
. 代碼如下:
/*放大鏡*/
.ZoomMain {margin:100px;width:395px;height:460px;float:left;position:relative;}
.ZoomMain .zoom {height:393px;width:393px;position:relative;border: 1px solid #dcdddd;}
.ZoomMain .zoom .move{position:absolute;left:0; top:0;display:none;width:195px; height:195px;background:#000;opacity:0.2;filter:Alpha(Opacity=20);}
.ZoomMain .zoomDetail{display:none;border:1px solid #DCDDDD;width:393px; height:393px; position:absolute;right:-405px;top:0px; overflow:hidden;}
.littleImg {margin-top:10px;height:54px;overflow:hidden;position:relative;}
.littleImg span {position: absolute;display:block;width:10px;height:55px;background:#999;cursor:pointer;}
.littleImg span em {display: none;width:10px;height:55px;}
.littleImg span.btnL {left:0;background: url(oohdear/images/cssPos/UltimatePageCssPos.gif) no-repeat left top;}
.littleImg span.btnL em {background: url(oohdear/images/cssPos/UltimatePageCssPos.gif) no-repeat left -57px;}
.littleImg span.btnR em {background: url(oohdear/images/cssPos/UltimatePageCssPos.gif) no-repeat -10px -57px;}
.littleImg span.btnR {right:0;background: url(oohdear/images/cssPos/UltimatePageCssPos.gif) no-repeat -10px top;}
.littleImg span.hover em {display:block;}
.littleImg .slideMain {width:343px;height:55px;margin-left:26px;overflow:hidden;position:relative;}
.littleImg .slideMain ul {position:absolute;left:0;width:355px;padding-top:1px;}
.littleImg .slideMain ul li {float:left;margin-right:6px;cursor:pointer;width:50px;height:50px;border:1px solid #dbdbdb;}
.littleImg .slideMain ul li.selected {border-color:#999;}
.littleImg .slideMain ul li img {float:left;width:50px;height:50px;}
/*放大鏡end*/
</style>
</head>
<body>
<!--放大鏡-->
<div class="ZoomMain">
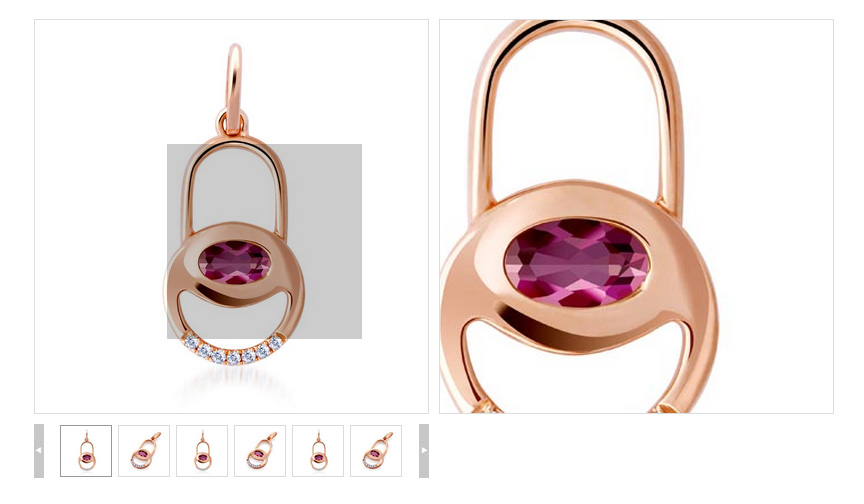
<div class="zoom">
<span class="move"></span>
<img width="393" height="390" src="1347000569971.jpg" />
</div>
<div class="littleImg">
<span class="btnL"><em></em></span>
<span class="btnR"><em></em></span>
<div class="slideMain">
<ul class="clearfix">
<li class="selected"><img width="50" height="50" src="1347000569971.jpg" medium-img="1347000569971.jpg" large-img="1347000569971.jpg" /></li>
<li><img width="50" height="50" src="1347000590691.jpg" medium-img="1347000590691.jpg" large-img="1347000590691.jpg" /></li>
<li><img width="50" height="50" src="1347000569971.jpg" medium-img="1347000569971.jpg" large-img="1347000569971.jpg" /></li>
<li><img width="50" height="50" src="1347000590691.jpg" medium-img="1347000590691.jpg" large-img="1347000590691.jpg" /></li>
<li><img width="50" height="50" src="1347000569971.jpg" medium-img="1347000569971.jpg" large-img="1347000569971.jpg" /></li>
<li><img width="50" height="50" src="1347000590691.jpg" medium-img="1347000590691.jpg" large-img="1347000590691.jpg" /></li>
<li><img width="50" height="50" src="1347000569971.jpg" medium-img="1347000569971.jpg" large-img="1347000569971.jpg" /></li>
<li><img width="50" height="50" src="1347000590691.jpg" medium-img="1347000590691.jpg" large-img="1347000590691.jpg" /></li>
<li><img width="50" height="50" src="1347000569971.jpg" medium-img="1347000569971.jpg" large-img="1347000569971.jpg" /></li>
<li><img width="50" height="50" src="1347000590691.jpg" medium-img="1347000590691.jpg" large-img="1347000590691.jpg" /></li>
<li><img width="50" height="50" src="1347000569971.jpg" medium-img="1347000569971.jpg" large-img="1347000569971.jpg" /></li>
<li><img width="50" height="50" src="1347000590691.jpg" medium-img="1347000590691.jpg" large-img="1347000590691.jpg" /></li>
<li><img width="50" height="50" src="1347000569971.jpg" medium-img="1347000569971.jpg" large-img="1347000569971.jpg" /></li>
<li><img width="50" height="50" src="1347000590691.jpg" medium-img="1347000590691.jpg" large-img="1347000590691.jpg" /></li>
</ul>
</div>
</div>
<div class="zoomDetail">
<img width="701" height="701" src="1347000569971.jpg" />
</div>
</div>
<!--放大鏡end-->
?<script type="text/javascript">
/**
@開發:楊永
@功能:實現細節放大,圖片對應切換,自由定義css樣式實現自由鋪滿視口等功能
@說明:基於jQ的放大鏡插件,可根據需要自由調整布局來適應各種設計效果
*/
(function(){
function Zoom(object){
this.zoomArea=$(".zoom",object);//保存促發放大效果的區域
this.moveArea=$(".move",object);//保存移動區域
this.zoomDetail=$(".zoomDetail",object);//保存放大鏡區域
this.zoomDetailImg=$("img",this.zoomDetail);//保存放大鏡裡面的圖
this.zoomAreaWidth=this.zoomArea.width();
this.moveAreaWidth=this.moveArea.width();
this.zoomAreaHeight=this.zoomArea.height();
this.moveAreaHeight=this.moveArea.height();
this.zoomDetailWidth=this.zoomDetail.width();
this.zoomDetailHeight=this.zoomDetail.height();
this.zoomAreaOffset=this.zoomArea.offset();//初始化放大區域在視口中的相對偏移;
this.XY=null;//初始化鼠標相對於放大區域的偏移偏移值
this.moveBili=null;//
var _this_=this;
this.zoomArea.mousemove(function(e){//當鼠標在放大區域移動的時候執行
_this_.move(e.pageX,e.pageY);
}).mouseover(function(){
_this_.moveArea.show();
_this_.zoomDetail.show();
}).mouseout(function(){
_this_.moveArea.hide();
_this_.zoomDetail.hide();
});
this.calculate();//初始化並計算出需要的比例值
//以下是小圖部分的功能實現
this.l=0;
this.scrollObj=$(".slideMain ul",object);//保存ul滾動對象
this.lis=this.scrollObj.children();//保存小圖片列表
this.btnR=$(".btnR",object);//保存右邊按鈕
this.btnL=$(".btnL",object);//保存左邊邊按鈕
this.lis.click(function(){
_this_.changeImgSrc(this);
});
if(this.lis.length>6){//判斷圖片數是否超出顯示區域,是的話就注冊滾動事件
this.s=this.lis.length-6;//獲取多余出來的圖片數
this.scrollObj.width(60*this.lis.length+"px");//當圖片數超出默認值時,設置ul的寬度
this.btnL.click(function(){_this_.scrollRight();}).mouseover(function(){$(this).addClass("hover")}).mouseout(function(){$(this).removeClass("hover");});
this.btnR.click(function(){_this_.scrollLeft();}).mouseover(function(){$(this).addClass("hover")}).mouseout(function(){$(this).removeClass("hover");});;
}
};
Zoom.prototype={
scrollLeft:function(){
if(Math.abs(this.l)==this.s){return};
this.l--;
this.scrollObj.animate({left:this.l*58+"px"},"fast");
},
scrollRight:function(){
if(this.l==0){return};
this.l++;
this.scrollObj.animate({left:this.l*58+"px"},"fast");
},
changeImgSrc:function(o){
//改變標識樣式
$(o).addClass("selected").siblings().removeClass("selected");
this.zoomArea.find("img").attr("src",$(o).find("img").attr("medium-img"));
this.zoomDetailImg.attr("src",$(o).find("img").attr("medium-img"));
},
move:function(x,y){//鼠標在放大區域移動的時候執行的函數
this.XY=this.mousePosAndSetPos(x,y);//計算出鼠標相對於放大區域的x,y值
//設置滑塊的位置
this.moveArea.css({
left:this.XY.offsetX+"px",
top:this.XY.offsetY+"px"
});
//設置大圖在細節位置
this.zoomDetailImg.css({
marginLeft:-this.XY.offsetX*this.moveBili+"px",
marginTop:-this.XY.offsetY*this.moveBili+"px"
});
},
mousePosAndSetPos:function(x,y){//實時計算並設置滑塊的位置
x=x-this.zoomAreaOffset.left-this.moveArea.width()/2;
y=y-this.zoomAreaOffset.top-this.moveArea.height()/2;
x=x<0?0:x;
y=y<0?0:y;
x=x>(this.zoomAreaWidth-this.moveAreaWidth)?this.zoomAreaWidth-this.moveAreaWidth:x;
y=y>(this.zoomAreaHeight-this.moveAreaHeight)?this.zoomAreaHeight-this.moveAreaHeight:y;
return {
offsetX:x,
offsetY:y
};
},
calculate:function(){//計算函數
var widthBili,heightBili;
//計算移動的滑塊與放大鏡鋪面顯示的比例寬高
widthBili=(this.zoomAreaWidth*this.zoomDetailWidth)/this.moveAreaWidth;
heightBili=(this.zoomAreaHeight*this.zoomDetailHeight)/this.moveAreaHeight;
//把比出來的寬高
this.zoomDetailImg.css({width:widthBili+"px",height:heightBili+"px"});
//返回移動的比例
this.moveBili=(widthBili-this.zoomDetailWidth)/(this.zoomAreaWidth-this.moveAreaWidth);
}
};
var zoom=new Zoom($(".ZoomMain").eq(0));
})();