HTML網頁各種字體格式的細節修飾
編輯:HTML和Xhtml
本節從文字的細節修飾入手,使讀者能把握HTML的各種字體格式的變化,制作出更為專業的網頁。
4.2 文字的多樣化修飾
上一節學習了大塊段落的各種設置,對於文字本身修飾似乎更加吸引人。本節從文字的細節修飾入手,使讀者能把握HTML的各種字體格式的變化,制作出更為專業的網頁。
4.2.1 文字樣式設置的基本標簽—<font>
設置字體樣式的基本標簽是<font></font>,被其包含的文本為樣式作用區。在初學者的HTML代碼編寫中,<font></font>容易被多重嵌套,如<font 屬性1=值1><font 屬性2=值2>文本</font></font>。還有一種情況是標簽嵌套錯位,如<font><p>文本</font></p>。為了規范代碼的編寫,避免不必要的錯誤,讀者在初學時一定要謹慎。
4.2.2 設置文字的顏色
color是<font></font>標簽的屬性之一,用於設置文字顏色。在D:\web\目錄下創建網頁文件,命名為font_color.htm,編寫代碼如代碼4.7所示。
代碼4.7 字體顏色的設置:font_color.htm
<html>
<head>
<title>字體顏色的設置</title>
</head>
<body>
淺紅色文字:<font color="#dd0000">HTML學習的本質就是該是什麼就用什麼</font><br />
深紅色文字:<font color="#660000">HTML學習的本質就是該是什麼就用什麼</font><br />
淺綠色文字:<font color="#00dd00">HTML學習的本質就是該是什麼就用什麼</font><br />
深綠色文字:<font color="#006600">HTML學習的本質就是該是什麼就用什麼</font><br />
淺藍色文字:<font color="#0000dd">HTML學習的本質就是該是什麼就用什麼</font><br />
深藍色文字:<font color="#000066">HTML學習的本質就是該是什麼就用什麼</font><br />
淺黃色文字:<font color="#dddd00">HTML學習的本質就是該是什麼就用什麼</font><br />
深黃色文字:<font color="#666600">HTML學習的本質就是該是什麼就用什麼</font><br />
淺青色文字:<font color="#00dddd">HTML學習的本質就是該是什麼就用什麼</font><br />
深青色文字:<font color="#006666">HTML學習的本質就是該是什麼就用什麼</font><br />
淺紫色文字:<font color="#dd00dd">HTML學習的本質就是該是什麼就用什麼</font><br />
深紫色文字:<font color="#660066">HTML學習的本質就是該是什麼就用什麼</font><br />
</body>
</html>
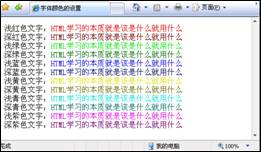
在浏覽器地址欄輸入http://localhost/font_color.htm,浏覽效果如圖4.7所示。

圖4.7 字體顏色的設置
讀者不但可以從代碼4.7中學到color屬性在font標簽中的用法,還可以熟悉各種顏色的表示方法。
4.2.3 設置文字的尺寸
size也是<font></font>標簽的屬性,用於設置文字大小。size的值為1-7,默認為3。我們可以size 屬性值之前加上“+”、“-”字符,來指定相對於字號初始值的增量或減量。在D:\web\目錄下創建網頁文件,命名為font_size.htm,編寫代碼如代碼4.8所示。
代碼4.8 字體尺寸的設置:font_size.htm
<html>
<head>
<title>字體尺寸的設置</title>
</head>
<body>
size為1:<font size="1">HTML學習</font><br />
size為2:<font size="2">HTML學習</font><br />
size為3:<font size="3">HTML學習</font><br />
size為4:<font size="4">HTML學習</font><br />
size為5:<font size="5">HTML學習</font><br />
size為6:<font size="6">HTML學習</font><br />
size為7:<font size="7">HTML學習</font><br />
</body>
</html>
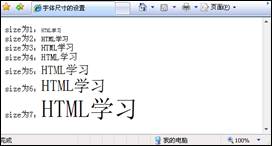
在浏覽器地址欄輸入http://localhost/font_size.htm,浏覽效果如圖4.8所示。

圖4.8 字體尺寸的設置
讀者可嘗試在size值前面加上“+”、“-”字符,更靈活地設置文字尺寸。
4.2.4 設置文字的字體
face也是<font></font>標簽的屬性,用於設置文字字體(字型)。HTML網頁中顯示的字型從浏覽端的系統中調用,所以為了保持字型一致,建議采用宋體,HTML頁面也是默認采用宋體。在D:\web\目錄下創建網頁文件,命名為font_face.htm,編寫代碼如代碼4.9所示。
代碼4.9 字體字型的設置:font_face.htm
<html>
<head>
<title>字體字型的設置</title>
</head>
<body>
字型為宋體:<font size="5">沁園春·長沙-毛澤東</font><br />
字型為楷體:<font size="5">沁園春·長沙-毛澤東</font><br />
字型為黑體:<font size="5">沁園春·長沙-毛澤東</font><br />
字型為隸書:<font size="5">沁園春·長沙-毛澤東</font>
</body>
</html>
在浏覽器地址欄輸入http://localhost/font_face.htm,浏覽效果如圖4.9所示。

圖4.9 字體字型的設置
筆者把被修改字型部分的文字尺寸設置為5號,方便讀者查看。
4.2.5 使文字傾斜
用雙標簽<i></i>可使被作用文字傾斜,達到特殊的效果,例如文章的日期。<em></em>被稱為強調標簽,也是斜體,目前使用比<i></i>標簽更頻繁,其編寫方法如下:
<i>這是斜體文字</i>
<em>這也是斜體文字</em>
4.2.6 使文字加粗
用雙標簽<b></b>可使被作用文字加粗,是文字更加醒目,例如文章的標題部分。<strong></strong>被稱為特別強調標簽,也是文字加粗,目前使用比<b></b>標簽更頻繁,其編寫方法如下:
<b>這是粗體文字</b>
<strong>這也是粗體文字</strong>
4.2.7 給文字加下劃線
用雙標簽<u></u>可添加下劃線到被作用文字。以下為文字傾斜、加粗和下劃線的綜合示例。在D:\web\目錄下創建網頁文件,命名為font_style.htm,編寫代碼如代碼4.10所示。
代碼4.10 文字修飾的設置:font_style.htm
<html>
<head>
<title>字體修飾的設置</title>
</head>
<body>
<font size="5">斜體:<em>沁園春·長沙-毛澤東</em><br />
加粗體:<strong>沁園春·長沙-毛澤東</strong><br />
下劃線:<u>沁園春·長沙-毛澤東</u><br />
斜體 加粗體 下劃線:<em><strong><u>沁園春·長沙-毛澤東</u></strong></em></font>
</body>
</html>
在浏覽器地址欄輸入http://localhost/font_style.htm,浏覽效果如圖4.10所示。

圖4.10 字體修飾的設置
筆者把<body></body>內的所有文字尺寸設置為5號,方便讀者查看。
— 注意:在多個標簽包含同一塊文字時,其包含順序不能錯位。
4.2.8 多種標題樣式的使用
網頁的文章中,為了凸顯標題的重要性,標題的樣式比較特殊。HTML技術保護了一套針對標題的樣式標簽,分別為雙標簽<h1>到<h6>,文字尺寸從大到小代表不同級別的標題。標題標簽有一個特點,獨占一行、文字加粗、文字居中。這樣,在設置標題的時候就很輕松了,並且可設多級標題。在D:\web\目錄下創建網頁文件,命名為font_h.htm,編寫代碼如代碼4.11所示。
代碼4.11 標題的設置:font_h.htm
<html>
<head>
<title>標題的設置</title>
</head>
<body>
<h1>一號標題</h1>
<h2>二號標題</h2>
<h3>三號標題</h3>
<h4>四號標題</h4>
<h5>五號標題</h5>
<h6>六號標題</h6>
<h1>財富雜志:谷歌為何不會盛極而衰</h1>
<h3>遭遇潛在問題</h3>
<p> 一些業內人士認為,長期壟斷互聯網搜索和廣告市場谷歌可能會盛極而衰。...與此同時,谷歌近日推出的多項新計劃,例如開放手機聯盟、社交網站通用平台OpenSocial、以及可能投資數十億美元競購無線頻段,也遭到了廣泛的質疑。
<h3>將繼續壟斷搜索</h3>
<p> 最近有一些文章稱,如果出現更好的搜索引擎,人們會毫不猶豫地放棄谷歌。但是,即使真有更好的搜索引擎出現,谷歌仍然可以在一段時間內屹立不倒。...在這種情況下,網站速度往往會成為決定勝負的關鍵。</p>
</body>
</html>
在浏覽器地址欄輸入http://localhost/font_h.htm,浏覽效果如圖4.11所示。

圖4.11 標題的設置
4.2.9 學會處理網頁中的特殊字符
在HTML中,有一些字符有特殊含義,例如“<”和“>”是標簽的左括號和右括號,而標簽是控制HTML顯示的,標簽本身只能被浏覽器解析,並不能在頁面中顯示。那麼,該怎樣在HTML中顯示“<”和“>”呢?HTML規定了一些特殊字符的寫法,以便在網頁中顯示,如表4.1所示。
表4.1 HTML中的特殊字符
特殊符號
HTML代碼
特殊符號
HTML代碼
<
<
™(商標符號)
™
>
>
®(注冊符號)
®
“”(英文半角)
"
×
×
§
§
©(版權符號)
©
在D:\web\目錄下創建網頁文件,命名為string.htm,編寫string.htm代碼如代碼4.12所示。
代碼4.12 特殊字符的設置:string.htm
<html>
<head>
<title>特殊字符的設置</title>
</head>
<body>
<font size="5">
標簽的顯示方法:<HTML><br />
引號的顯示方法:"英文半角雙引號"<br />
商標的顯示方法:™<br />
注冊符號的顯示方法:®<br />
版權符號的顯示方法:©<br />
顯示§<br />
顯示×
</font>
</body>
</html>
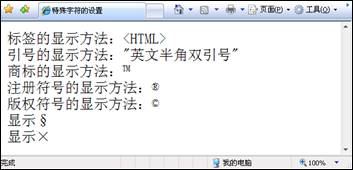
在浏覽器地址欄輸入http://localhost/string.htm,浏覽效果如圖4.12所示。

圖4.12 特殊字符的設置
— 說明:單獨顯示符號&必須用代碼&。
4.2.10 如何更方便地忽略浏覽器對部分HTML的解析
如果在網頁中作一個類似本書的HTML代碼示例,恐怕得把所有的<和>轉換成<和>,顯得比較麻煩。HTML代碼中的<plaintext>和<xmp></xmp>可以輕松解決這個問題。
<plaintext>是單標簽,它插入到HTML代碼中時,其後面的所有HTML標簽全部失效,即浏覽器對<plaintext>後面所有的HTML標簽不作解析,直接在頁面上顯示。
<xmp></xmp>是雙標簽,它只使其包含的內容中的標簽失效,<xmp></xmp>的使用更為普遍。在D:\web\目錄下創建網頁文件,命名為html.htm,編寫代碼如代碼4.13所示。
代碼4.13 忽略標簽的設置:html.htm
<html>
<head>
<title>忽略標簽的設置</title>
</head>
<body>
<h2>沁園春·長沙</h2>
<xmp>獨立寒秋,<strong>湘江北去</strong>,橘子洲頭。 <br />看萬山紅遍,層林盡染; <br />漫江碧透,<u>百舸爭流。</u> <br /></xmp>
鷹擊長空,<strong>魚翔淺底,</strong> <br />萬類霜天競自由。 <br />怅寥廓,<u>問蒼茫大地</u>,誰主沉浮?<br />
<plaintext>
攜來百侶曾游,<br />憶往昔峥嵘歲月稠。 <br /> 恰同學少年,風華正茂; <br /> 書生意氣,揮斥方遒。 <br /> 指點江山,激揚文字, <br /> 糞土當年萬戶侯。 <br /> 曾記否,<strong>到中流擊水</strong>,浪遏飛舟!
</body>
</html>
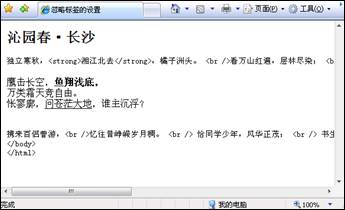
在浏覽器地址欄輸入http://localhost/string.htm,浏覽效果如圖4.13所示。

圖4.13 忽略標簽的設置
4.2.11 其他文字修飾方法
為了滿足不同領域的需要,HTML還有其他修飾文字的標簽。比較常用的有上標格式標簽和下標格式標簽。某些場合甚至要用到刪除效果,即可用HTML的中劃線標簽。
— 上標格式標簽為雙標簽<sup></sup>,多用於數學指數的表示,比如某個數的平方或立方。
— 下標格式標簽為雙標簽<sub></sub>,多用於注釋,以及數學的底數表示。
— 中劃線標簽為雙標簽<strike></strike>,多用於刪除效果。
在D:\web\目錄下創建網頁文件,命名為other.htm,編寫代碼如代碼4.14所示。
代碼4.14 其他修飾標簽的設置:other.htm
<html>
<head>
<title>其他修飾標簽的設置</title>
</head>
<body>
<font size="5">
沁園春<sup>長沙</sup>!<br />
數學指數的表示:2<sup>3</sup>=8、100<sup>2</sup>=10000<br /><hr />
沁園春<sub>長沙</sub>!<br />
數學底數的表示:log<sub>3</sub>81=4、log<sub>5</sub>125=3<br /><hr />
刪除效果:<strike>我被刪除了</strike>
</font>
</body>
</html>
在浏覽器地址欄輸入http://localhost/other.htm,浏覽效果如圖4.14所示。

圖4.14 其他修飾標簽的設置
小編推薦
熱門推薦