在網頁設計中通常的用的是實邊破折線。因為它和網頁CSS中border的dotted、dashed兩個參數效果相似。在制作網頁時,不需要導出切割圖片,而是用CSS定義。
但有時候需要效果,如:只是為了網頁而設計圖時;或是為了設計更有特色的網頁設計圖時。我們還需要用到其他的虛線。自帶的那些虛線怎麼看都覺得不夠。下面我們介紹一些Fireworks繪制各種樣式虛線的方法和技巧。
方法一、畫一個1像素高的矩形(邊寬為0,填充所需色),然後給它添加紋理,紋理總量設為100%。
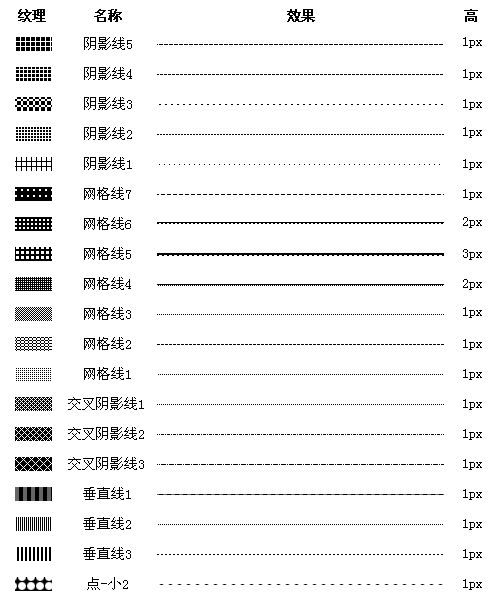
以下是一般可用的1像素高的紋理虛線效果圖:

(說明:高於1像素的要多一個步驟:按Ctrl Alt Shift Z把矩形轉換成位圖後,再把上面多余的黑色線刪除。)
其實還有許多紋理,你不妨都去試一下“餅干”、“點”這些都是有效果的。
假如要畫的不是橫線而是豎線,有三種方法:
1.選擇“水平線”等可以直接出現虛線的紋理;
2.轉成位圖,然後旋轉90度;
3.把矩形寬度用1個像素以上,直至出現虛線後,再轉位圖,去多余線。
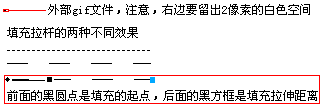
方法二、同上畫一個矩形,然後在“填充-圖案-其他”中選擇自己畫好的線段,通常也是1像素高的gif文件,按你需要的虛線形式,用畫筆或是線段工具畫一個幾個像素寬的虛線。
要注重的是,按這個圖案填充的矩形,假如你覺得效果不滿足,想要改一下,也有兩個方法:
1.在FW中圖案真充是有一個填充拉伸桿的,拉伸這個桿,調整出你想要的效果;
2.假如填充桿依然要不到你想要的效果就改外部gif文件。但要另存為一個文件名,再在FW中把矩形的填充重新選一下。因為,你直接把填充外部文件的樣式改了後,FW文件中的填充矩形是不會跟著外部文件改的。

以上就是用Fireworks輕松繪制各種樣式的虛線方法介紹,希望對大家有所幫助!