jQuery制作的別致導航有陰影背景高亮模式窗口
編輯:JQuery特效代碼
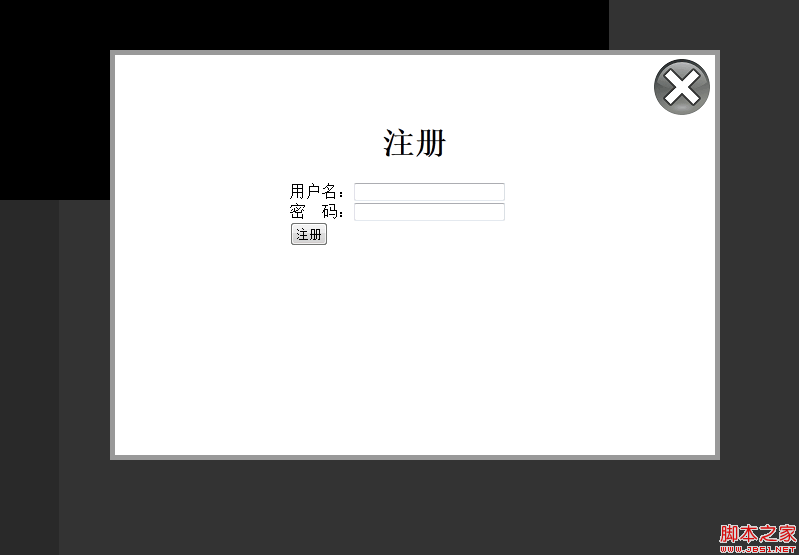
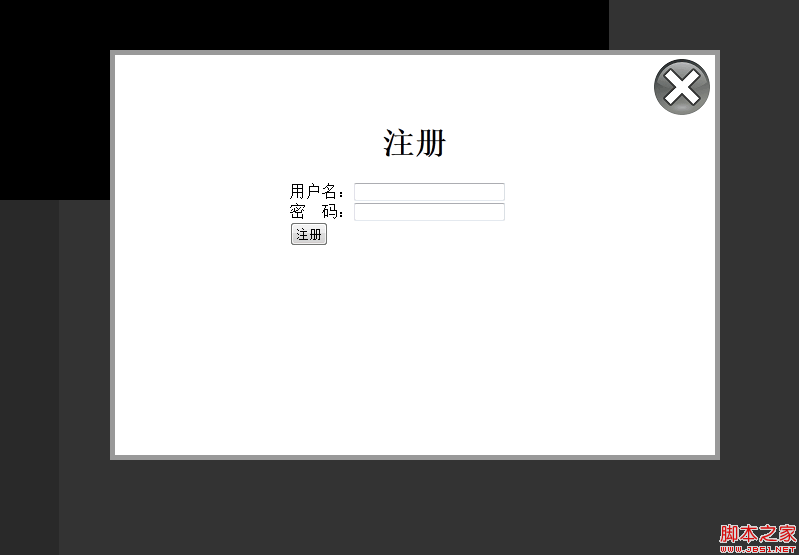
效果圖:

html鏈接:
. 代碼如下:
<a href="#" rel="registerwindow" class="model">注冊</a>
css:
. 代碼如下:
img{ border:0px;}
#registerwindow{ width:600px; height:400px; top:50px; right:100px; background:#FFF; display:none; border:5px #999 solid; position:absolute; z-index:999;}
#modelshade{width:100%; height:100%; background:#000; display:none; position:absolute; top:0px; z-index:0;}
一:創建和調用模式窗口
. 代碼如下:
<div id="registerwindow">
<h1 align="center">注冊</h1><br>
<div style="width:250px; margin:0 auto;">
<form>
用戶名:<input type="text" name="username" size="20"><br>
密 碼:<input type="password" name="password" size="20"><br>
<input type="submit" name="submit" value="注冊" >
</form>
</div>
</div>
1.創建一個jQuery語句,選擇具有一類模式的描記標記
. 代碼如下:
<script>
$('document').ready(function(){
<!-- 注冊model start-->
$('a.model').click(function(){
2.使用下面的函數,將當前項目中的變量存儲為rel屬性的值
. 代碼如下:
var modelID = $(this).attr('rel');
3.設置模式窗口的效果,並添加關閉窗口的圖片鏈接
. 代碼如下:
$('#'+modelID).fadeIn(2000).prepend('<a href="#" class="close"><img src="images/close.png" class="close_button" title="close window" alt="close"></a>');
$('.close_button').css({'margin-left':'535px','margin-top':'0px'});
二:創建陰影背景
. 代碼如下:
$('#modelshade').css('opacity','0.8').fadeIn(2000);
三:關閉模式窗口
. 代碼如下:
$('a.close,#modelshade').click(function(){
var thismodelID= $('a.close').parent().attr('id');
$('#modelshade,#'+thismodelID).fadeOut(function(){
$('a.close,#modelshade').remove();
});
return false;
});
關閉點擊功能的失敗連接,該方法將保持連接並嘗試載入另一個頁面到浏覽器
. 代碼如下:
return false;
});
<!-- 注冊model end-->
lt;/script>

html鏈接:
. 代碼如下:
<a href="#" rel="registerwindow" class="model">注冊</a>
css:
. 代碼如下:
img{ border:0px;}
#registerwindow{ width:600px; height:400px; top:50px; right:100px; background:#FFF; display:none; border:5px #999 solid; position:absolute; z-index:999;}
#modelshade{width:100%; height:100%; background:#000; display:none; position:absolute; top:0px; z-index:0;}
一:創建和調用模式窗口
. 代碼如下:
<div id="registerwindow">
<h1 align="center">注冊</h1><br>
<div style="width:250px; margin:0 auto;">
<form>
用戶名:<input type="text" name="username" size="20"><br>
密 碼:<input type="password" name="password" size="20"><br>
<input type="submit" name="submit" value="注冊" >
</form>
</div>
</div>
1.創建一個jQuery語句,選擇具有一類模式的描記標記
. 代碼如下:
<script>
$('document').ready(function(){
<!-- 注冊model start-->
$('a.model').click(function(){
2.使用下面的函數,將當前項目中的變量存儲為rel屬性的值
. 代碼如下:
var modelID = $(this).attr('rel');
3.設置模式窗口的效果,並添加關閉窗口的圖片鏈接
. 代碼如下:
$('#'+modelID).fadeIn(2000).prepend('<a href="#" class="close"><img src="images/close.png" class="close_button" title="close window" alt="close"></a>');
$('.close_button').css({'margin-left':'535px','margin-top':'0px'});
二:創建陰影背景
. 代碼如下:
$('#modelshade').css('opacity','0.8').fadeIn(2000);
三:關閉模式窗口
. 代碼如下:
$('a.close,#modelshade').click(function(){
var thismodelID= $('a.close').parent().attr('id');
$('#modelshade,#'+thismodelID).fadeOut(function(){
$('a.close,#modelshade').remove();
});
return false;
});
關閉點擊功能的失敗連接,該方法將保持連接並嘗試載入另一個頁面到浏覽器
. 代碼如下:
return false;
});
<!-- 注冊model end-->
lt;/script>
小編推薦
熱門推薦