網頁制作poluoluo文章簡介:在這篇教程中,我會提供多種 CSS 事例來講解,如何使用一張或者兩張圖片來創建大背景網站。
自從我發表了 大背景網站 合集之後,我收到了很多郵件,詢問怎樣才能用 CSS 來定義網站中的大背景。於是我就想,分享下我在制作大背景網站中所應用到的技術或許是個不錯的主意。在這篇教程中,我會提供多種 CSS 事例來講解,如何使用一張或者兩張圖片來創建大背景網站。
常見的錯誤: 背景被裁減 (查看 演示)
看一下 演示 文件效果, 在 1280px 分辨率時顯示的是正常的。但是在高於這個分辨率的顯示器中,背景的兩則看起來就像是被切短的了。

實例 1: 單張圖片 (請看 范例)
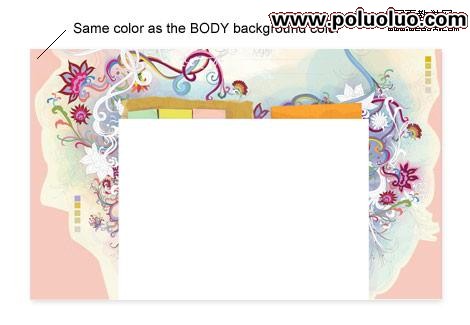
迅速解決前面提到這一問題: 將圖片邊緣的顏色設置成跟 BODY 背景色相同的顏色。這裡我以 Web Designer Wall 作為范例。請檢查,下 圖 中的邊緣用的是純色?

CSS 部分
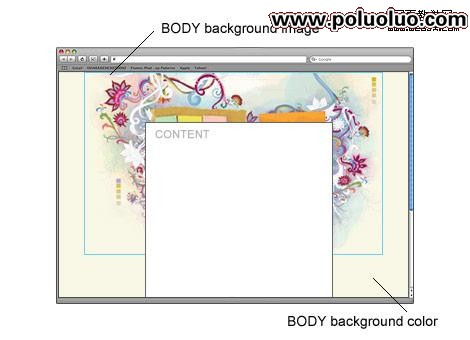
CSS 部分非常簡單。指定 BODY 標簽的背景圖像 (position 定位為 center, top) 。

這裡是 CSS 代碼:
body {
padding: 0;
margin: 0;
background: #f8f7e5 url(wdw-bg.jpg) no-repeat center top;
width: 100%;
display: table;
}
注意,在 BODY 選擇器中有兩行額外的代碼。這是為了防止在浏覽器的內容小於寬度時背景圖片發生偏移 (這在 Firefox 中會出現).

實例 2: 兩張圖片 (請看 示范)
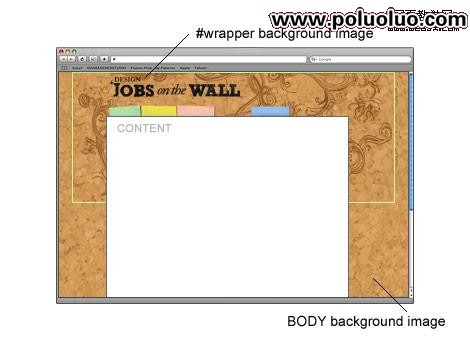
在這個實例中,我准備用工作中一個樣式模板, Design Jobs on the Wall。我給 BODY 標簽應用了重復的軟木板重復圖案,#wrapper 標簽應用了居中的背景。

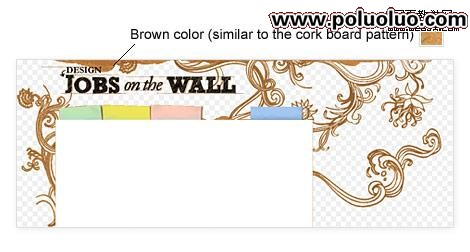
這裡的小技巧是導出了一張近似軟木板圖案、暗棕色的 gif 圖片。

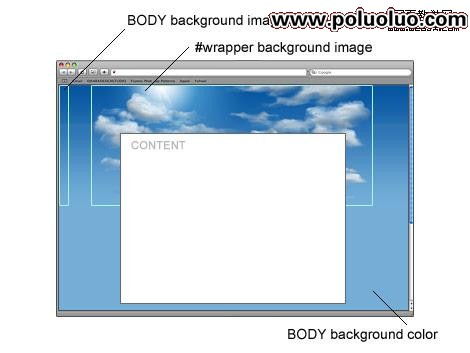
實例 3: 天空背景 (see demo)
在這個實例中,我給標簽 BODY 設置了重復 1px 水平方向的漸變。然後給標簽 #wrapper 附上雲層背景。

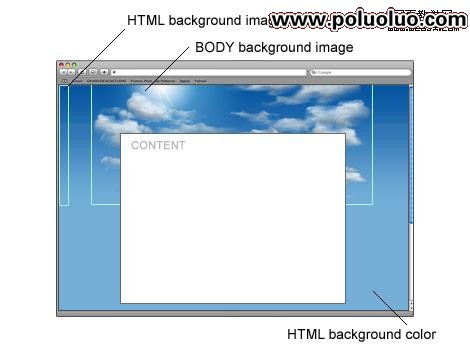
更新: 天空背景使用 HTML 選擇器 (請看 范例)
感謝讀者們的評論。下面的天空背景實例是使用 HTML 選擇器來顯示漸變背景,所以 #wrapper DIV 標簽也就不需要了。這是一個更清潔的方式。

立即下載 范例 zip,不要忘了點擊 80個應用大背景圖片的網站.