分享幾個JQUERY超級震憾的圖片特效果
編輯:JQuery特效代碼
這次主要是來分享幾個個人覺得十分震憾的圖片特效,有jQuery的,有CSS3的,有很萌的烏鴉動畫,也有簡單樸實的圖片播放動畫,當然有些你可能已經看到過了,不過也沒關系,你能路過就算是對我的支持了。
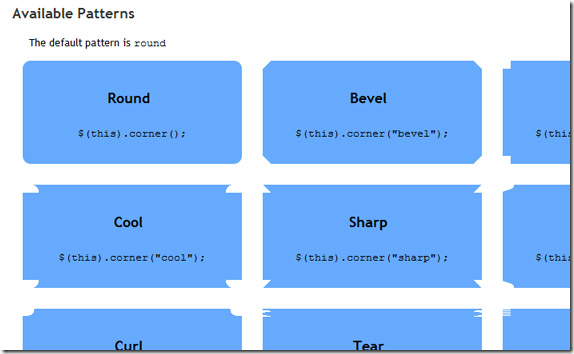
jQuery Rounded Corners
各種圓角,太犀利了。有了這個,你還在為你的圓角實現准備N張圖片來拼湊麼?

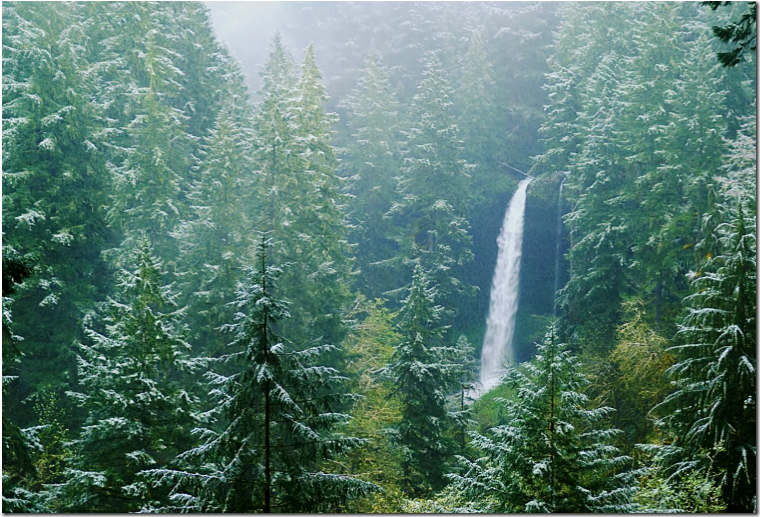
貌似bing的首頁一直都挺有創意的,這就是某一次首頁的一張瀑布動畫的圖片,美麗的雪松,豪邁的瀑布,給力。需要HTML5支持,最好用chrome,所以就麻煩你切換成支持HTML5的浏覽器看了。==!加載會有點慢,要等等。

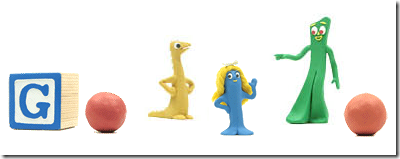
這個是Google為紀念美國粘土動畫大師阿特克洛基而制作的粘土小人動畫,相當給力。

這個特效是用純CSS3制作而成,模擬人物的步行,震憾吶。當然這個需要比較新的firefox和chrome才能觀看。

這個特效比較樸實,一個基於jQuery的圖片橫向播放動畫,十分實用。

微博大家都用過,在看那些圖片帖子時,你可以放大縮小和翻轉圖片,下面的這個就是這些功能,趕緊下載試試吧。

這只烏鴉夠萌的,貌似飛得好開心的樣子,一起來圍觀吧。

這是一個網頁右上角撕頁效果,用來放些廣告比較合適,既大氣又能盡可能小地給用戶帶來麻煩。

好了,就先搞這些了,下回再說。
轉載請自覺注明來源:http://www.itivy.com/jquery/archive/2012/1/7/some-image-effects.html
小編推薦
熱門推薦