Fireworks制作超級光線水晶球
編輯:Fireworks設計案例
最終效果:

圖1
下面開始制作。
1、創建一個畫布,然後在中間位置繪制一個圓形。

圖2
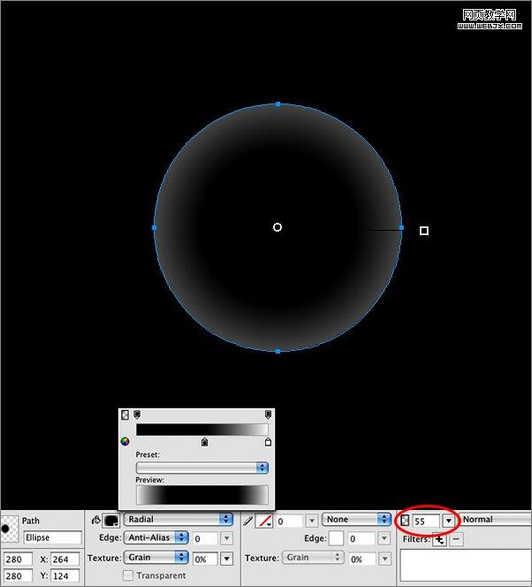
2、用中間黑色,四周白色進行漸變填充,白色設置透明度為55%。

圖3
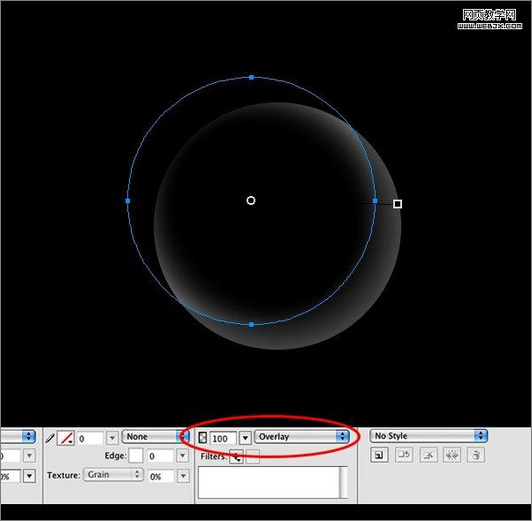
3、我們復制一個圓,然後調整位置,設置圖層模式為疊加。

圖4
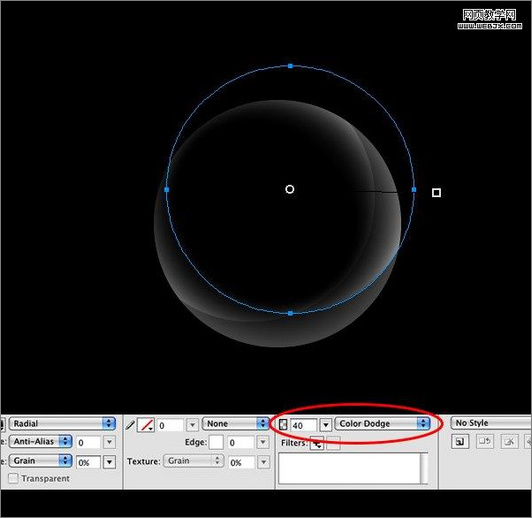
4、再次復制一個圓,然後模式調整為顏色減淡,透明度設置為 40%。

圖5
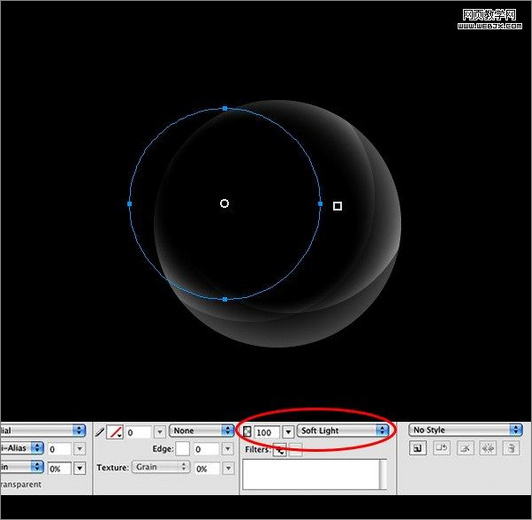
5、復制圓,然後調整模式為柔光,透明度為100%。

圖6
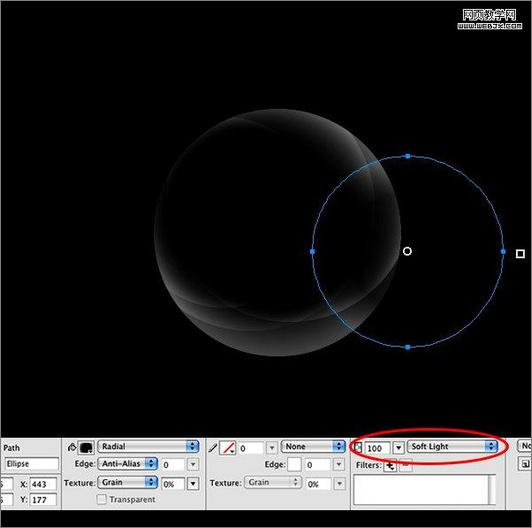
6、拷貝粘貼圓,調整位置到右側。

圖7
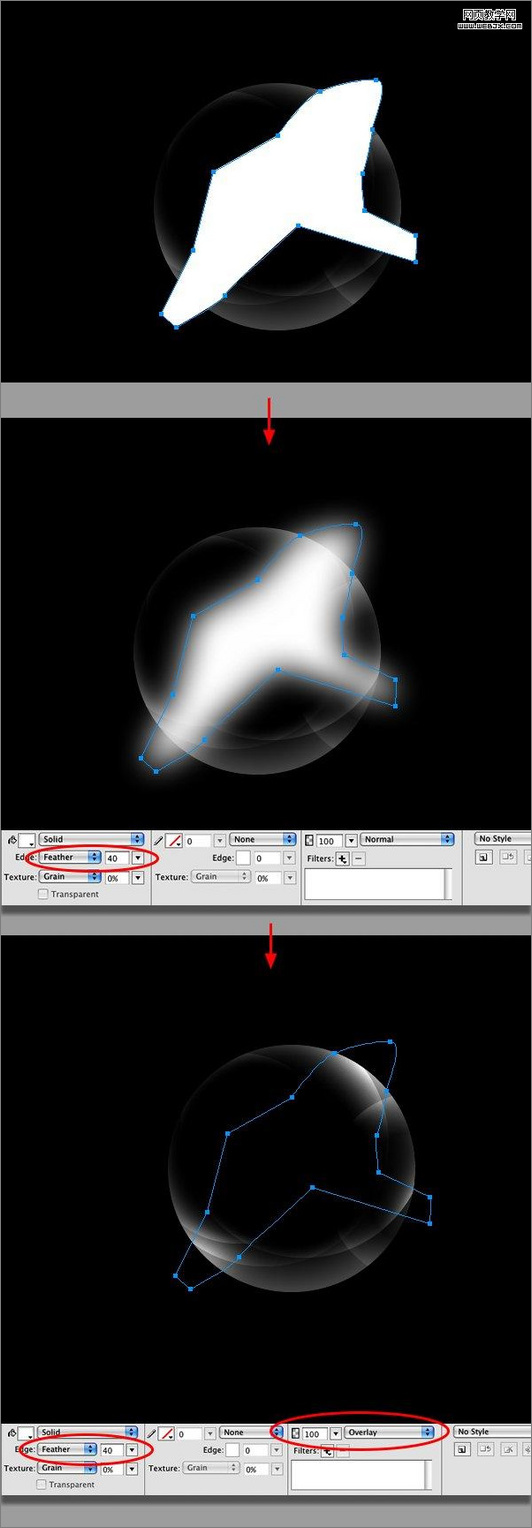
7、下面添加光線。繪制一個多邊形,羽化為40模式調整為疊加,復制並且加亮光線。

圖8
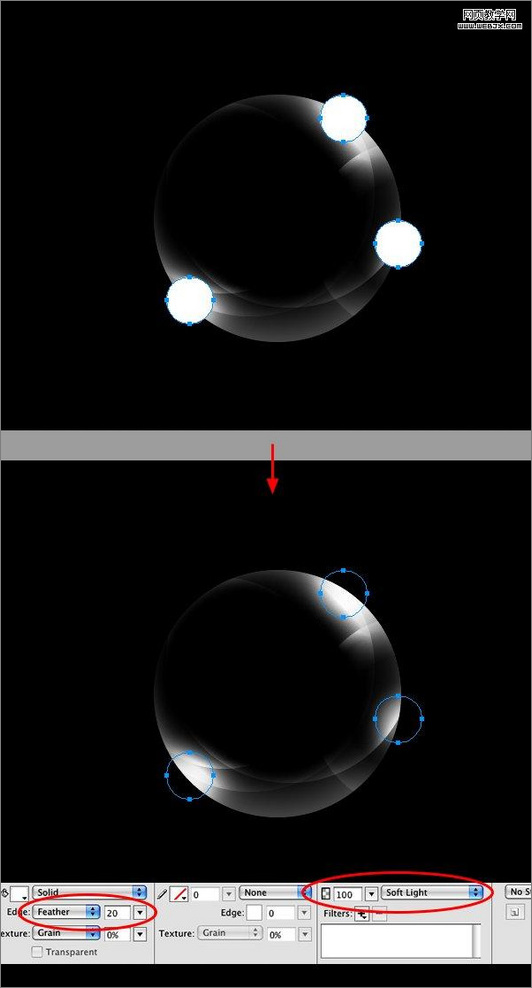
8、創建3個小圓,然後改變羽化20 模式調整為柔光,以創建更多光線。三個圓的效果如下:

圖9
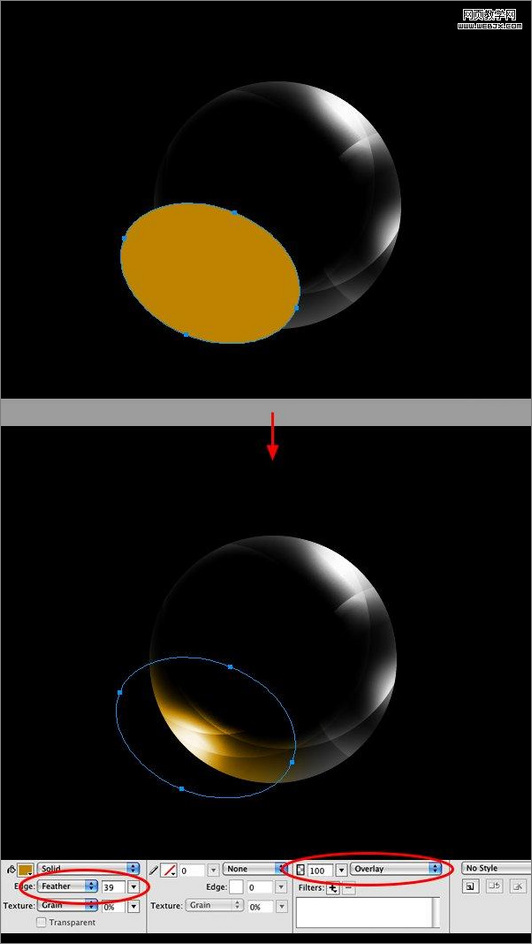
9、下面進行色彩調整。創建一個填充色味#CC9900羽化39模式為疊加的橢圓。

圖10
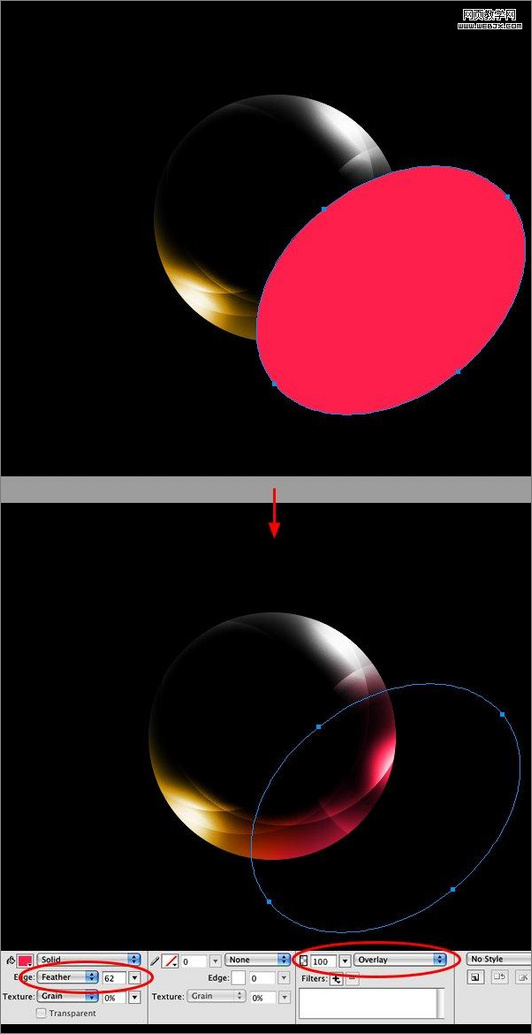
10、再次創建一個填充為#FF3366, 羽化62模式為疊加,位於右側的橢圓。

圖11
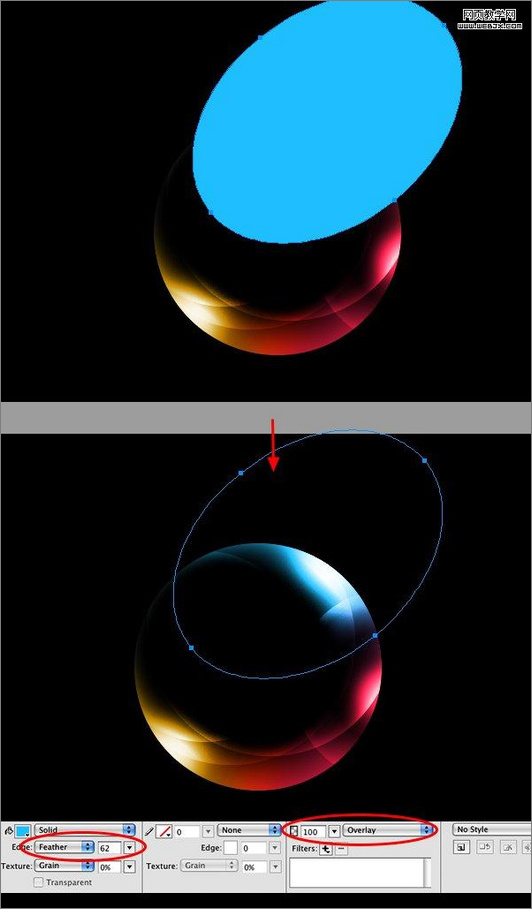
11、繼續設置顏色。創建一個顏色 #33CCFF, Feather 62 疊加的橢圓。

圖12
最終效果
下面展示不同的幾種效果:

圖13

圖14

圖15
小編推薦
熱門推薦