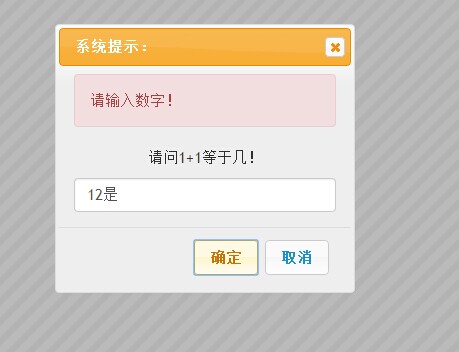
首先看一下自定義提示框的效果圖
alert 普通的提示當然可以自定義樣式

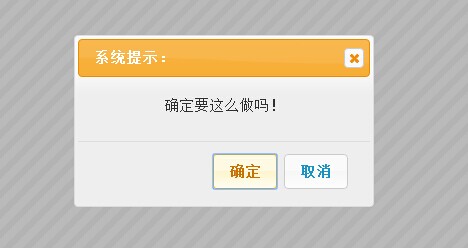
confrim 確認框 支持callback
代碼如下:
//message 提示的信息 ,callback(true/false)回調函數
window.shconfirm = function (message, callback)
回調函數參數為 true/false

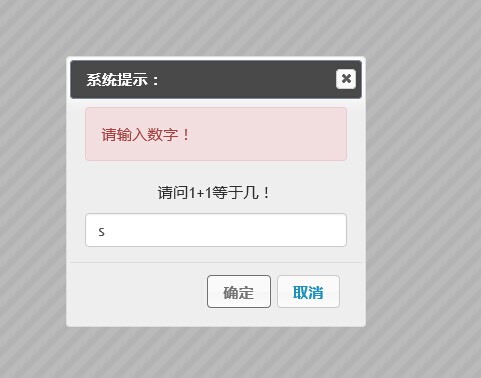
prompt 邀請用戶輸入框
代碼如下:
//message 提示的信息 ,callback(msg)回調函數(用戶輸入的消息), param:regex 輸入的 正則驗證,regexmsg 正則驗證不通過的提示
window.shprompt = function (message, callback, regex, regexmsg)
這裡 message 為提示消息 *
callback 為回調函數 * 回傳參數為 用戶輸入的值(userinputmsg)
regex 和 regexmsg 這2個參數是 選填項 用於驗證用戶輸入,2個參數需要同時出現。不能單獨使用。

以下是js的實現,
當前這個是整合了 jquery ui 和 bootstrap 自己封裝的一個 alert 提示。
代碼如下:
(function () {
var _shconfirm = {};
var _shprompt = {};
//閉包初始化;
$(function () {
$("#dialogalert").dialog({
modal: true,
autoOpen: false,
show: {
effect: "blind",
duration: 500
},
hide: {
effect: "explode",
duration: 500
},
buttons: {
確定: function () {
$(this).dialog("close");
}
}
});
$("#dialogconfirm").dialog({
modal: true,
autoOpen: false,
show: {
effect: "slide",
duration: 500
},
hide: {
effect: "drop",
duration: 500
},
buttons: {
確定: function () {
_shconfirm.shconfirmCallBack(true);
$(this).dialog("close");
},
取消: function () {
_shconfirm.shconfirmCallBack(false);
$(this).dialog("close");
}
}
});
$("#dialogprompt").dialog({
modal: true,
autoOpen: false,
show: {
effect: "blind",
duration: 500
},
hide: {
effect: "puff",
duration: 500
},
buttons: {
確定: function () {
if (_shprompt.shpromptObj.regex) {
if (!_shprompt.shpromptObj.regex.test($("#dialogprompt .text").val())) {
$("#dialogprompt .alert .promptmsg").html(_shprompt.shpromptObj.regexmsg);
$("#dialogprompt .alert").slideDown();
return;
} else {
$("#dialogprompt .alert").hide();
}
}
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("close");
},
取消: function () {
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("close");
}
}
});
});
window.shalert = function (message) {
$("#dialogalert .msgcontent").html(message);
$("#dialogalert").dialog("open");
};
//message 提示的信息 ,callback(true/false)回調函數
window.shconfirm = function (message, callback) {
$("#dialogconfirm .msgcontent").html(message);
$("#dialogconfirm").dialog("open");
_shconfirm.shconfirmCallBack = callback;
};
//message 提示的信息 ,callback(msg)回調函數(用戶輸入的消息), param:regex 輸入的 正則驗證,regexmsg 正則驗證不通過的提示
window.shprompt = function (message, callback, regex, regexmsg) {
$("#dialogprompt .msgcontent").html(message);
$("#dialogprompt").dialog("open");
_shprompt.shpromptObj = {
callback: callback,
regex: regex,
regexmsg: regexmsg
};
}
})();
以下是調用代碼
confirm //比可惜的是 js沒法模擬 js腳本暫停 所以只能以回調函數的方式 來繼續下一步操作。
代碼如下:
function ShConfirm() {
shconfirm("確定要這麼做嗎!", function (result) {
if (result) {
alert("點擊了確定");
} else {
alert("點擊了取消");
}
});
}
function ShPrompt() {
shprompt("請問1+1等於幾!", function (text) {
alert("用戶輸入了:" + text);
}, /^\d{1,}$/, "請輸入數字!");
}
shalert 就直接用就行了。和 js的alert 效果一樣。
代碼如下:
<input type="button" name="name" value="ShAlert" onclick="shalert('保存成功!');" />
<input type="button" name="name" value="ShConfirm" onclick="ShConfirm()" />
<input type="button" name="name" value="ShPrompt" onclick="ShPrompt()" />
源碼我已經放在了 百度網盤上,歡迎大家學習交流。
源碼下載地址
http://pan.baidu.com/s/1c00Cl36
這個控件其實還有可重構的部分,比如初始化方法等等這些都沒有提取出來,因為任務緊所以先這麼用著。
下一次優化時會處理這些問題。
原版風格是這樣的,可以通過修改引用的css上實現 demo上有詳細說明。



以上就是本文全部內容了,怎麼樣,受益匪淺吧。
- 上一頁:jQuery $命名沖突解決方案匯總
- 下一頁:jQuery 插件開發指南