DreamweaverMX實現網站批量更新
編輯:Dreamweaver相關
在Dreamweaver 4.0中,我們就已接觸了模板與庫的概念,知道它們是批量生成風格類似的網頁的好工具。如今在Dreamweaver MX(以下簡稱DW MX)中,模板與庫的功能得到了進一步細化與加強,尤其是實現關聯網頁自動更新的特點,使得模板與庫成為DW MX的一大亮色。
1、首先我們來看看模板的應用,與Dreamweaver 4.0不同的是,DW MX把模板的操作拓展到了“Modify”與“Insert”兩個菜單下,同時,在“File”選項的“Assert”子選項中也可以直接創建模板。

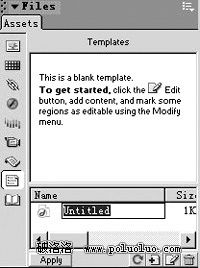
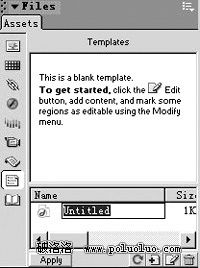
圖1
2、找到“Assert”子選項,在左邊的工具欄中單擊“Templates”按鈕,此時的模板為空,我們可以在右下角單擊“New Template”按鈕,一個空白的模板就會出現在面板中(如圖1),點擊模板名稱,是模板進入可編輯狀態,注意,此時的模板還沒有任何添加任何元素,我們可以像編輯普通網頁一樣在模板上添加表格、圖像、文字等。添加完後,保存模板,可以在默認站點文件夾的“Templates”子文件夾下找到剛才做好的模板,擴展名為.dwt。
如果嫌這樣麻煩,DW MX還提供了一種更直接的方法,編輯好要保存為模板的網頁後,在“File”菜單中點擊“Save as Templates”,即可生成模板。
1、首先我們來看看模板的應用,與Dreamweaver 4.0不同的是,DW MX把模板的操作拓展到了“Modify”與“Insert”兩個菜單下,同時,在“File”選項的“Assert”子選項中也可以直接創建模板。

圖1
2、找到“Assert”子選項,在左邊的工具欄中單擊“Templates”按鈕,此時的模板為空,我們可以在右下角單擊“New Template”按鈕,一個空白的模板就會出現在面板中(如圖1),點擊模板名稱,是模板進入可編輯狀態,注意,此時的模板還沒有任何添加任何元素,我們可以像編輯普通網頁一樣在模板上添加表格、圖像、文字等。添加完後,保存模板,可以在默認站點文件夾的“Templates”子文件夾下找到剛才做好的模板,擴展名為.dwt。
如果嫌這樣麻煩,DW MX還提供了一種更直接的方法,編輯好要保存為模板的網頁後,在“File”菜單中點擊“Save as Templates”,即可生成模板。
小編推薦
熱門推薦