dreamweaver怎麼設置段落首行自動縮進兩個字符?
編輯:Dreamweaver相關
dreamweaver網頁設計中為了讓頁面更加好看,有時候會給段落添加一些樣式,讓段落可以自動首行縮進兩個字符,今天我就來講講dw怎樣實現首行縮進這個功能。
- 軟件名稱:
- adobe dreamweaver cc 2014 32&64位中文破解安裝版(附破解教程)
- 軟件大小:
- 320MB
- 更新時間:
- 2014-06-25
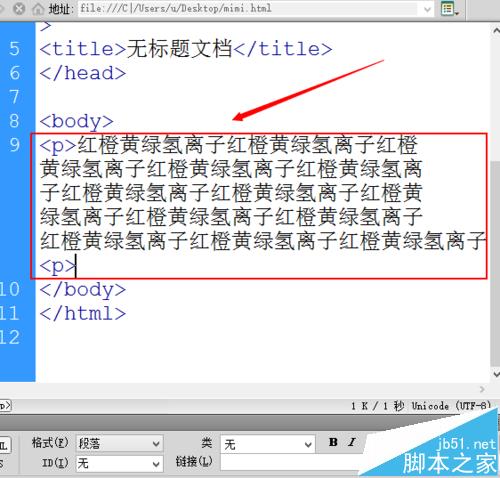
1、打開軟件,新建一個html文件,設計一個段落<p></p>。

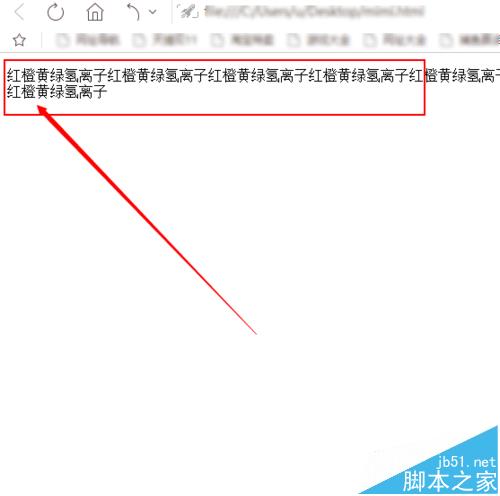
2、然後在浏覽器預覽,可以看到首行沒有自動縮進。

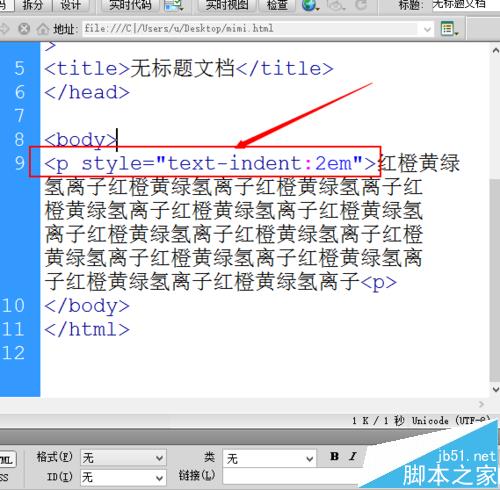
3、然後我們在<p></p>標簽裡面添加(style=“text-indent:2em"),注意,要在英文狀態下輸入。

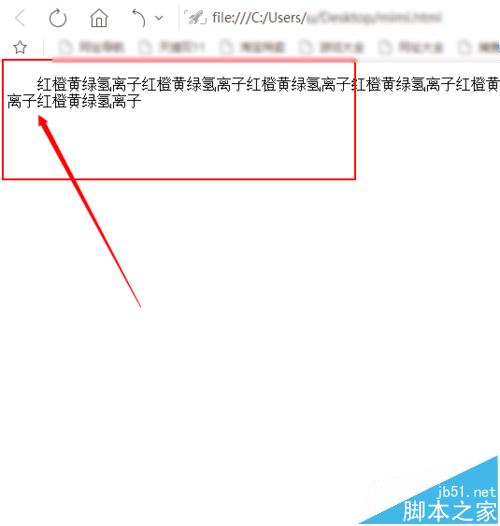
4、再次預覽,可以看到首行已經自動換行了。

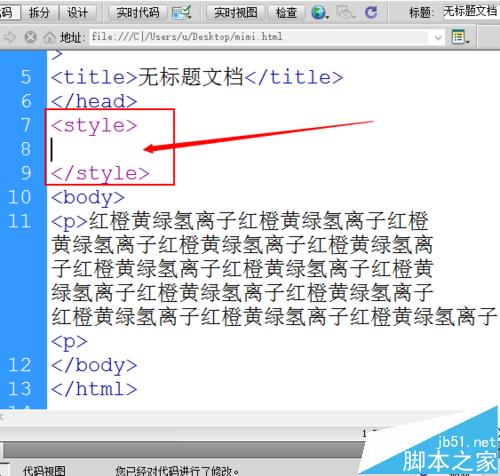
5、當然,還有另外方法,我們可以在<body></body>標簽外添加<style></style>標簽。

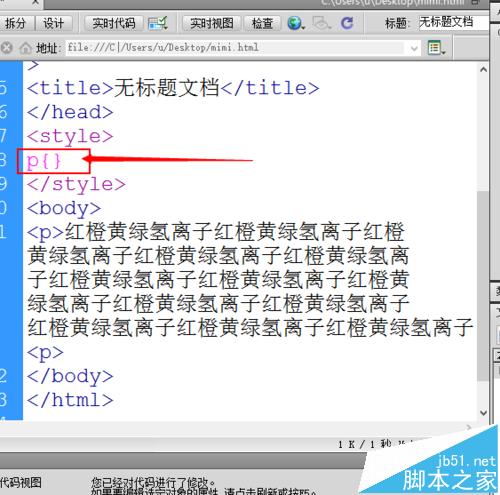
6、然後再在<style></style>標簽裡面定義段落p的樣式。

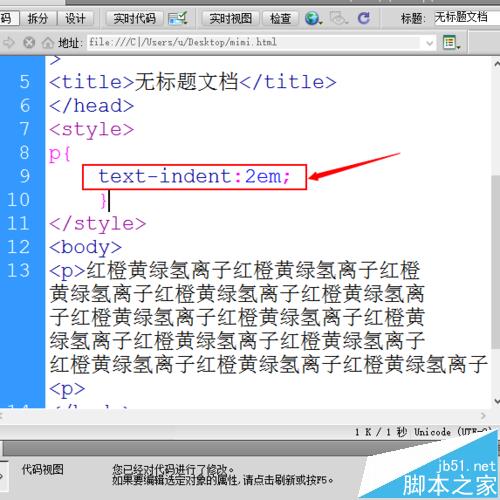
7、最後,在p樣式裡面就可以寫入”text-indent:2em;"代碼來實現首行縮進了。

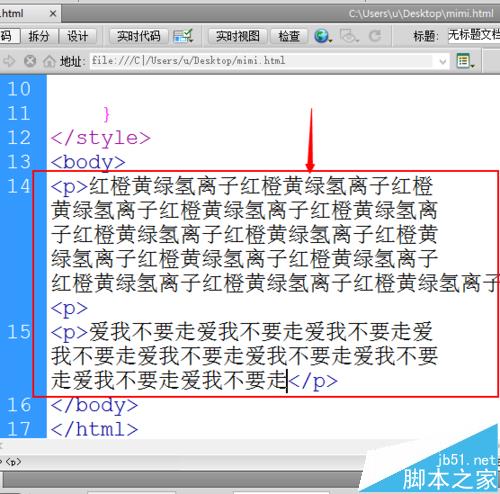
8、可以看到這裡有兩個段落。

9、在外面定義樣式就可以使得所有的段落自動換行,不用重復寫一樣的代碼了,是不是很有趣。

注意事項:
標點符號要在英文狀態下輸入。
小編推薦
熱門推薦