有朋友問如何在DW中實現文章內容頁的閱讀計數,這方面網上相關的教程很多了,問的人多了,我索性結合“深度空間整站”程序代碼,再寫一遍操作流程。
操作之前先做一個文章系統的詳細內容頁,通過浏覽網站頁面可以看到了在文章列表頁鏈接上給出了一個?fID_ArticleContent=xxx的參數來鏈接到詳細內容頁面ndex_Article_Content.asp。具體查閱一下相關資料,我就不廢話了。操作步驟如下:
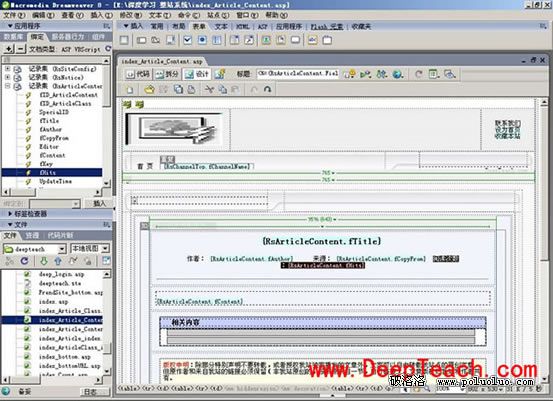
1、在DW中打開index_Article_Content.asp頁,在頁面相關添加內容,例如“閱讀次數:”。在之後插入相關記錄字段fHits。如下圖:

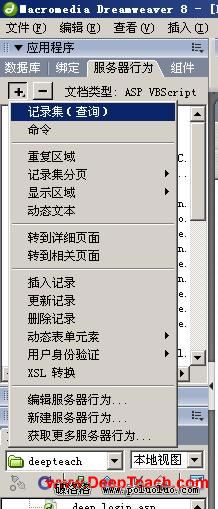
2、在“應用程序”中“服務器行為”面板點擊“+”按鈕,選擇“命令”,操作如下:

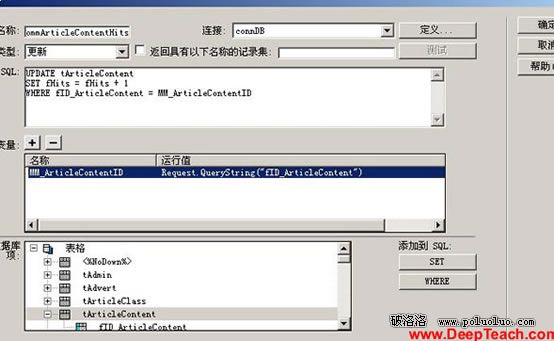
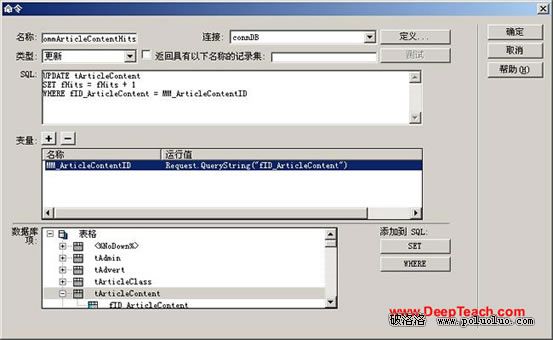
3、在彈出的“命令”窗口中,名稱填入“CommArticleContentHits”(可以自定義),連接選擇connDB(視具體數據庫連接名稱而定),類型選擇“更新”,在SQL框中輸入:

3、在彈出的“命令”窗口中,名稱填入“CommArticleContentHits”(可以自定義),連接選擇connDB(視具體數據庫連接名稱而定),類型選擇“更新”,在SQL框中輸入:
UPDATE tArticleContent
SET fHits = fHits + 1
WHERE fID_ArticleContent = MM_ArticleContentID
在“變量”後點擊“+”號,添加一個變量,名稱為“MM_ArticleContentID”(和上面SQL語句中的最後一個一致),運行值填寫: Request.QueryString("fID_ArticleContent")
說明:ASP中,URL參數的值是通過語句 Request.QueryString("參數名") 來獲取的。
如下圖:

這樣就在這個頁面添加了一個每訪問一次該一面fHits就加1的命令,就實現了點擊計數的功能了。
實例顯示如下:

SET fHits = fHits + 1
WHERE fID_ArticleContent = MM_ArticleContentID
在“變量”後點擊“+”號,添加一個變量,名稱為“MM_ArticleContentID”(和上面SQL語句中的最後一個一致),運行值填寫: Request.QueryString("fID_ArticleContent")
說明:ASP中,URL參數的值是通過語句 Request.QueryString("參數名") 來獲取的。
如下圖:

這樣就在這個頁面添加了一個每訪問一次該一面fHits就加1的命令,就實現了點擊計數的功能了。
實例顯示如下:


需要說明的是,這裡每次我們訪問頁面看到的都是上一次的計數,比如數據庫中初始計數為0的話,你第一次打開它就直接顯示0。此方法同樣適用於留言板、論壇、下載等計數。