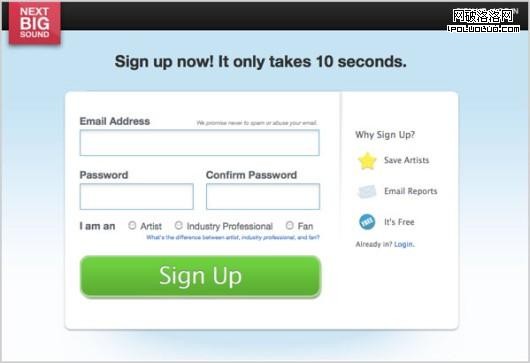
- Next BIg Sound

- PSD Themes

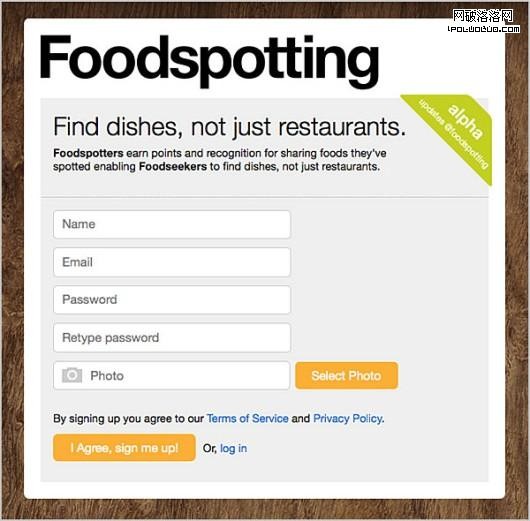
- Food Spotting

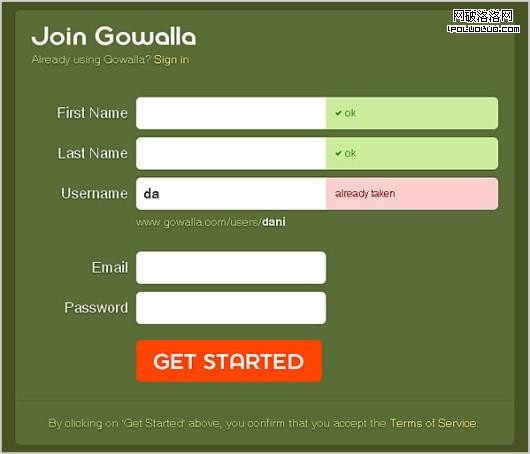
- Gowalla

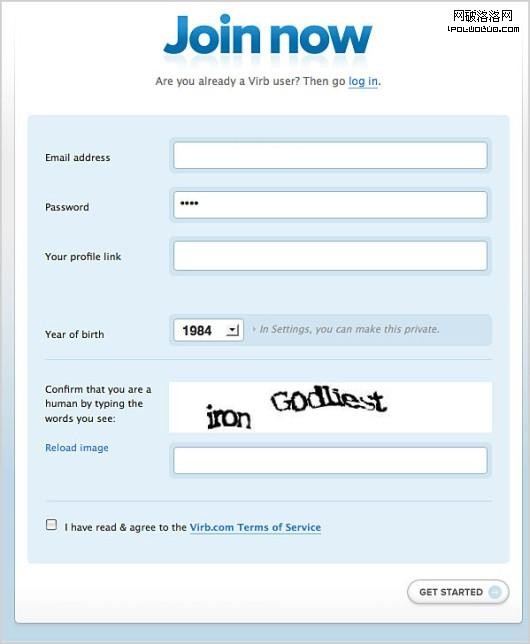
- Virb

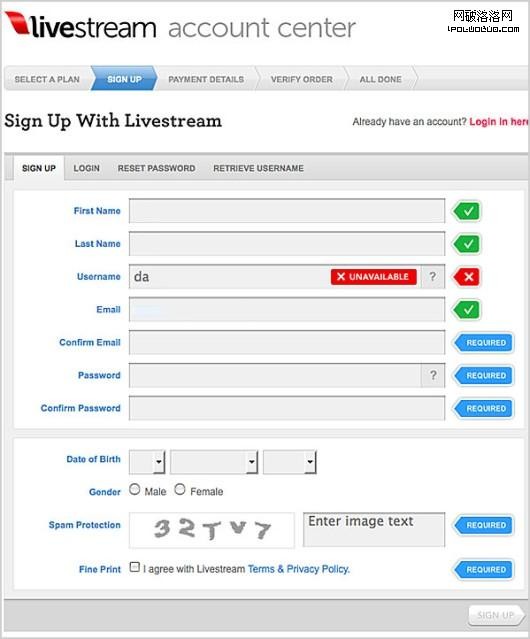
- Live Stream

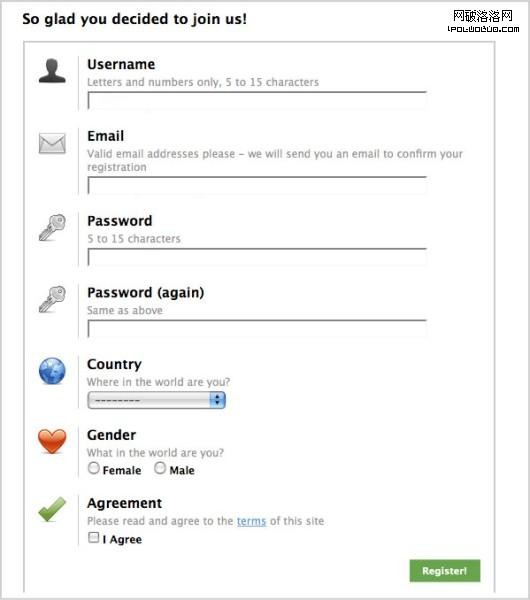
- Nibble Dish

- Culinary Culture

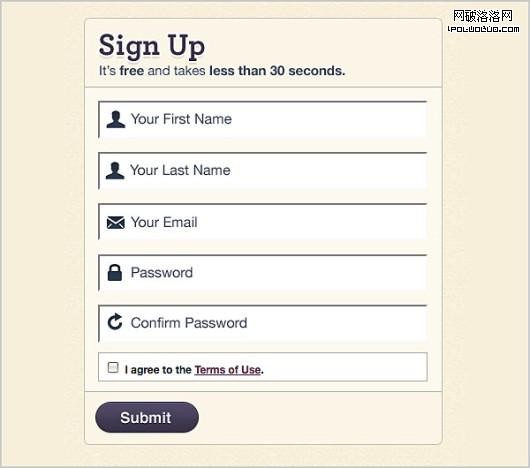
- Form one (from bundle)

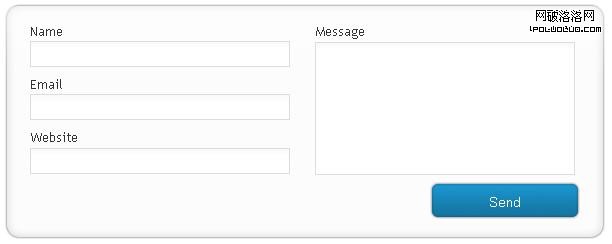
- Form two (from bundle)

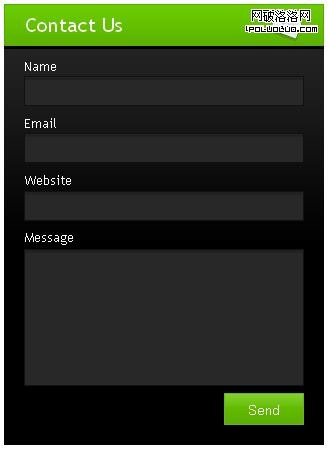
- Form Three(from bundle)

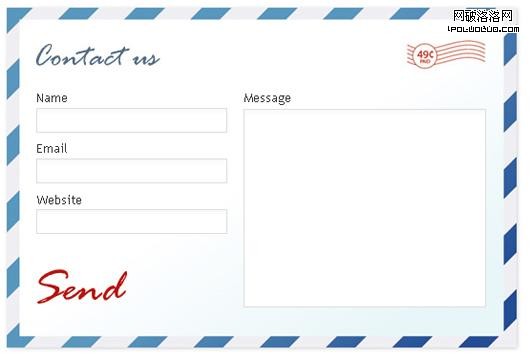
- Form Four(from bundle)

- Form Five(from bundle)

小編推薦
熱門推薦