一、文字選擇的可用性
我們平時因為A原因或B原因,需要復制web頁面上的文字內容。常見的操作就是按住鼠標,選中要復制的文字區域,抬起鼠標按鍵,目標區域的文字就選中了。
不知你知不知道,有些看山去OK的CSS布局實際影響了頁面上文字復制的可用性。
這麼說吧,假設你在微博上看見一個名為“屌絲逆襲”的標題,但是,由於孤陋寡聞,不知道這個標題啥意思,於是想百度之,最快的方式就是選擇→復制→搜索。結果,像中了邪,這幾個文字TMD就是選不准,老把旁邊的“蘿莉御姐”一起選中了;然後,這個標題又是鏈接,不能雙擊選擇!這麼簡單的一件事搞得這麼折騰,想必哥你泡妹子的心情都沒有了。
噢?你對這個假設表示懷疑。恩,看來我要拿點證據出來了。
正好我微博頁面開著,幾處點擊找一找,啊,很快就有了。您可以試試微博右側“換一換”幾個文字,你能輕松選中嗎?試試!
或是選中“設置分組”文字時,後面的些文字也莫名其妙一並帶上了,為何呢?
二、幕後操手:CSS
我們都知道,同一種布局的效果實現可以很很多很多中不同的實現方式。而這些不同的CSS布局實現方式就會影響到文字鼠標選擇的可用性問題。
舉個對於頁面重構人員很基本很簡單的例子,我們要實現左標題,右描述的布局。類似下截圖:
我們有一雙手都數不過來的實現,但是,不同的實現,CSS消耗,擴展性,可維護性,以及可用性也是不一樣的。這裡,我們只討論文字選擇的可用性。
您可以狠狠地點擊這裡:CSS布局與文字的鼠標選擇demo
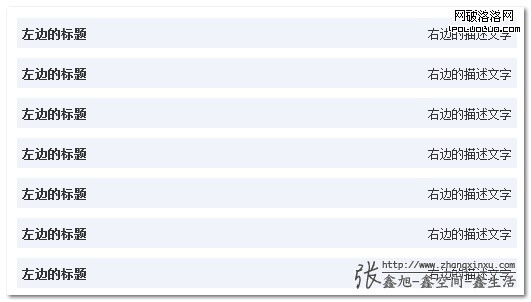
進入demo,您會看到類似下圖的效果:
雖然多個列表長相一樣,但是卻都是使用不同的方式實現的。您可以試著用鼠標選擇各個列表左邊標題文字以及右邊的描述文字,就會看到,不同的CSS實現文字選擇的范圍,方向以及可選擇性都是有差異的。
例如(FireFox浏覽器下,文字密密麻麻,可以不用看,直接跳過):
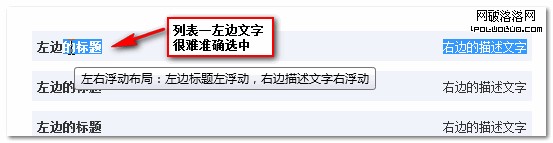
第一列:左邊的標題無論是向左方向選中文字還是右方向,都很容易連後面的描述文字一起選中;而後面的描述文字,情況復雜,如果點擊位置有偏差,無法實現左→右的選中。如果點擊區域再文字的area box中,則從左到右的選中很好選中;而從右到左的選中很容易選不中。
第二列:左邊的標題選擇折騰,復雜,不細說,自己嘗試即指;而右邊的描述文字選擇無障礙。
第三列:左邊的標題如果鼠標按下位置偏差,文字壓根就選不中;而右側文字與第一列效果類似。
第四列:左邊效果與第三列類似;而右邊的描述文字選擇無障礙。
第五列:左側標題文字選擇無障礙;右邊則是麻煩貨。
第六列:左側標題文字選擇無障礙;右側描述文字選擇進程會把左側文字一起圈進去,不好選擇;
第七列:左側標題文字選擇無障礙;右側描述文字選擇有輕微的方向障礙;
總之,你記住下面的結論就可以了。
- CSS布局與文字鼠標選擇之間的關系相當復雜,例如,一個簡單的position:relative屬性的添加,會有相當大的選擇差異。例如最後一個margin負值定位的例子,增加相對定位屬性後(雖然效果沒有一丁點差異),實際上左邊標題文字只能塊選了!
- 浮動是魔鬼。不僅僅在布局上,而且是目前文字鼠標選擇可用性的罪魁禍首!仔細看上面文字選擇障礙嚴重部分的CSS代碼,都是由於設置了左浮動或是右浮動。這也是為何我一直提倡“無寬度、無圖片、無浮動”的“鑫三無准則”。
- 絕對定位以及相對定位不是好鳥,盡量避免使用,因為證據表明,其也會影響文字的鼠標選擇。
- 文字選擇性最好的都是以自然方式呈現的文字。即以流體呈現的文字,沒有影響其本身元素水平的CSS呈現。上面demo中,margin負值的定位就是最佳的實現方式,兩端文字內容都是以自然呈現方式展示的。
三、快速結語
上面說了,文字的區域選擇與CSS之間的關系相當復雜,CSS屬性可以影響文字選擇范圍,方向,可選擇性等等。而且,可以影響的CSS屬性之多,如果沒有花很多功夫研究的話,是較難理透的。因此,本文所說的一些結論估計只是常見的一小部分。不過嘛,本文目的就是拋磚引玉。一是讓大家或多或少注意到這方面的可用性問題;二是讓大家曉得,盡量避免使用浮動布局,避免使用絕對定位布局。有空多研究研究流體布局(flow layout),這可能是未來的王道啊!
行文匆忙,文中難免有表述不准確的地方歡迎指正。也歡迎各抒己見,內容補充,不甚感謝!