Fireworks(FW)歷史記錄面板[組圖]
編輯:Fireworks基礎
3、“歷史記錄”面板
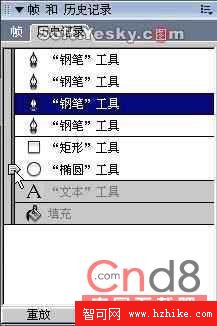
在圖形或網頁的制作過程中難免會用到工具欄上的“撤消” 或“重做” 按鈕,以恢復上一步或前一步的操作。但當所要撤消或重做的次數較多時,就可以直接在“歷史記錄”面板裡點擊左側的箭頭滑塊,從而返回到想要的那一步操作。如圖11—11。

圖11—11
在默認的情況下,“歷史記錄”面板只能記錄20條操作步驟。也就是說,當“撤消”的次數超出這個記錄范圍時,就不能再執行撤消命令。若想修改這個記錄范圍,可通過菜單欄上的“編輯—首選參數”。在常規選項卡內重新輸入“撤消步驟”的數值。
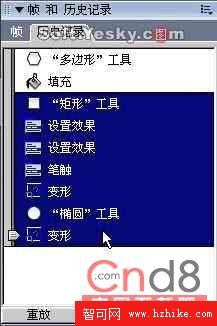
因為“歷史記錄”面板裡忠實地記錄了每一步的操作過程,因此我們又可以把這些操作過程保存為腳本文件,方便下次再有相同的圖像處理步驟時進行調用。方法是先在“歷史記錄”面板裡把需要的操作步驟選中,如圖11—12。

圖11—12

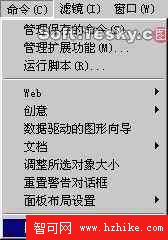
圖11—13
此時點擊菜單欄上的“命令” 菜單,就會在最後一項中看到“圖形變形記錄”的操作腳本命令已被保存其中。

小編推薦
熱門推薦