如今HTML5愈來愈引發大家的關注了,但目前支持HTML5的浏覽器還不是主流,特別是國內用戶近50%以上仍舊使用IE6,由於支持HTML5的IE9不支持Xp系統安裝,這樣未來很長一段時間,Html5的開發者將必須考慮向下兼容的問題。Html5的標簽或CSS選擇器兼容性的做法有很多,其中自己生成標簽元素就是一種。
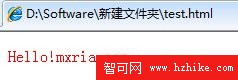
基本原理參見如下代碼在IE8中效果,樣式根本沒有起作用。
<Html>
<head>
<style>mxria{ color: red; }</style>
</head>
<body>
<mxria>Hello!</mxria>
</body>
</Html>

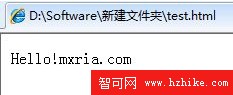
為了是浏覽器識別<mxria></mxria>標簽並顯示對應樣式的效果,我們可以如下增加一段JS,看到效果就不同了
<Html>
<head>
<style> mxria{ color: red; }</style>
<script>document.createElement("mxria")</script>
</head>
<body>
<mxria>Hello!mxria.com</mxria>
</body>
</Html>

現在大家明白了其中的奧妙吧!對,就是document.createElement ,HTML5 shiv就是這樣一個JS插件,將所有Html5的標簽進行了重新生成,你需要加載該插件,那麼Html5程序就能被所有浏覽器識別了。
下載地址:http://Html5shim.googlecode.com/svn/trunk/Html5.JS
trunk/Html5.JS簡單使用方法:
下面是引用Google的Html5.JS文件:
Html5shiv的使用非常的簡單,考慮到IE9是支持Html5的,所以只需要在頁面head中添加如下代碼即可:
<!--[if lt IE 9]>
<script src="dist/Html5shiv.JS"></script>
<![endif]-->
將上代碼復制到head部分,記住一定要是head部分(因為IE必須在元素解析前知道這個元素,所以這個JS文件不能在其他位置調用,否則失效)
當然,你也可以把代碼拿出來自己看著辦:
(function(){if(!/*@cc_on!@*/0)return;var e ="abbr,article,aside,audio,canvas,datalist,details,dialog,eventsource,figure,footer,header,hgroup,mark,menu,meter,nav,output,progress,section,time,video".split(','),i=e.length;while(i--){document.createElement(e[i])}})()
最後在CSS裡面加上這段:
/*Html5*/ article,aside,dialog,footer,header,section,footer,nav,figure,menu{display:block}
主要是讓這些Html5標簽成塊狀,像div那樣。
好了,簡單吧,一句話概括就是:引用Html5.JS 使Html5標簽成塊狀