Dreamweaver教程:定義站點
編輯:Dreamweaver相關
設置站點
Web 站點是一組具有如相關主題、類似的設計、鏈接文檔和資源。Dreamweaver MX 2004 是一個站點創建和管理工具,因此使用它不僅可以創建單獨的文檔,還可以創建完整的 Web 站點。創建 Web 站點的第一步是規劃。為了達到最佳效果,在創建任何 Web 站點頁面之前,應對站點的結構進行設計和規劃。決定要創建多少頁,每頁上顯示什麼內容,頁面布局的外觀以及頁是如何互相連接起來的。
Web 站點是一組具有如相關主題、類似的設計、鏈接文檔和資源。Dreamweaver MX 2004 是一個站點創建和管理工具,因此使用它不僅可以創建單獨的文檔,還可以創建完整的 Web 站點。創建 Web 站點的第一步是規劃。為了達到最佳效果,在創建任何 Web 站點頁面之前,應對站點的結構進行設計和規劃。決定要創建多少頁,每頁上顯示什麼內容,頁面布局的外觀以及頁是如何互相連接起來的。
請執行以下操作:
啟動 Dreamweaver MX 2004:
選擇“站點”>“管理站點”(即,從“站點”菜單選擇“管理站點”)。 出現“管理站點”對話框。
在“管理站點”對話框中,單擊“新建”,然後從彈出式菜單中選擇“站點”。 出現“站點定義”對話框。
如果對話框顯示的是“高級”選項卡,則單擊“基本”。 出現“站點定義向導”的第一個界面,要求您為站點輸入一個名稱。

在文本框中,輸入一個名稱以在 Dreamweaver MX 2004中標識該站點。該名稱可以是任何所需的名稱。
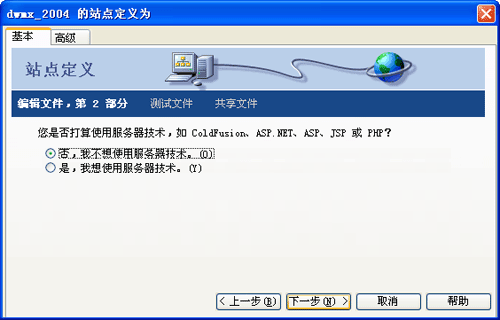
單擊“下一步”。出現向導的下一個界面,詢問您是否要使用服務器技術。

選擇“否”選項,指示目前該站點是一個靜態站點,沒有動態頁。
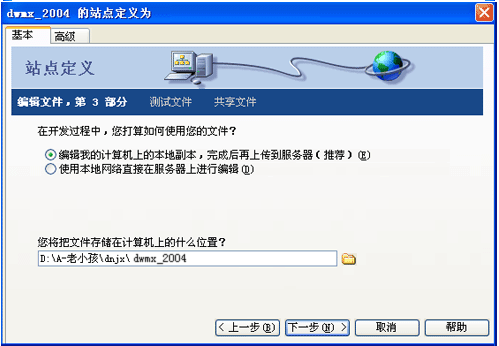
單擊“下一步”。出現向導的下一個界面,詢問您要如何使用您的文件。

選擇標有“編輯我的計算機上的本地副本,完成後再上傳到服務器(推薦)”的選項。 在站點開發過程中有多種處理文件的方式,初學網頁制作的朋友請選擇此選項。
單擊該文本框旁邊的文件夾圖標。 隨即會出現“選擇站點的本地根文件夾”對話框。
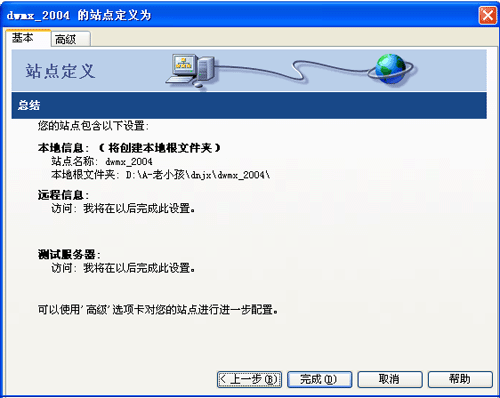
單擊“下一步”, 出現向導的下一個界面,詢問您如何連接到遠程服務器。從彈出式菜單中選擇“無”。 您可以稍後設置有關遠程站點的信息。目前,本地站點信息對於開始創建網頁已經足夠了。單擊“下一步”,該向導的下一個屏幕將出現,其中顯示您的設置概要。

單擊“完成”完成設置。 隨即出現“管理站點”對話框,顯示您的新站點。單擊“完成”關閉“管理站點”對話框。
現在,已經為您的站點定義了一個本地根文件夾。下一步,可以編輯自己的網頁了。
小編推薦
熱門推薦