在這篇文章中,我為大家收集了40款非常棒的 jQuery 導航插件和教程。導航作為網站重要的組成部分,能夠幫助用戶找到他們想要的內容,因此導航設計的好壞決定了用戶能夠在你的網站停留更長的時間,浏覽更多的內容。在下面的集合中,你會發現很多便利的 jQuery 導航插件和有用的教程,幫助你實現充滿吸引力的網站導航,讓你網站更有組織性和交互性。
A Stylish Navigation Menu With jQuery
( 演示 | 下載 )

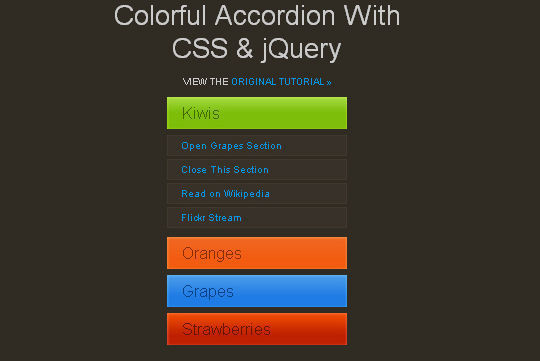
Making a Fresh Content Accordion
( 演示 | 下載 )

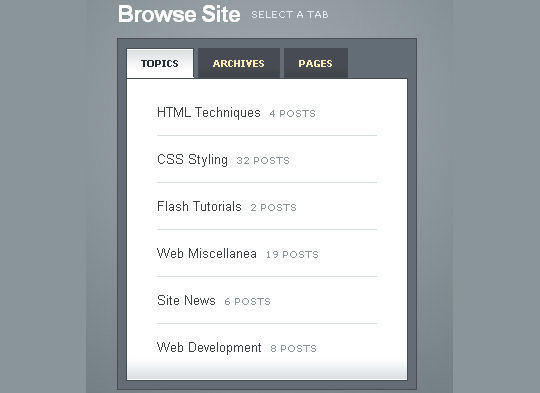
Create a Slick Tabbed Content Area using CSS & jQuery
( 演示 | 下載 )

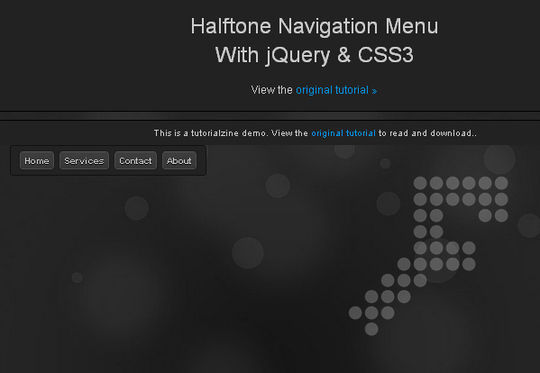
Halftone Navigation Menu
( 演示 | 下載 )

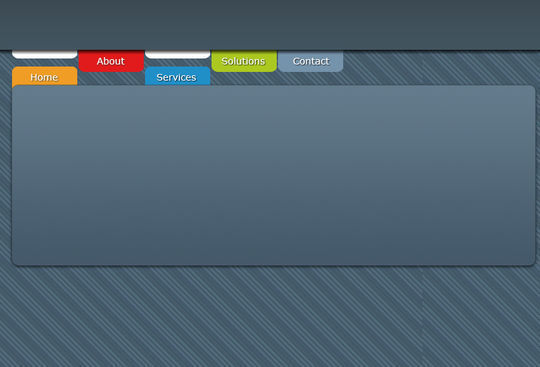
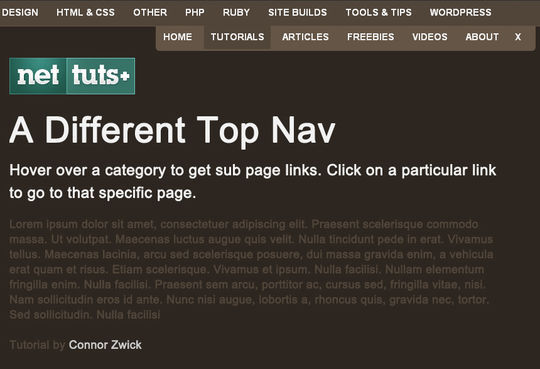
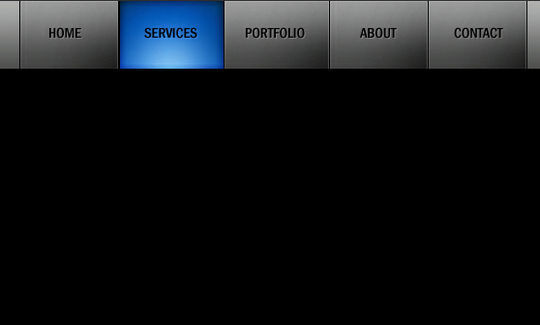
A Different Top Navigation
( 演示 | 下載 )

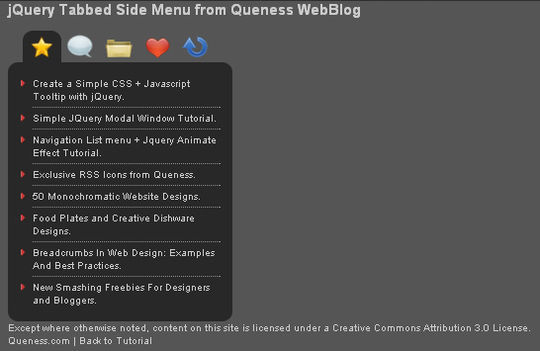
jQuery Tabbed Interface / Tabbed Structure Menu Tutorial
( 演示 | 下載 )

Create a Cool Animated Navigation with CSS and jQuery
( 演示 | 下載 )

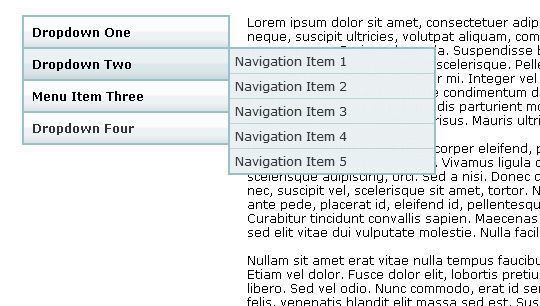
Vertical Flyout JavaScript Menu
( 演示 | 下載 )

Use Sprites to Create an Awesomeness-Filled Navigation Menu
( 演示 | 下載 )

How to Make a Smooth Animated Menu with jQuery
( 演示 | 下載 )

Dropdown Menu
( 演示 | 下載 )

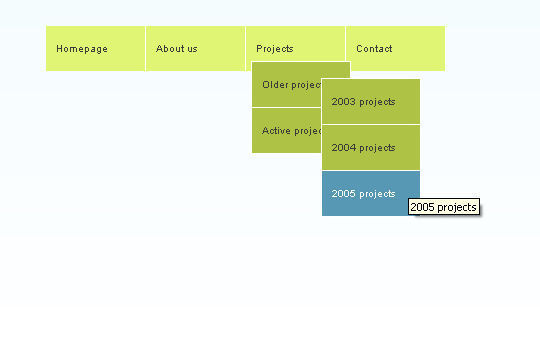
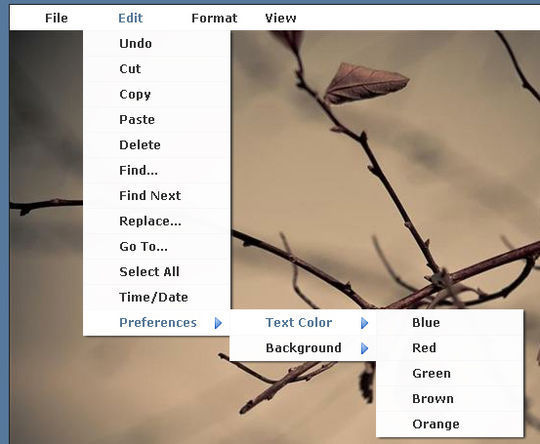
Drop down menu with Nested Submenus
( 演示 | 下載 )

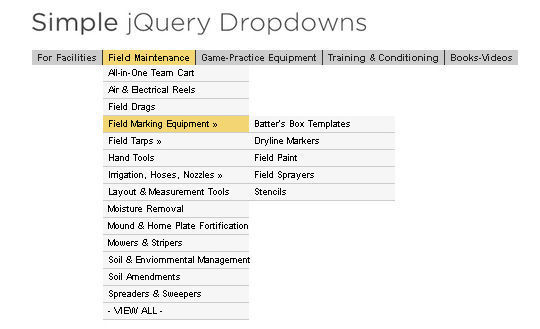
Simple jQuery Dropdowns
( 演示 | 下載 )

Create a Cool Animated Menu with jQuery
( 演示 | 下載 )

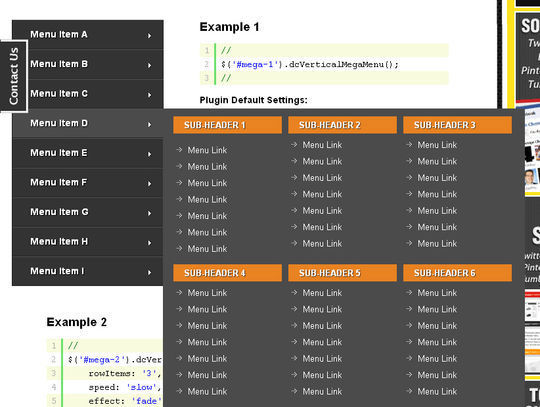
Mega Vertical
( 演示 | 下載 )

Memu
( 演示 | 下載 )

Sweet AJAX Tabs With jQuery 1.4 & CSS3
( 演示 | 下載 )

Building a Better Blogroll
( 演示 | 下載 )

Fancy Sliding Form with jQuery
( 演示 | 下載 )

Little Boxes with jQuery
( 演示 | 下載 )

AutoSprites – A jQuery Menu Plugin
( 演示 | 下載 )

Creating a Floating HTML Menu Using jQuery and CSS
( 演示 | 下載 )

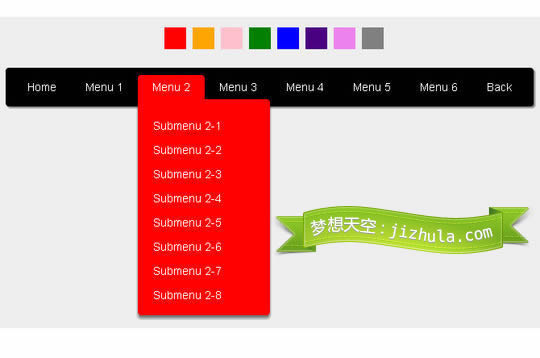
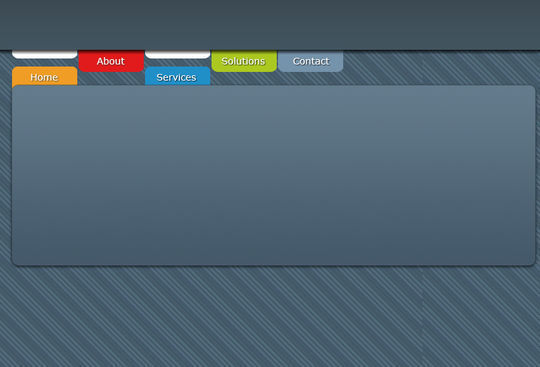
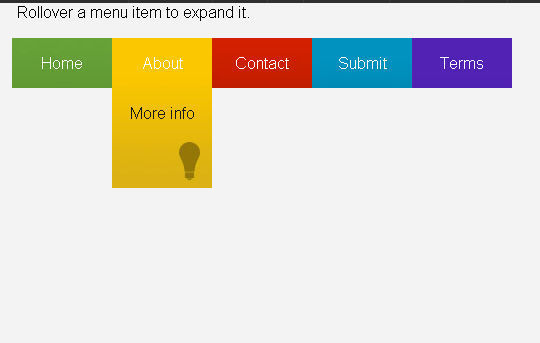
CSS3 multicolor menu
( 演示 | 下載 )