Fireworks 制作青花陶瓷按鈕(1)
編輯:Fireworks基礎
自從韓國風格的網頁出現以來,就被中國的業界用到爛了。
自從蘋果水晶風格的按鈕出來,也被中國的業界用到爛了。
有時候取其精華是可以的,不過如果只是生搬硬套,不糅合自己的創意進去,就只是永遠在步人家的後塵。中國人不是沒有自己的創意,只是在這個浮躁的社會下,很多人是“不為”而非“不能”罷了。
感慨就說不完了。說一下這些“青花陶瓷按鈕”的制作方法吧。

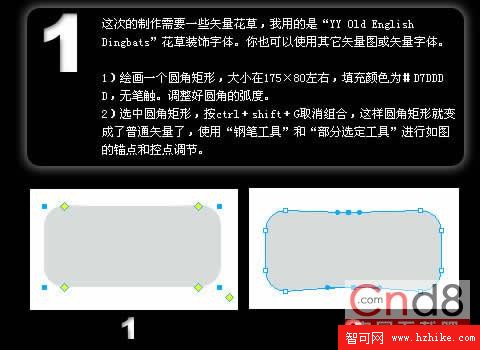
一、這次的制作需要一些矢量花草,我用的是“YY Old English Dingbats”花草裝飾字體。你也可以使用其它矢量圖或矢量字體。
繪畫一個圓角矩形,大小在175×80左右,填充顏色為#D7DDDD,無筆觸。調整好圓角的弧度。
選中圓角矩形,按ctrl+shift+G取消組合,這樣圓角矩形就變成了普通矢量了,使用“鋼筆工具”和“部分選定工具”進行如圖的錨點和控點調節。

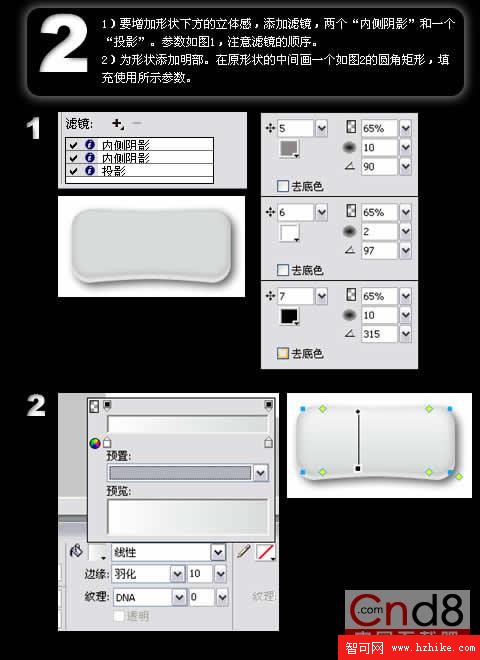
二、
要增加形狀下方的立體感,添加濾鏡,兩個“內側陰影”和一個“投影”。參數如圖1,注意濾鏡的順序。
為形狀添加明部。在原形狀的中間畫一個如圖2的圓角矩形,填充使用所示參數。

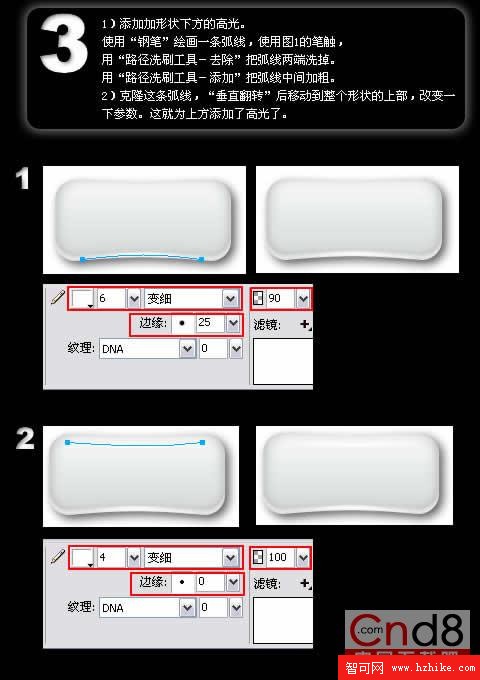
三、
添加加形狀下方的高光。使用“鋼筆”繪畫一條弧線,使用圖1的筆觸,
用“路徑洗刷工具-去除”把弧線兩端洗掉。用“路徑洗刷工具-添加”把弧線中間加粗。
克隆這條弧線,“垂直翻轉”後移動到整個形狀的上部,改變一下參數。這就為上方添加了高光了。

小編推薦
熱門推薦