給網頁建立一個簡單的access數據庫
編輯:Dreamweaver相關

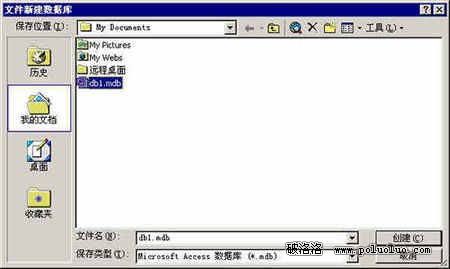
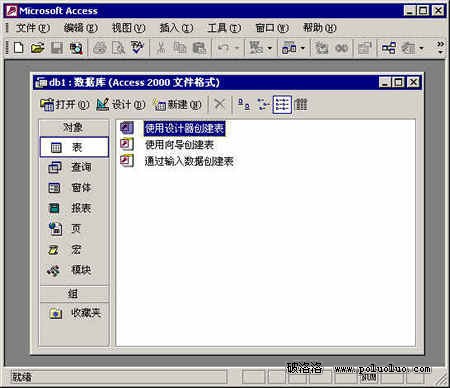
保存數據庫後我們看到的是下面的界面,雙擊使用設計器創建表,開始創建一個數據表。我們這裡的應用你只需照著步驟一步步做下去,即使你以前從沒接觸過數據庫也沒有問題,如果你想做深層次的應用,涉及到關系結構的話,那最好還是找一本數據庫的書來看看。

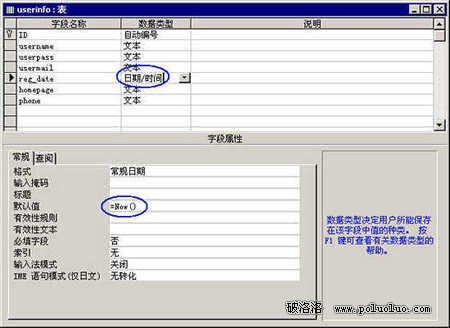
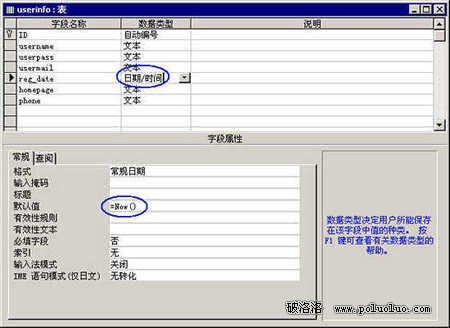
接下來我們設計一個用戶注冊用的用戶信息表。雙擊 使用設計器創建表,打開設計界面。在字段名稱一欄中填入你想紀錄的用戶信息(最好字段名不要用中文來命名,這樣以後編程的時候不會有太多麻煩,同時也要注意不要用到了數據庫自己的保留字---比如temp,這樣的話和數據庫程序會有沖突,盡量用表名+下滑線+名稱的方式來命名,比如tbl_userinfo_name,這裡我們先用簡單的命名處理)。我們共創建了6個字段,分別為username(保存用戶注冊的id)、userpass(用戶注冊用的密碼)、usermail(用戶的電子郵件地址)、reg_date(用戶注冊時間)、homepage(用戶的個人主頁地址)、phone(用戶的聯系電話)。數據類型形用它默認的文本類型,字段大小為50,先面我們再來對個別字段進行處理。
一般來講,用戶名、密碼、電子郵件地址、聯系電話號碼都不會超過50個字符(當然,如果有人惡意輸入過長的字符串的話會報錯,所以我們在後面的網頁制作中要做一些限制),而個人主頁地址呢,則可能超過---如替換www.netease.com/~cosix/html/......,所以我們將它的字段大小調整為200。

注冊日期的時間類型改為 日期/時間,*_’ 當然嘛。然後我們可以調用access自己的函數功能為他添加一個默認值, =Now() ,這表示當數據添加時,數據庫系統自動以服務器當前時間作為reg_date字段的值,這樣我們就可以省去在網頁中制作輸入注冊日期的一步了。

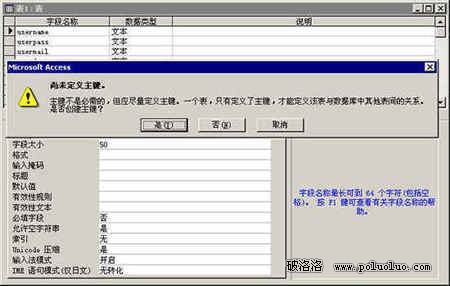
修改完畢之後,點擊工具欄上的保存圖表保存我們的新創建的表,這是會跳出一個警告對話框,告訴你表尚未定義主鍵。沒有主鍵的話就不能確定這記錄在表中的唯一地位,這樣在刪除或者編輯紀錄的時候就會搞錯,所以我們要創建一個主鍵。主鍵的值是不會重復的。點擊是,創建主鍵。

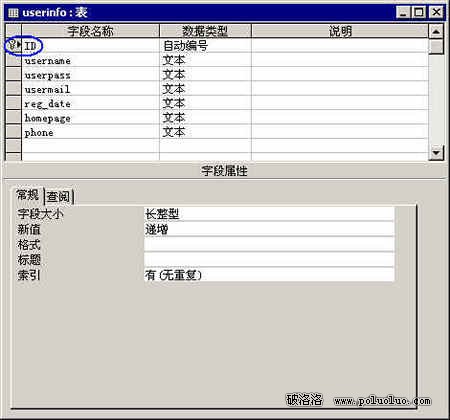
如圖,創建了一個名叫ID的主鍵(旁邊有個鑰匙圖標的),數據類型為自動編號。

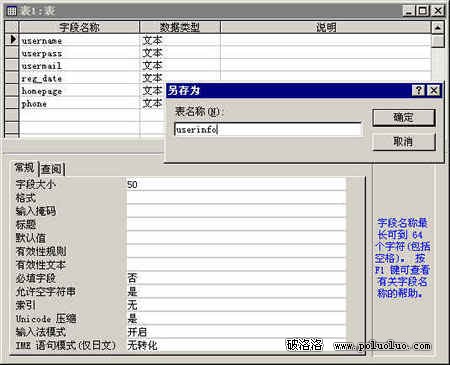
在點擊保存,這次要你輸入保存的表的名稱,我們以userinfo命名。

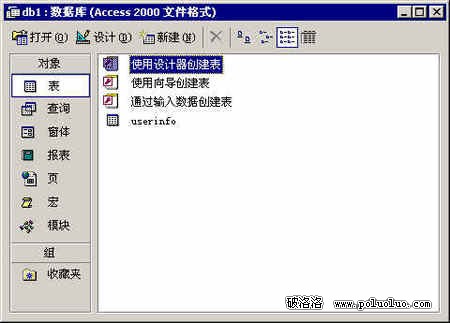
一個表就創建好了!是不是很簡單?

因為我們還沒學到怎麼制作添加紀錄的內容,所以這裡我們就手動添加一些內容進去,便於我們待會兒進行的測試。如圖。

好,一個完整的數據庫就建立起來了,下一步做什麼呢,嗯,且聽下回分解。
小編推薦
熱門推薦