Dreamweaver定制網頁過渡功能
編輯:Dreamweaver相關
網頁過渡是指當浏覽者進入或離開網頁時,頁面呈現的不同的刷新效果,比如卷動、百葉窗等。這樣你的網頁看起來會更具有動感,不過也要注意適可而止,否則太花哨的變化也容易引起浏覽者的反感。
實現這個功能並不難,只需兩步。
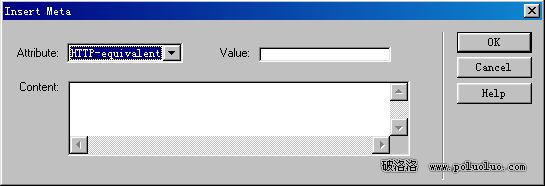
首先用Dreamweaver打開頁面,然後單擊菜單中的Insert\Head\Meta(插入/文件頭標簽/Meta),會彈出如下圖所示的對話框。
在對話框中的Attribute選項的下拉列表中選HTTP-equivalent選項,在Value:中鍵入Page-Enter,表示進入網頁時有網頁過渡效果。在Content:中鍵入Revealtrans(Duration=4,Transition=2),Duration=4表示網頁過渡效果的延續時間為4秒,Transition表示過渡效果方式,值為2時表示圓形收縮。

輸入完後單擊確定,存盤。這樣當我們點擊一個超鏈接進入這個頁面時就可以看到效果了。另外還有二十多種效供你選擇,只要將Transition的值改為相應的效果的代號即可,具體效果和設置如下表所示:

實現這個功能並不難,只需兩步。
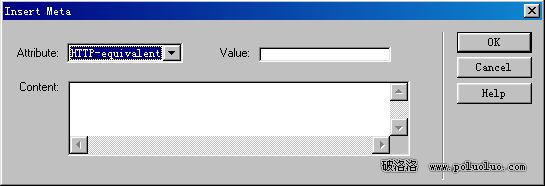
首先用Dreamweaver打開頁面,然後單擊菜單中的Insert\Head\Meta(插入/文件頭標簽/Meta),會彈出如下圖所示的對話框。
在對話框中的Attribute選項的下拉列表中選HTTP-equivalent選項,在Value:中鍵入Page-Enter,表示進入網頁時有網頁過渡效果。在Content:中鍵入Revealtrans(Duration=4,Transition=2),Duration=4表示網頁過渡效果的延續時間為4秒,Transition表示過渡效果方式,值為2時表示圓形收縮。

輸入完後單擊確定,存盤。這樣當我們點擊一個超鏈接進入這個頁面時就可以看到效果了。另外還有二十多種效供你選擇,只要將Transition的值改為相應的效果的代號即可,具體效果和設置如下表所示:

- 上一頁:Dreamweaver裡使用層的一些建議
- 下一頁:禁止背景圖在網頁中平鋪
小編推薦
熱門推薦