FW制作蘋果水晶圖形
編輯:Fireworks基礎
Mac的風格大家一定不陌生,而且近些年越來越流行

我是做軟件skin設計工作的,當然更加深有體會。但像這樣風格的圖標、按鈕卻不是那麼好找。我之前經常為了找幾個合適的水晶圖標而浪費大把的時間。
經過自己簡單的分析,我發現這種圖標的制作方法其實非常簡單。完全可以把自己需要的圖形、符號用我自創的方法做的和上圖一樣,晶瑩剔透
作圖先要選擇一個圖形圖像處理軟件,現在有很多這樣的軟件,還有很多專業的圖標制作軟件
這個是以前在第三方軟件區貼的
但我用的是FrIEworks(FW),這個軟件操作起來很靈活,比較適合做網頁的按鈕
大家如果想用PS的話,當然也可以
廢話不說了,我就來講下FW下水晶圖標的制作過程
1、新建文件,參數自定,畫布不要開得比圖標小就可以了
2、在畫布上畫出你需要制作的圖形,文字也可以(只是文字將來要轉換為路徑)
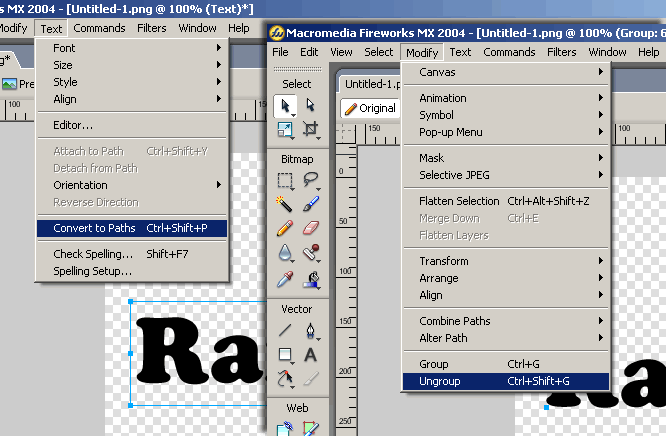
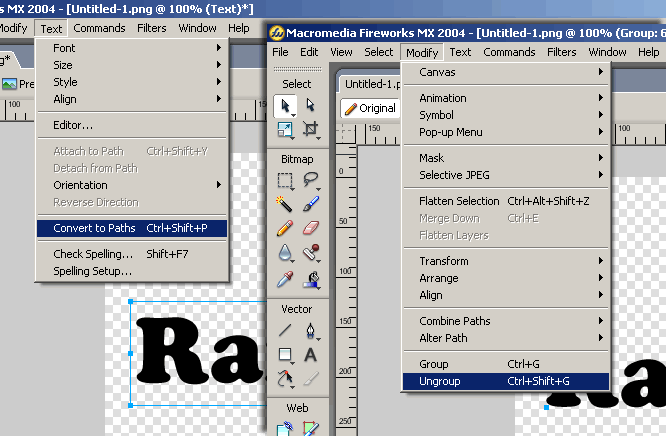
3、我做的是文字,字體為:Cooper Black(如果沒有這種字體,找一個粗一些的,圓一些的,這樣做出的文字看起來效果更好,而且比較可愛),文字大好後就將文字轉換為路徑,如果是多個文字,轉換路徑後,還需要將文字解散群組

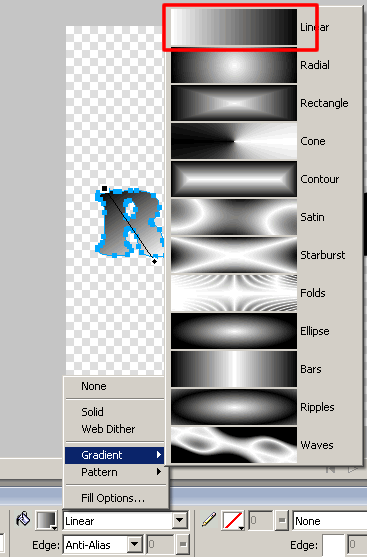
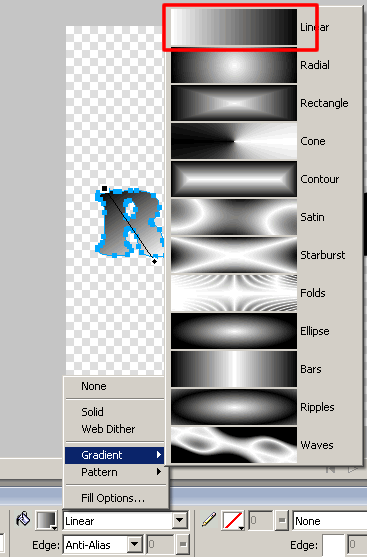
4、選中其中的一個文字,在屬性面板中對其填充顏色進行更改,更改為線性漸變

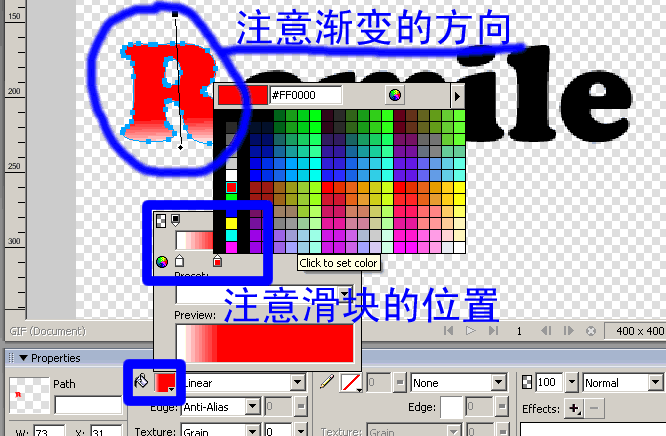
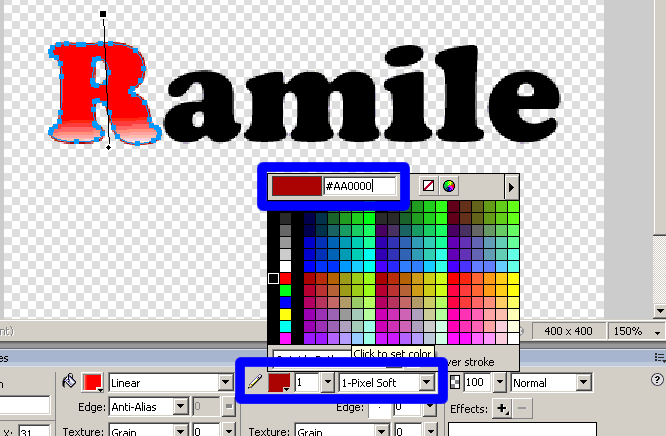
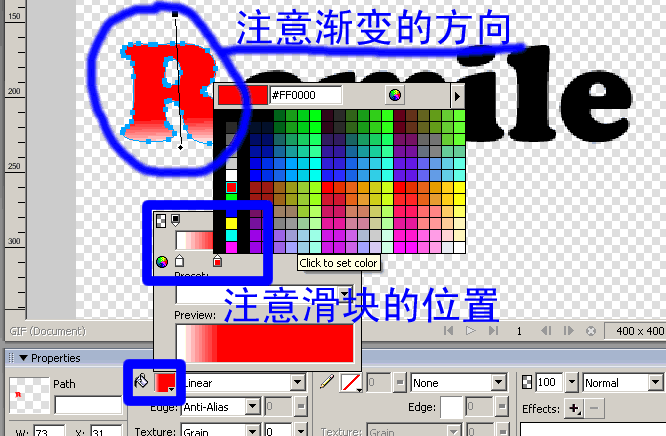
5、再點擊填充色的取色框對其漸變顏色進行調整,滑塊的一邊為白色,一邊為紅色,將紅色的滑塊拖到圖中的位置。再用黑鍵頭工具選中文字,對其漸變色調桿進行調節,改變漸變的方向。

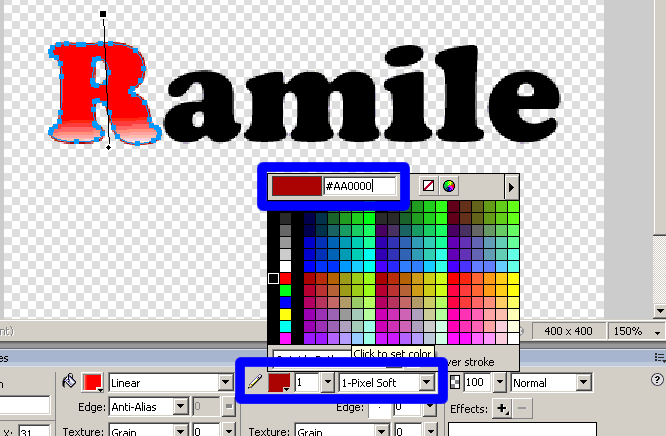
6、接下來需要將文字的邊框色進行更改。點擊屬性面板右側的邊框色取色框,將顏色定為#AA0000,這樣文字下面的反光效果就做出來了

7、接下來要做文字上半部分的高光,這樣才有水晶的光滑通透感。用鋼筆工具勾出一個圖形,如果圖形的邊緣不滿意,可用白箭頭改變曲線的曲力。如圖

8、將文字選中,ctrl+c,ctrl+v這個大家都應該知道是在干什麼。然後同時選中文字和剛才繪制出的路徑,選擇Modify菜單裡Combine Paths下的Intersect命令。
//
這是對路徑進行修改的一組命令。
第一個join是將路徑進行組合,類似於圖形之間的Group(群組)
第二個Split,這個命令和join是相對應的,就是將路徑解散
第三個Union是將路徑進行融合,和join不同的是,兩個路徑完全結合變為一個圖形,而且除了ctrl+z以外無法逆向操作
第四個Intersect命令是取兩個相交圖形所共有的部分
第五個Punch使用後繪制出的圖形在先繪制出的圖形上打洞
第六個Crop和Intersect的效果差不多,具體有什麼不同,我暫時忘了
//
好了,接著將我們水晶字,使用Intersect命令後,我們得到了一個新圖形,這就是文字的高光部分。
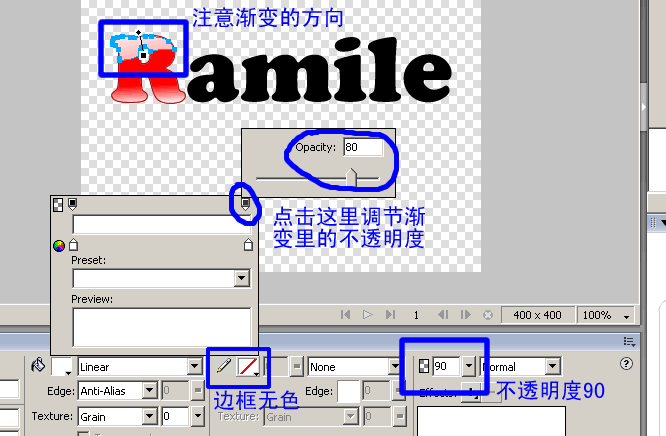
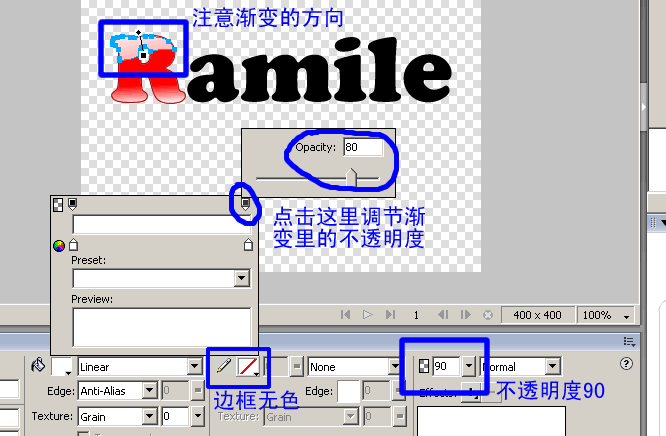
9、對高光部分的顏色進行調節。首先把這部分的邊框色去掉,(這部就不用我廢話了吧),然後對其填充進行仔細的調節,這裡的填充也是漸變填充,從白到白,不過其中一側的不透明度為80,如圖調節漸變方向控制桿,整體不透明度為90。

好了,基本上完工了,最後一步,給R加上一個投影效果,這樣看起來就更漂亮

我是做軟件skin設計工作的,當然更加深有體會。但像這樣風格的圖標、按鈕卻不是那麼好找。我之前經常為了找幾個合適的水晶圖標而浪費大把的時間。
經過自己簡單的分析,我發現這種圖標的制作方法其實非常簡單。完全可以把自己需要的圖形、符號用我自創的方法做的和上圖一樣,晶瑩剔透
作圖先要選擇一個圖形圖像處理軟件,現在有很多這樣的軟件,還有很多專業的圖標制作軟件
這個是以前在第三方軟件區貼的
但我用的是FrIEworks(FW),這個軟件操作起來很靈活,比較適合做網頁的按鈕
大家如果想用PS的話,當然也可以
廢話不說了,我就來講下FW下水晶圖標的制作過程
1、新建文件,參數自定,畫布不要開得比圖標小就可以了
2、在畫布上畫出你需要制作的圖形,文字也可以(只是文字將來要轉換為路徑)
3、我做的是文字,字體為:Cooper Black(如果沒有這種字體,找一個粗一些的,圓一些的,這樣做出的文字看起來效果更好,而且比較可愛),文字大好後就將文字轉換為路徑,如果是多個文字,轉換路徑後,還需要將文字解散群組

4、選中其中的一個文字,在屬性面板中對其填充顏色進行更改,更改為線性漸變

5、再點擊填充色的取色框對其漸變顏色進行調整,滑塊的一邊為白色,一邊為紅色,將紅色的滑塊拖到圖中的位置。再用黑鍵頭工具選中文字,對其漸變色調桿進行調節,改變漸變的方向。

6、接下來需要將文字的邊框色進行更改。點擊屬性面板右側的邊框色取色框,將顏色定為#AA0000,這樣文字下面的反光效果就做出來了

7、接下來要做文字上半部分的高光,這樣才有水晶的光滑通透感。用鋼筆工具勾出一個圖形,如果圖形的邊緣不滿意,可用白箭頭改變曲線的曲力。如圖

8、將文字選中,ctrl+c,ctrl+v這個大家都應該知道是在干什麼。然後同時選中文字和剛才繪制出的路徑,選擇Modify菜單裡Combine Paths下的Intersect命令。
//
這是對路徑進行修改的一組命令。
第一個join是將路徑進行組合,類似於圖形之間的Group(群組)
第二個Split,這個命令和join是相對應的,就是將路徑解散
第三個Union是將路徑進行融合,和join不同的是,兩個路徑完全結合變為一個圖形,而且除了ctrl+z以外無法逆向操作
第四個Intersect命令是取兩個相交圖形所共有的部分
第五個Punch使用後繪制出的圖形在先繪制出的圖形上打洞
第六個Crop和Intersect的效果差不多,具體有什麼不同,我暫時忘了

//
好了,接著將我們水晶字,使用Intersect命令後,我們得到了一個新圖形,這就是文字的高光部分。
9、對高光部分的顏色進行調節。首先把這部分的邊框色去掉,(這部就不用我廢話了吧),然後對其填充進行仔細的調節,這裡的填充也是漸變填充,從白到白,不過其中一側的不透明度為80,如圖調節漸變方向控制桿,整體不透明度為90。

好了,基本上完工了,最後一步,給R加上一個投影效果,這樣看起來就更漂亮
小編推薦
熱門推薦