控制first-letter偽類的背景
編輯:CSS進階教程
OL定義有序列表的時候,除非指定list-style-position:inside;,否則文字和前導符是有縮進的。
但有的時候,OL定義的列表類型有限制,比如不能定義漢字的“一、二、三”,我們只好手動來輸入這些字符,但這下文字和字符連在一起。
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]
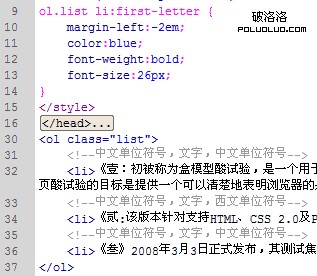
這個時候就可以使用first-letter這個偽類來幫忙了:
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行] 渲染結果:
這下,前導符就和文字保持一定距離了,而且能控制的樣式也更多一點。
不過前導符後面那個頓號就控制不到樣式了,但我想可不可以設置背景圖來取代呢?
簡單測試卻發現,控制first-letter偽類的背景,與控制list-style-image一樣讓人琢磨不透,遂棄之。
另外,各個浏覽器對待前導符旁邊的符號處理方式也不一樣,因為沒有安裝Safari,所以沒有測試它:
代碼:


IE8和FF3和Opera表現一致,Chrome只對左側的符號進行處理,IE6、7就只處理了第一個字符。
小編推薦
熱門推薦