JavaScript程序設計之JS調試
編輯:關於JavaScript
本文主要通過一個加法器,介紹JS如何調試。先上代碼:
效果:

test.html:
<span style="font-family:Comic Sans MS;font-size:18px;"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>計算器</title>
</head>
<body>
<div>
<h2>計算器</h2>
<div>
<input type="text" id="num1">
<span>+</span>
<input type="text" id="num2">
<span>=</span>
<span id="result"></span>
<button id="add">計算</button>
</div>
</div>
<script src="./demo.js"></script>
</body>
</html></span>
demo.js
<span style="font-family:Comic Sans MS;font-size:18px;">/**
* Created by yanzi on 15/12/8.
*/
var num1 = document.getElementById("num1"),
num2 = document.getElementById("num2"),
result = document.getElementById("result"),
btn_add = document.getElementById("add");
btn_add.addEventListener("click", onAddClick, false);
function onAddClick(){
var a = parseInt(num1.value),
b = parseInt(num2.value);
var sum = add(a, b);
result.innerHTML = sum;
}
/**
*
* @param a
* @param b
* @returns {*}
*/
function add(a, b){
return a+b;
}</span>
重點摘要:
1、一般調試JS,打印信息有如下三種:
a.用alert,缺點是每次都彈框
b.用console.log,這個數據量小還可以
c.加斷點調試
2、在JS裡,如果變量前面加var,表示局部變量,function裡如果不帶var表示全局變量。因此一般情況下變量前面帶var.
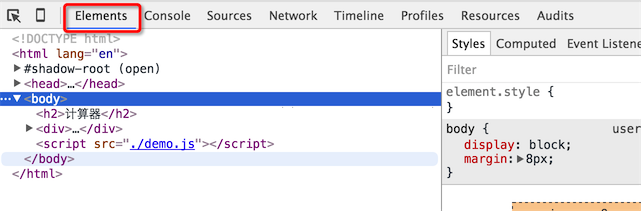
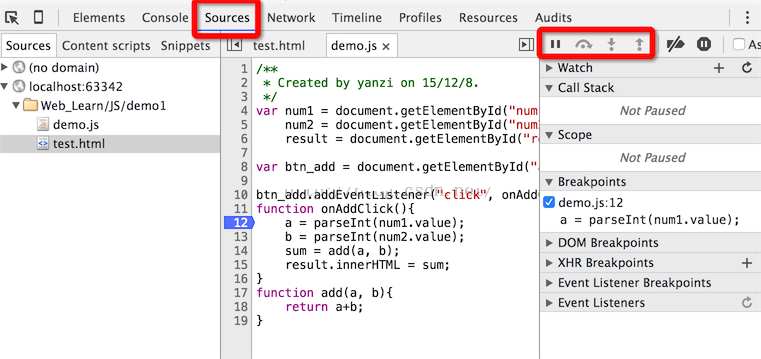
3、一般在chrome調試器裡,elements看代碼,在source目錄下進行調試。在該模式下,點擊js裡每一行即可以加斷點。

4、調試模式下最右邊的四個按鈕分別是:下一個斷點處,單步執行,進到下一函數,跳出函數。基本所有的調試工具都有這四種。

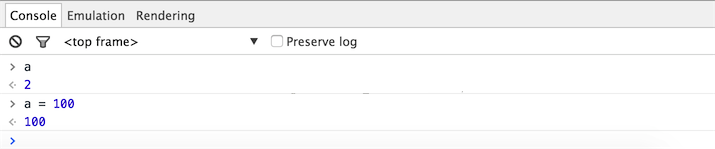
5、斷點模式下,在console裡輸入變量就可以看到當前值,同時可以隨意對值進行修改。

以上就是js調試的具體步驟,希望大家在javascript程序設計時會使用js進行調試,謝謝大家的閱讀。
小編推薦
熱門推薦