DIV+CSS佈局教程網 >> 網頁腳本 >> JavaScript入門知識 >> jQuery入門知識 >> JQuery特效代碼 >> jQuery EasyUI API 中文文檔 - MenuButton菜單按鈕使用介紹
jQuery EasyUI API 中文文檔 - MenuButton菜單按鈕使用介紹
編輯:JQuery特效代碼
擴展自 $.fn.linkbutton.defaults。用 $.fn.menubutton.defaults 重寫了defaults。

依賴
menu
linkbutton
用法
代碼如下:
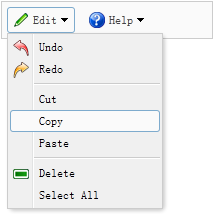
<a href="javascript:void(0)" id="mb" iconCls="icon-edit">Edit</a>
<div id="mm" style="width:150px;">
<div iconCls="icon-undo">Undo</div>
<div iconCls="icon-redo">Redo</div>
<div class="menu-sep"></div>
<div>Cut</div>
<div>Copy</div>
<div>Paste</div>
<div class="menu-sep"></div>
<div iconCls="icon-remove">Delete</div>
<div>Select All</div>
</div>
代碼如下:
$('#mb').menubutton({
menu: '#mm'
});
特性
其特性擴展自 linkbutton,下列是為 menubutton 增加的特性。
名稱
類型
說明
默認值
plain
boolean
True 就顯示一個簡單效果。
true
menu
string
創建一個相應 menu 的選擇器。
null
duration
number
當懸停在按鈕上時,以毫秒為單位定義的,顯示menu的持續時間。
100
方法
名稱
參數
說明
options
none
返回選項(options)對象。
disable
none
禁用 menubutton。
enable
none
啟用 menubutton。
小編推薦
熱門推薦