Dreamweaver代碼提示功能怎麼開啟?
編輯:Dreamweaver入門
有時候一些熟悉的代碼不想打,打個前面字母就能直接顯示,這個在我們的Dreamweaver裡面就可以實現,也就是我們常說的代碼提示,那麼我們如何設置呢!下面小編就帶給大家具體方法!

1、首先我們先打開我們的dreamwawer編輯器,如下圖,我們這裡用的是dreamwawer8.0版本,不過大致設置都是一樣的,對於版本不要太在意!打開界面如圖!

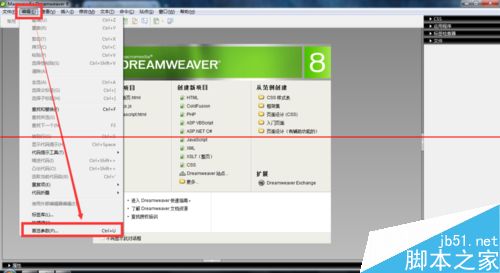
2、我們在最上面一行菜單欄中找到我們的“編輯”這個選項,點擊我們的“首選參數”,具體位置見圖!或許更簡單的辦法,我們直接“ctrl+u”即可!

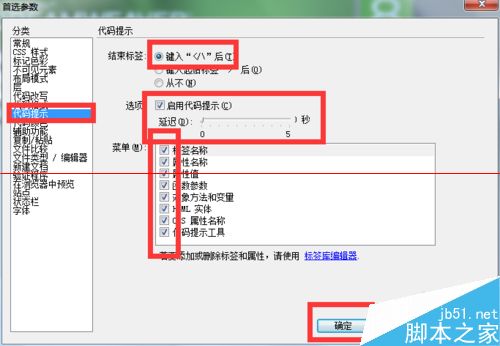
3、彈出以下對話框,說明我們打開正確,在彈出的對話框中,左側是我們的菜單欄,在其中找到“代碼提示”這個選項卡,按照圖中方框內的設置設置好,點擊保存,這裡我們要注意,必須按圖中設置好,改選的選上,不要丟失!

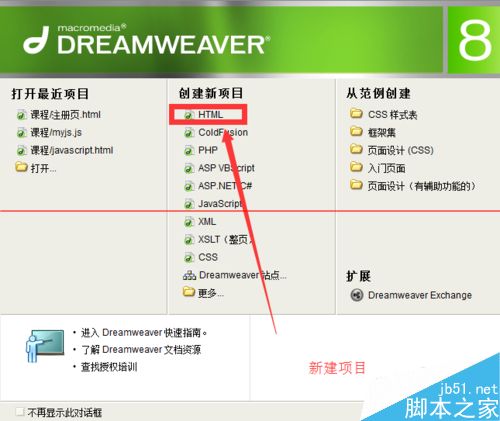
4、接下來我們新建一個“html”文件,我們要看一下效果!

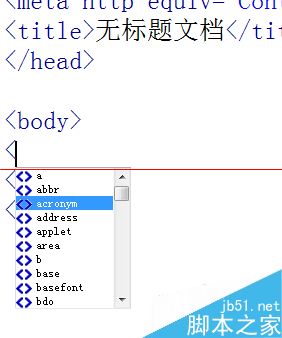
5、在我們寫入代碼的時候,輸入<這個符號,後面會自動出來代碼提示,這時候我們按鍵盤上的“↓”鍵即可選擇,選中自己想要的代碼之後按“enter”鍵便可直接到文本區!方便快捷!

小編推薦
熱門推薦