Fireworks教程:用鋼筆繪制漂亮的羽毛扇 (1)
編輯:Fireworks基礎
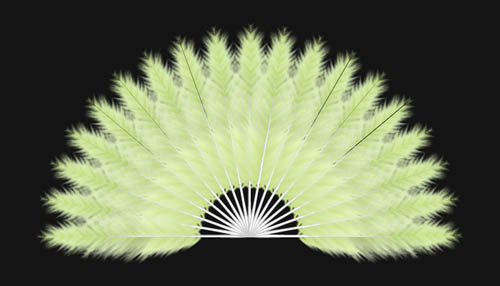
效果圖:

制作過程:
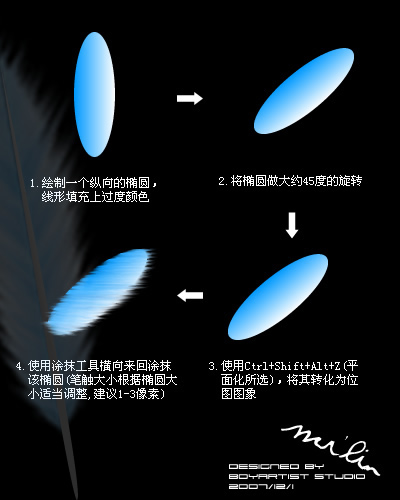
一、繪制一個縱向的橢圓,線性填充上過渡顏色
www.jcwcn.com 中國教程網
二、將橢圓做大約45度的旋轉
三、使用Ctrl+Shift+Alt+Z(平面化所選),將其轉化為位圖圖像
四、使用塗抹工具橫向來回塗抹該橢圓(筆觸根據橢圓大小適當調整,建議1—3像素)

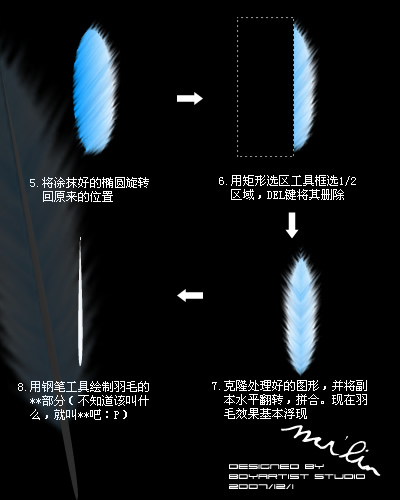
五、將塗抹好的橢圓旋轉回原來的位置
www.jcwcn.com 中國教程網
六、用矩形選區工具橫行1/2區域,Del鍵將其刪除
七、克隆處理好的圖形,並將副本水平翻轉,拼合,現在羽毛效果基本浮現
八、用鋼筆工具繪制羽毛中間的莖

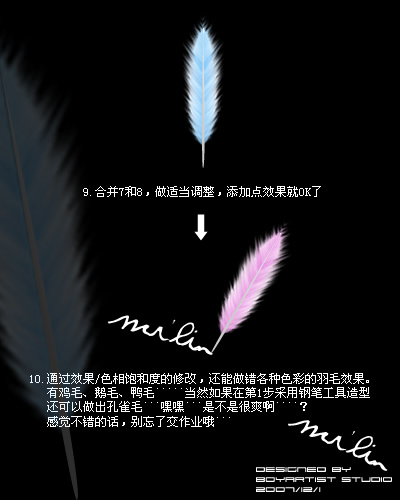
九、合並7和8,做適當調整,添加點效果就OK了
www.jcwcn.com 中國教程網
十、通過效果/色相飽和度的修改,還能做出各種色彩的羽毛效果,當然如果在第一步采用鋼筆工具造型還可以做出其它形狀的羽毛

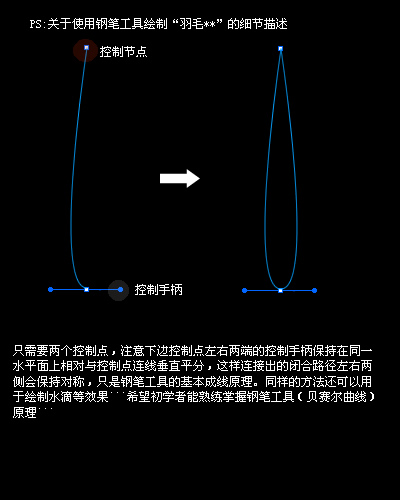
附:關於使用鋼筆工具繪制“羽毛”的細節描述
只需要兩個控制點,注意下邊控制點左右兩端的控制手柄保持在同一水平面上相對與控制點連線垂直平分,這樣連接出的閉合路徑左右兩側會保持對稱,只是鋼筆工具的基本成線原理。同樣的方法還可以用於繪制水滴等效果,希望初學者能熟練掌握鉛筆工具(貝賽爾曲線)原理

小編推薦
熱門推薦