JS 實現導航菜單中的二級下拉菜單的幾種方式
編輯:關於JavaScript
最近整理了, JS 實現導航菜單中的二級下拉菜單的三種方式,便於項目中應用。
如何實現導航菜單欄中的二級下拉菜單?
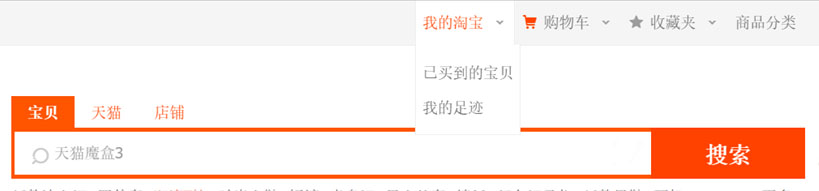
我們在淘寶、搜狐等大型網站上都可以看到使用的一些二級下拉菜單,比如下面這張圖片。

但是如何實現類似的圖片呢?實際上,我們有至少三種方式來實現,下面,我附上代碼供大家參考。
1.僅使用html和css
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin:0;padding: 0;list-style: none;text-decoration: none;}
#nav{width: 500px;height: 40px;background: #ccc;margin: 0 auto;}
ul{background: #aaa}
ul li{float:left; display:block; height: 40px; line-height: 40px; padding: 0 20px; position: relative;}
ul li:hover{background: #cea;}
ul li ul li{float: none;}
/*關鍵一:將二級菜單設置為display:none;*/
ul li ul{position: absolute;top:40px;left: 0; display: none;}
ul li ul li:hover{background: red;}
/*關鍵二:在劃過二級菜單從屬的一級菜單時,設置為display:block;*/
ul li:hover ul{display: block;}
</style>
<div id="nav">
<ul>
<li><a href="">首頁</a></li>
<li><a href="">汽車</a>
<ul>
<li><a href="#">奧迪</a> </li>
<li><a href="#">道奇</a> </li>
</ul>
</li>
<li><a href="">手機</a>
<ul>
<li><a href="#">小米</a> </li>
<li><a href="#">華為</a> </li>
</ul>
</li>
<li><a href="">聯系我們</a></li>
</ul>
</div>
我們可以看到,這種方法是比較好的,它保證了結構與表現的完全分離。
2.用javascript實現
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin:0;padding: 0;list-style: none;text-decoration: none;}
#nav{width: 500px;height: 40px;background: #ccc;margin: 0 auto;}
ul{background: #aaa}
ul li{float:left; display:block; height: 40px; line-height: 40px; padding: 0 20px; position: relative;}
ul li:hover{background: #cea;}
ul li ul li{float: none;}
ul li ul{position: absolute;top:40px;left: 0; display:none;}
ul li ul li:hover{background: red;}
</style>
<div id="nav">
<ul>
<li><a href="#">首頁</a></li>
<li onmouseover="show(this)" onmouseout="hide(this)"><a href="#">汽車</a>
<!-- 關鍵一:在二級標題從屬的一級標題標簽內設置時間執行程序,this代表的時這個li元素 -->
<ul>
<li><a href="#">奧迪</a> </li>
<li><a href="#">道奇</a> </li>
</ul>
</li>
<li onmouseover="show(this)" onmouseout="hide(this)"><a href="#">手機</a>
<ul>
<li><a href="#">小米</a> </li>
<li><a href="#">華為</a> </li>
</ul>
</li>
<li><a href="#">聯系我們</a></li>
</ul>
</div>
使用javascript實現起來較為麻煩,且這裡結構和行為沒有分開(雖然可以試用dom在JavaScript中創建使得結構和行為分開,但十分繁瑣),不推薦。
3.用jQuery實現
jQuery是一種javascript庫,我們可以在jQuery官網上下載最新版本的庫文件,其中壓縮的文件是用於產品的,為壓縮的文件是便於開發人員學習和調試的。下載到本機以後,需要將庫文件引用到html中,由於jQuery本質上也是JavaScript,所以引用方式為:
<script src="路徑名稱"></script>
用jQuery實現二級下拉菜單的代碼如下:
<meta charset="UTF-8">
<title>Document</title>
<style>
*{margin:0;padding: 0;list-style: none;text-decoration: none;}
#nav{width: 500px;height: 40px;background: #ccc;margin: 0 auto;}
ul{background: #aaa}
ul li{float:left; display:block; height: 40px; line-height: 40px; padding: 0 20px; position: relative;}
ul li:hover{background: #cea;}
ul li ul li{float: none;}
ul li ul{position: absolute;top:40px;left: 0; display: none;}
ul li ul li:hover{background: red;}
</style>
<div id="nav">
<ul>
<li><a href="">首頁</a></li>
<li class="navmenu"><a href="">汽車</a>
<ul>
<li><a href="#">奧迪</a> </li>
<li><a href="#">道奇</a> </li>
</ul>
</li>
<li class="navmenu"><a href="">手機</a>
<ul>
<li><a href="#">小米</a> </li>
<li><a href="#">華為</a> </li>
</ul>
</li>
<li><a href="">聯系我們</a></li>
</ul>
</div>
<!-- 關鍵一:引入jQuery庫文件 -->
顯然,使用jQuery是非常方便的。

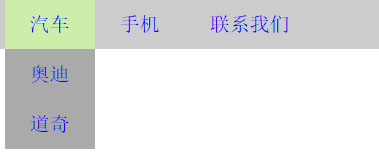
最終的實現效果如下;
即當鼠標劃過一級菜單時,會出現相應的二級菜單。
感謝閱讀,希望能幫助到大家,謝謝大家對本站支持!
小編推薦
熱門推薦