js自動生成的元素與頁面原有元素發生堆疊的解決方法
編輯:關於JavaScript

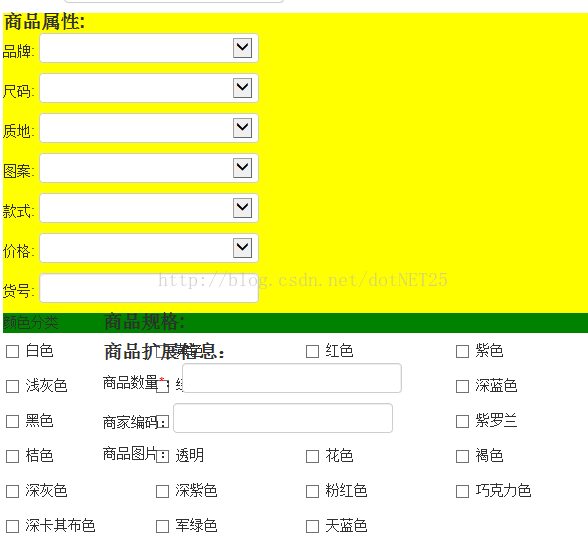
商品屬性和商品規格是js動態生成的元素,商品擴展信息的兩個文本框是原有的元素,他們發生堆疊,我以為是我生成的元素所在div大小不固定導致的,因為商品規格的下面復選框是第二次ajax生成的,我懷疑第二次ajax是不是不能將頁面原有元素向下推到合適的位置。
搞了幾個小時,嘗試固定元素所在容器div的的大小,但是不好固定啊,元素的個數是不定的,嘗試改變屬性和規格的生成順序,屬性部分堆到規格部分上去了,規格部分的元素怎麼不獨立占位置呢,後來才想到會不會是浮動了,去除浮動,給原有元素(商品擴展信息部分)加上clear:both; 果然正常了。
遇到問題不要慌,不要怕麻煩,慢慢處理。
小編推薦
熱門推薦