本文實例講述了jQuery搜索子元素的方法。分享給大家供大家參考。具體分析如下:
1. children()方法
用於獲取一個包含匹配的元素集合中每一個元素的所有子元素的元素集合,語法格式如下:
代碼如下:children([selector])
$("#menu_ul").children().css("color", "blue");
2. find()方法
用於從每個匹配元素中查找符合指定選擇器表達式的後代元素,格式如下:
代碼如下:find([selector])
$("ul").find("span").css("color", "blue");//將ul元素下的span元素的文本元素設置為藍色
示例代碼如下:
代碼如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>搜索指定元素的子元素</title>
<script src="jquery-1.4.2.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function(){
$("#login").children("input").css("background","#FCF");//給div元素的直接子元素設置背景色
$("#login").contents().css("color","red"); //設置指定元素字節點的文本顏色
$("#tab").find("td").css("border","1px solid blue").css("color","Green");//設置指定div元素下的td元素的邊框及字體顏色
})
</script>
</head>
<body>
<h3>搜索指定元素的子元素</h3>
<div>
<div id="login">
用戶名:<input type="text" value="用戶名"/>
密碼:<input type="password" value="密碼" />
<div><input type="submit" value="登錄"/><input type="reset" value="重置"/></div>
</div>
<div id="tab">
<table width="452" height="176" border="1">
<tr>
<td>單元格</td>
<td>單元格</td>
</tr>
<tr>
<td>單元格</td>
<td>單元格</td>
</tr>
<tr>
<td>單元格</td>
<td>單元格</td>
</tr>
<tr>
<td>單元格</td>
<td>單元格</td>
</tr>
<tr>
<td>單元格</td>
<td>單元格</td>
</tr>
</table>
</div>
</div>
</body>
</html>
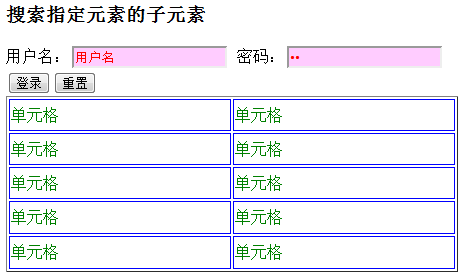
效果圖如下:

希望本文所述對大家的jQuery程序設計有所幫助。