JavaScript和CSS通過expression實現Table居中顯示
編輯:關於JavaScript
上篇博客說的是將div設置為居中顯示,今天來分享一下如何將表格居中的顯示。至於居中的原理就不說了,可以看一下我的上篇博客,這次沒有使用window的兩個事件,而是使用一個叫expression的函數。現在多數的浏覽器都支持這個函數。在寫上一篇博客的時候,我腦裡想能不能把計算後的值賦給css的left和top屬性呢?後來查閱資料找到了這個函數。這個函數用來把CSS屬性和JavaScript表達式關聯起來,這裡的CSS屬性可以是元素固有的屬性,也可以是自定義的屬性。就是說CSS屬性後面可以是一段JavaScript表達式,CSS屬性的值等於JavaScript的結果。在表達式中可以直接引用元素自身的屬性和方法,也可以使用其他浏覽器對象。這個表達式就好像是在這個元素的一個成員函數中一樣。
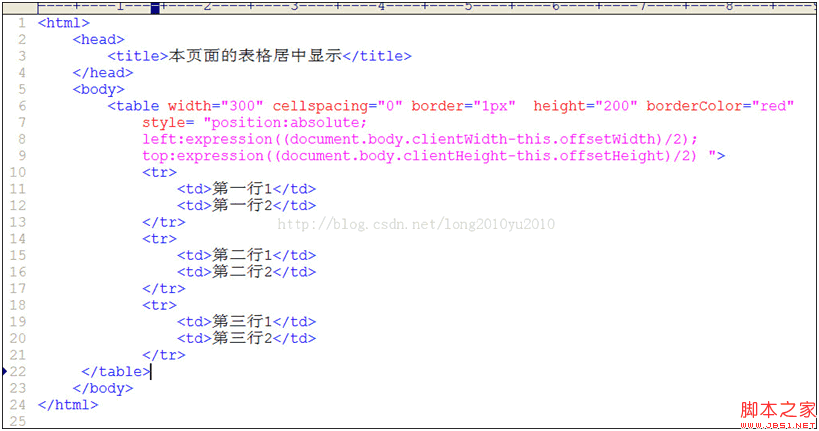
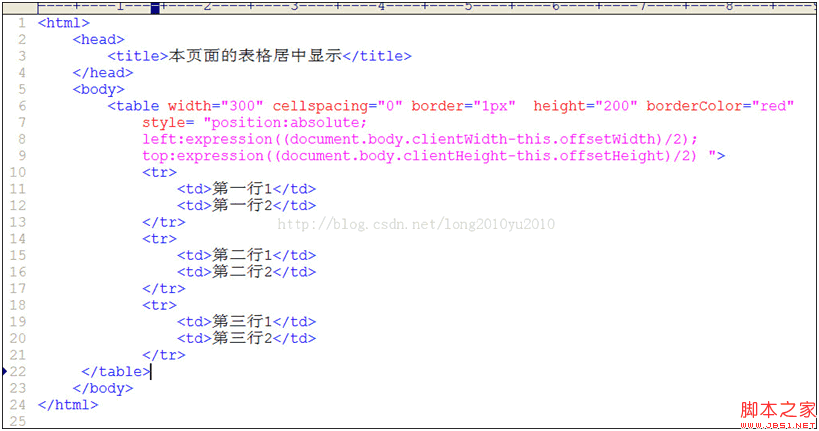
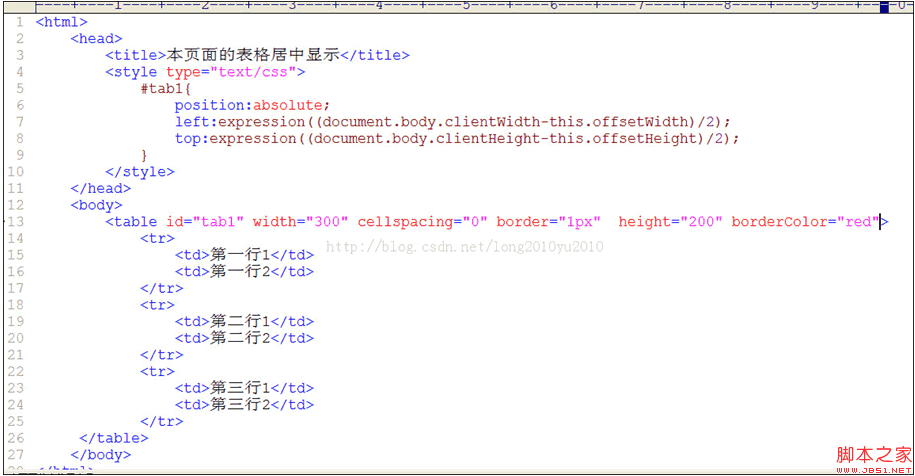
好了先看一下居中的源碼吧!

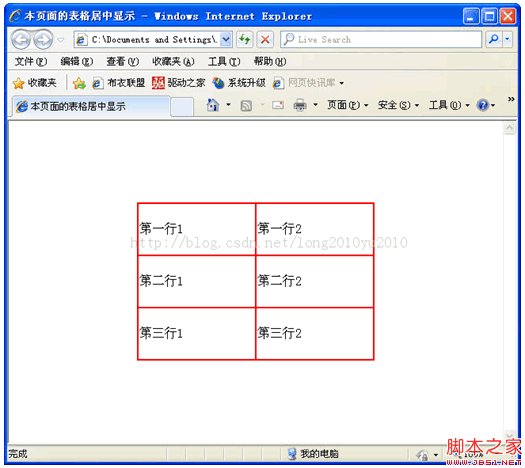
可以很清楚的看到expression函數內寫的值是那個總結的公式。即文檔的高寬減去自身的高寬,然後除以2就是top和left的值了。將這段代碼放到style屬性裡就居中了。如圖所示:

這樣就可以居中顯示了。
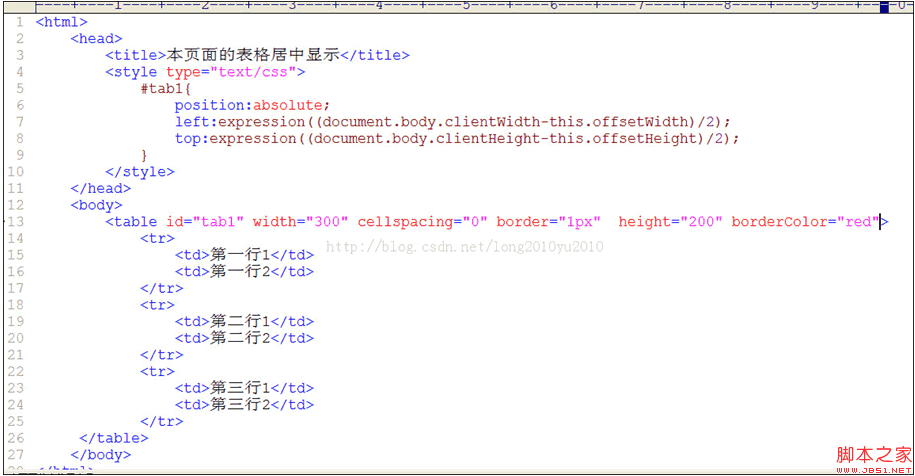
會不會想把這段代碼寫到css裡去呢,答案是可以的,這樣之後代碼就變成了如下這個樣子:

這樣就可以通過CSS和JavaScript使table居中的顯示了,這樣做登錄頁面的時候就好看了。很簡單吧!
好了先看一下居中的源碼吧!

可以很清楚的看到expression函數內寫的值是那個總結的公式。即文檔的高寬減去自身的高寬,然後除以2就是top和left的值了。將這段代碼放到style屬性裡就居中了。如圖所示:

這樣就可以居中顯示了。
會不會想把這段代碼寫到css裡去呢,答案是可以的,這樣之後代碼就變成了如下這個樣子:

這樣就可以通過CSS和JavaScript使table居中的顯示了,這樣做登錄頁面的時候就好看了。很簡單吧!
小編推薦
熱門推薦