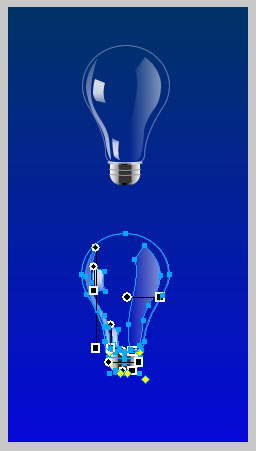
先看下最終效果:

教程
第一步:先畫玻璃圓泡
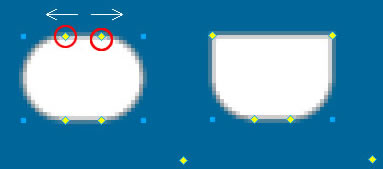
1. 先畫一個88*80大小的橢圓,無填充,描邊

然後用鋼筆添加錨點,位置如下圖(盡量對稱)

2. 然後用部分選定工具,把最下面中間的錨點往下拉(按住shift可垂直下拉),完成後高度約118。然後再添加錨點如下。

3. 用部分選定工具將圖形拖拽成下圖形狀(這一步要看大家的鋼筆和形狀的功底了,呵呵)

現在,圓泡部分已經完成了,接下來是添加高光。
第二步:高光及折射
1. 先用鋼筆勾出如下幾個圖形(這幾個圖形主要根據圓泡的形狀來制作),然後都不要描邊

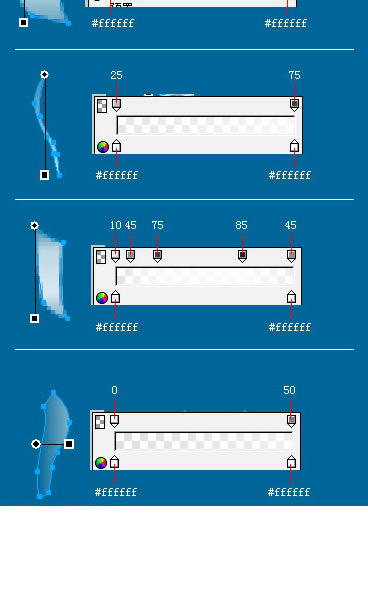
填充采用線性漸變,具體設置如下:

OK,高光部分算是完成了。
第三步:制作金屬頭
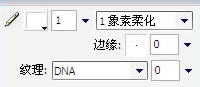
1. 先畫一個30*21大小的圓角矩形,各項屬性如下:

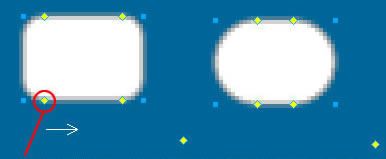
2.調整矩形屬性,先放大到400%(放大方便調整,倍數自便)

用鼠標拖拽此點向右,使圓角到最大,然後按住Alt不放,分別用鼠標拖拽上方的兩個黃點向一旁,使上方的角成直角。

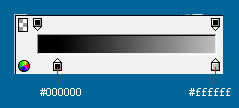
然後調整填充為線性漸變

3.給圖形增加數量為“1”的雜點
第四步:細節調整
1. 畫一條長34,寬2的柔化直線,在中間用鋼筆加一個錨點,並用部分選定工具向下拉1個像素。
2. 畫一個18*2的矩形,在上下兩邊的中間各加一個錨點,向下拉1個像素,去掉描邊,填充用條狀漸變。

3.同樣再畫一個18*2矩形,步驟同上,向下拉2個像素

4.畫兩條32長寬2的柔化線條,在中間加錨點並向下拉2個像素,顏色為#999999。
5. 組裝:

6. 然後將整個金屬頭與玻璃圓泡結合起來,然後將圓泡的線條透明度改為35,OK,大功告成!

源文件:

總結一下,其實這個燈泡完全是我拿著一個真的燈泡照著畫的(高光可能會因環境因素有一定差異),但是遺憾的內部的鎢絲還在琢磨中,呵呵!