基於Echarts 3.19 制作常用的圖形(非靜態)
編輯:JavaScript技巧
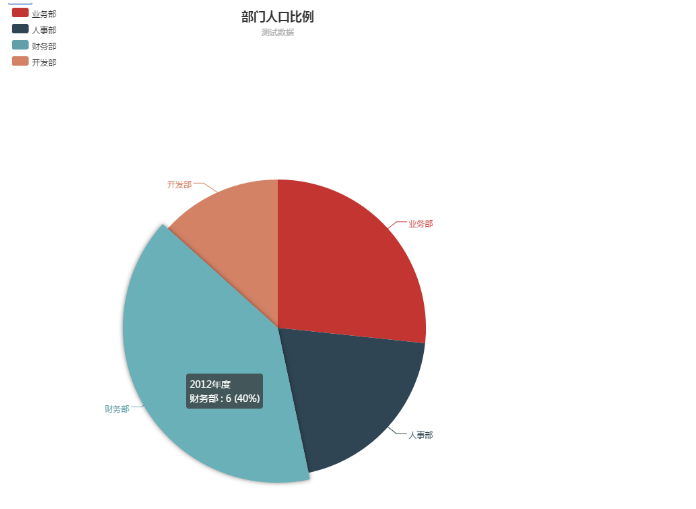
餅圖:
環境:Echarts 3.19 vs2013
實現方式:ajax+ashx+json
注意事項: 官網所需格式為 [{value:23,name:'xxxx' }] 請將key 的名字不要寫錯
具體代碼,各位看官 請下移目光。
<!--請先引用文件--> <script src="../Scripts/jquery-1.8.2.min.js"></script> <script src="../Scripts/echarts/echarts.min.js"></script>
頁面部分就設置一個div 就好了
<div><input type="button" id="btngo" value="Pie" /> </div> <div id="contanis" style="width:px;height:px"></div>
接下來就是js部分了 其實Echarts 跟HTML5中的 Canvans 還是有聯系的 想知道的可以查資料喲
$("#btngo").click(function () { //這裡用的是點擊事件下面 當然這也是模仿你有條件查詢的時候咯
var dom = document.getElementById('contanis');
var mycharts = echarts.init(dom);
option = {
title: {
text: '部門人口比例',
subtext: '測試數據',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: []
},
series: [
{
name: '2012年度',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: [],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)' //這怎麼會有個.5呢? 看來還是要看看H5喲
}
}
}
]
};
mycharts.setOption(option);
接下來就是 ajax部分了 動態加載數據才是根本的 數據固定多沒意思,來干了這碗孟婆湯 來世就做UI設計屍
$.ajax({
type: "get",
async: true, //異步請求(同步請求將會鎖住浏覽器,用戶其他操作必須等待請求完成才可以執行)
url: "../Handler/DepartmentHandler.ashx",
data: {},//demo 沒加條件
dataType: "json", //返回數據形式為json
success: function (result) {
for (var i = 0; i < result.length; i++)
{
name.push(result[i].name);
}
mycharts.setOption({ //加載數據圖表
legend:{data:name },
series: [{
data:result
}]
});
},
error: function (errorMsg) {
//請求失敗時執行該函數
alert("圖表請求數據失敗!");
}
});
ashx部分就簡單多了 單純的序列化數據
DataTable result = BLL.Department.GetDeptNumber();
List<object> list = new List<object>();
foreach (DataRow dr in result.Rows)
{
// 附上Echarts 所需的格式:[{value:335, name:'直接訪問'}]
Deart d = new Deart();
d.value = Convert.ToInt32(dr["number"]);
//自己粗心 用values Echarts 不認 一直就是undefined
d.name = dr["D_Name"].ToString();
list.Add(d);
}
JavaScriptSerializer jss = new JavaScriptSerializer();
string json = jss.Serialize(list);
public class Deart //其實可以不用這麼定義 自己保險讓它出來的 value 值為int
{
public int value { get; set; }
public string name { get; set; }
}
附上效果圖吧:

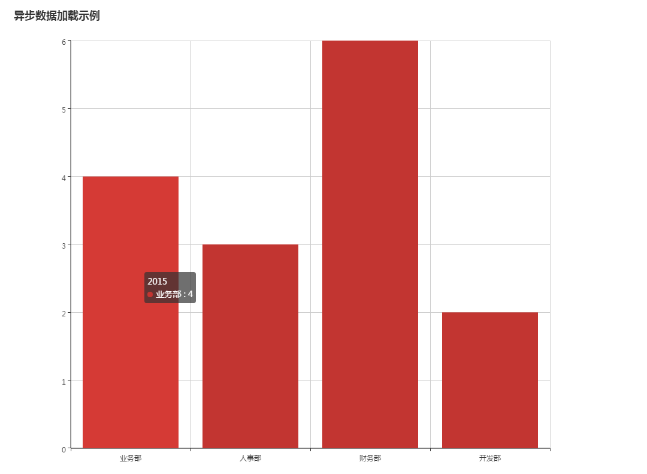
柱狀圖:
環境:Echarts 3.19 vs2013
實現方式:ajax+ashx+json
注意事項: 官網所需格式為:[5,6,7,9,34] 數組類型
具體代碼,各位看官 請下移目光。
<!--js代碼 --> <script src="../Scripts/jquery-1.8.2.min.js"></script>
<script src="../Scripts/echarts/echarts.min.js"></script>
<div>
<%--按鈕觸發--%>
<input type="button" id="btncanv" value="去吧 皮卡丘" />
</div>
<%--聲明一個DIV 用來裝Canvas繪制的圖片--%>
<div id="contanis" style="width:1000px;height:800px" >
<script type="text/javascript">
$("#btncanv").click(function () {
//獲取到繪制dom
var dom = document.getElementById("contanis");
var myChart = echarts.init(dom);
myChart.setOption({
title: {
text: '異步數據加載示例' //圖片標題
},
tooltip: {},
legend: {
data: ['部門人口']
},
xAxis: {
data: []
},
yAxis: {},
series: [{
name: '2015',
type: 'bar',//可以更改為 line(折線)
data: [] //此處給空 後面用ajax給他賦值
}]
});
老規律 下面就是ajax 部分了 :
myChart.showLoading(); //數據加載完之前先顯示一段簡單的loading動畫
var names = []; //類別數組(實際用來盛放X軸坐標值)
var nums = []; //銷量數組(實際用來盛放Y坐標值)
$.ajax({
type: "post",
async: true, //異步請求(同步請求將會鎖住浏覽器,用戶其他操作必須等待請求完成才可以執行)
url: "../Handler/DepartmentHandler.ashx", //請求發送到../Handler/DepartmentHandler處
data: {},
dataType: "json", //返回數據形式為json
success: function (result) {
//請求成功時執行該函數內容,result即為服務器返回的json對象
if (result) {
for (var i = 0; i < result.length; i++) {
names.push(result[i].name); //挨個取出類別並填入類別數組
}
for (var i = 0; i < result.length; i++) {
nums.push(result[i].values); //挨個取出銷量並填入銷量數組
}
myChart.hideLoading(); //隱藏加載動畫
myChart.setOption({ //加載數據圖表
xAxis:{data: names},
series: [{ data: nums }]
});
}
},
error: function (errorMsg) {
//請求失敗時執行該函數
alert("圖表請求數據失敗!");
myChart.hideLoading();
}
})
});
附上效果圖吧:

其實option的設置是可以放在ajax裡面的 一樣會出效果 而且容易更看
就拿餅圖來說吧 代碼可以這麼寫啊
$.ajax({
type: "get",
async: true, //異步請求(同步請求將會鎖住浏覽器,用戶其他操作必須等待請求完成才可以執行)
url: "../Handler/DepartmentHandler.ashx",
data: {},//demo 沒加條件
dataType: "json", //返回數據形式為json
success: function (result) { for (var i = 0; i < result.length; i++)
{
name.push(result[i].name);
}
option = {
title: {
text: '部門人口比例',
subtext: '測試數據',
x: 'center'
},
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data:name
},
series: [
{
name: '2012年度',
type: 'pie',
radius: '55%',
center: ['50%', '60%'],
data: result,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
}, error: function (errorMsg) { //請求失敗時執行該函數 alert("圖表請求數據失敗!"); } });
如果你是想學習這個 作為一個吃過虧的菜鳥告訴你 先還是好好看看 官方的例子 然後理清思路在下手
以上所述是小編給大家介紹的基於Echarts 3.19 制作常用的圖形(非靜態)的相關知識,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
相關文章
小編推薦
熱門推薦