“占位圖形”顧名思義是在准備好將最終圖形添加到 Web 頁之前使用的臨時圖形。使用它可以在沒有理想的圖形的情況下先行制作Web頁面——在需要使用圖形的地方插入一個占位圖形先“占領”著“地盤”。
一、插入占位圖形
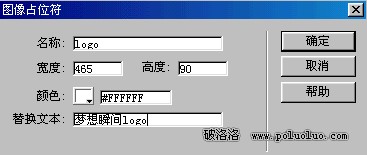
將光標定在需要插入圖形的地方;選擇:插入>圖像占位符 即出現圖像占位符對話框,如圖:
即出現圖像占位符對話框,如圖:

設定好各項參數後點擊“確定”即將占位圖形插入到了頁面中,如圖:

上面顯示了名稱和大小。察看源代碼發現增加了一個包含空 src 屬性的圖像標簽。
二、替換占位圖形
1.當頁面設計好以後,我們就需要使用正確的圖形來替換到占位圖形。在用DreamweaverMX(簡稱Dreamweaver MX)中選中占位圖形並打開屬性面板,點擊“創建”按鈕。則Dreamweaver MX就會啟動FireworksMX(簡稱Fireworks MX)並自動建立好一個和占位圖形同樣大小的空白畫布等待圖形設計師的“操刀制作”。
2.在Fireworks MX中制作好所需的圖形並且優化過後,點擊畫布上邊的“完成”按鈕。

在出現的“另存為”對話框中給存檔的png文件取一個文件名然後保存(這樣便於以後修改);在隨後彈出的“導出”對話框中做好相關設定後“保存”該文件。
3.切換至Dreamweaver MX,我們發現占位圖形已經被替換了。察看代碼,發現已經自動插入了src的地址,其余的大小,alt等參數均保持原狀,如圖:

呵呵,是不是很方便呀?從這裡我們也可以體會到“三劍客”的配合真的是無與倫比!
三、需要注意的
如果在Fireworks MX中繪制了熱區並添加了鏈接,Fireworks MX將不會刪除已經在Dreamweaver MX中添加到圖像占位符的鏈接;但是如果在Fireworks MX中的圖像上繪制了一個切片,則將在替換占位圖形時刪除Dreamweaver MX文檔中的鏈接。