1.摘要
這是我去年給一個網站做的優化,其中一個方面的調整就是網站的結構調整,涉及到網站後台的欄目變化,網站大量的信息更換欄目,操作的時候都是親歷親為,下了不少心血,所以做總結的時候記錄的比較詳細,現在拿出來分享給大家,歡迎大家批評指正。
2.理論基礎
《谷歌搜索引擎優化指南》關於網站結構的建議:
讓您的網站易於檢索和浏覽——第十頁
《百度搜索引擎優化指南》關於網站結構的建議:
面向搜索引擎的網站建設——第十頁
百度這裡的描述要比谷歌的多一些,詳細一些,有時間,大家可以再看看。
3.網站基本情況
六、七年的老站,權重不錯,百度谷歌收錄均在20W+,PR為6,alexa排名在30000左右徘徊。
4.結構調整原因
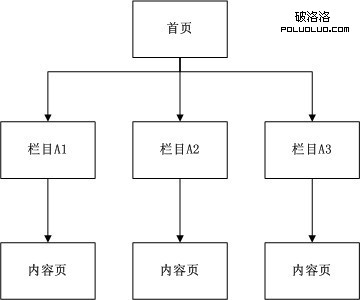
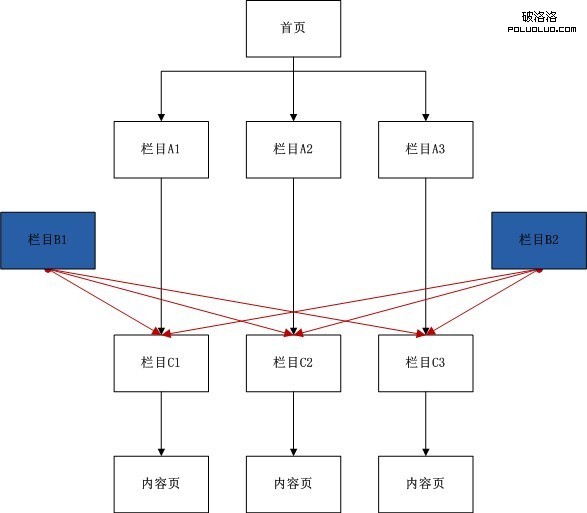
從域名的年齡可以看出來,網站的創建時間比較,早期網站結構(圖1)比較簡單,隨著網站業務的發展,進行了很多次改版,以至於造成目前的這種結構(圖2),通過分析關鍵詞和競爭對手的分析,很明顯就發現了B級欄目的關鍵詞搜索量非常高,但由於網站結構的原因,他們從網站獲得的權重無法在搜索引擎有好的排名,流量更是低的可憐,由於地區+網站主關鍵字類的關鍵字數量比較多,而且從百度推廣後台,谷歌關鍵字和百度指數查詢的結果來看,如果這類關鍵詞做上去,流量還是可觀的,跟做運營的姐姐商量了一下,寫了個方案,上面批了下來,於是開始調整網站的結構。

圖1:網站建站時的結構

圖2:網站調整之前的結構
5.結構調整目標
提升地區頻道的排名,提升地區+網站主題類關鍵詞的流量,提升信息頁面帶來的流量。

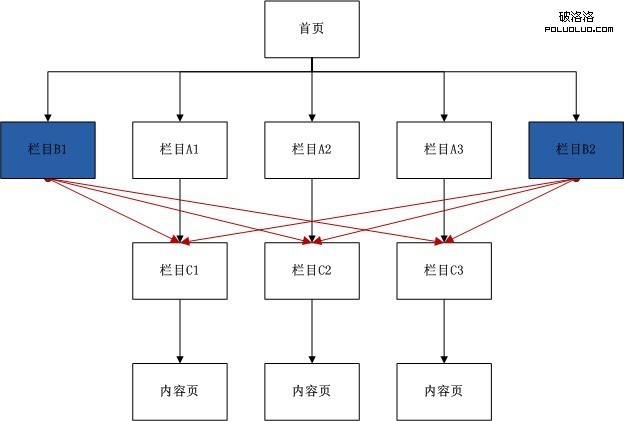
圖3:網站調整之後的結構
6.調整過程
前提:調整一定要在局域網中進行,最後檢查無誤後再上線。
1:重新創建B級欄目並啟用新的URL:www.domain.com/B,B級欄目與A級欄目為同一等級,在B級欄目下創建C級欄目並啟用新的URL:www.domain.com/B/C,將原先舊的B級欄目和C級欄目的URL跳轉至新的URL。
2:信息的轉移,將原先屬於A級欄目的信息全部轉移到C級欄目中去。
3:頁面布局調整:網站增加地區頻道頁,並在首頁,其他頻道頁,各地區的頻道頁,各地區的信息頁增加地區頻道的2級導航,網站地圖和網站的內鏈也修改URL。
這裡只羅列了主要的過程,具體操作中會有很多細節,處理的時候跟技術多商量商量,基本問題不大;調整完畢之後,局域網進行連接檢查和測試,多檢查幾遍,沒有問題了就可以上線了。
到這裡,網站整個的結構就徹底調整完畢了。完成之後在局域網檢查鏈接錯誤,跳轉的URL我是手工檢查的,180多個子分類……後來我才知道excel表裡可以讓網址直接點開,那一刻很悲劇。
7.搜索引擎的反應
百度用了1個月,80%的新網址才放出,到現在有半年多了,依然時不時會把舊的頁面放出來;這點對百度的蜘蛛很不理解。
谷歌只用了2個星期幾乎已經把所有新網址放出,一個月左右的時間就生成了文字鏈。
8.排名與流量
結構調整之後的兩個月間,谷歌的排名變化很快,忽高忽低,不是太穩定,百度的排名1個多月之後才開始逐漸進入前兩頁,三個月以後基本都在第一頁了,很少有在第二頁的,到現在為止,部分地區類的關鍵詞占據前五的位置。
調整之後的1個月內基本看不到流量有很明顯的變化,一個月之後流量才逐漸上來,三個月之後,流量的變化就很明顯了,尤其是地區+主關鍵字這類來的流量很多了。

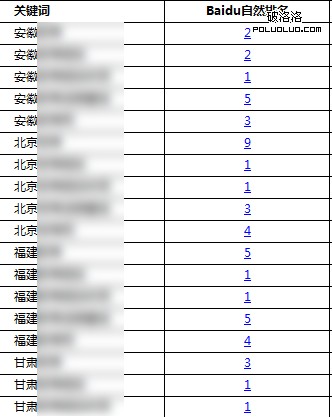
部分地區類關鍵字排名
9.小結
1:當時下決定做網站結構調整的時候,心裡有點虛,畢竟當時也是第一次做,最終使我要做結構調整的是《谷歌的搜索引擎優化指南》、國平的《內鏈還是外鏈》以及很多數據的支持,現在看來,當初的調整顯然是正確的,這讓在以後做網站優化的時候,有了不少信心。
2:不知大家發現沒有,這次的結構調整,只是充分利用內鏈,僅僅靠內鏈,沒有增加什麼外鏈就把地區+主關鍵詞這類詞做到了首頁,給網站帶來了大量流量,這能說明一點,充分利用好網站的內鏈也是很重要的。
3:網站是動態發展的,做優化時適當考慮一下規劃和發展,對網站是很有好處的。
大家如果有什麼問題也可以在帖子裡留言,我在線的情況下一般都會回復的。
PS:即將帶來網站結構系列第二篇:海報網的網站結構分析 (www.haibao.cn有興趣的童鞋可以先看看這個網站哈)