HTML5現在已經成為了Web開發中的熱門話題,大多數現代浏覽器(Safari、Chrome,Firefox,IE10和移動設備)都支持 HTML5。即使HTML5的規范還沒有制定完成,但許多開發者已經將其作為Web開發項目中的主要技術。一些網站巨頭,如Google、 Facebook、Twitter和YouTube等,都建立在HTML5基礎上。
HTML5中最令人興奮的功能莫過於畫布(canvas)和強大的表單功能,畫布功能已經可以在大部分浏覽器中完美體驗(除了IE),但對於新表單元素的支持還不是太好。對Web開發者來說,是時候開始HTML5開發了。
要進行HTML5開發,本文中的一些技巧、工具可以讓你縮短學習的時間,提高開發的效率。
一、HTML5支持測試列表
在開始之前,你需要了解現代的浏覽器以及移動平台對於HTML5的支持情況。
主流浏覽器HTML5功能支持一覽
移動平台HTML5支持一覽
HTML5支持測試
HTML5演示
二、讓HTML5元素可用
老版本的IE浏覽器不能識別新的HTML元素。但是,可以使用一些JavaScript或CSS解決方案來彌補這個缺陷。
HTML5Shiv:此腳本可以使IE浏覽器識別HTML5元素。
HTML5 Enabler:功能與HTML5Shiv類似。
Modernizr:它使得開發者可以在支持HTML5和CSS3的浏覽器中充分利用HTML5和CSS3的特性進行開發,同時又不會犧牲其他不支持這些新技術的浏覽器的控制。
HTML5 Reset:它提供了一組HTML、CSS文件,讓你能夠以最少的時間來啟動一個新的項目。它使用modernizr來支持HTML5 和 CSS3。
三、浏覽器插件
下面是一些JavaScript插件,可以彌補一些浏覽器對HTML5的支持問題。
1. VideoJS
VideoJS是一個HTML5的視頻播放器,可以在所有浏覽器中使用,包括IE6和移動設備。對於不支持HTML5的浏覽器則自動使用Flash播放器來播放。

2. AudioJS
HTML音頻播放器。用來讓HTML5 的 《audio》 標簽可以在各種浏覽器上使用,包括移動設備。

3. HTML5Widget
HTML5的表單模塊,包括日歷,調色板,滑動部件,客戶端驗證等。

4. Webforms2
HTML5 表單屬性的支持,例如pattern、required和autofocus。

5. LimeJS
LimeJS是HTML5的游戲框架,用於為現代觸摸設備和桌面浏覽器創建快速、本地化的游戲。

6. FlexieJS
支持CSS3彈性盒子模型(Flexible Box Model)。

四、在線工具
此外,還有一些在線工具,可以幫助開發者加快HTML5項目的開發。
1. HTML5 Boilerplate
HTML5Boilerplate 是一個HTML / CSS /JS模板,是實現跨浏覽器正常化、性能優化、穩定的可選功能如跨域Ajax和Flash的最佳實踐。開發者稱之為技巧集合,目的是滿足你開發一個跨浏覽器,並且面向未來的網站的需求。

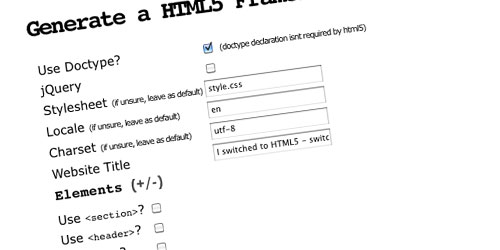
2. Switch to HTML5
非常有用的在線工具,可以根據你的喜好生成HTML5文檔結構。

3. Initializr
Initializr是一個HTML5模板生成器,以幫助你開始HTML5項目的開發 。它建立在HTML5 Boilerplate之上。

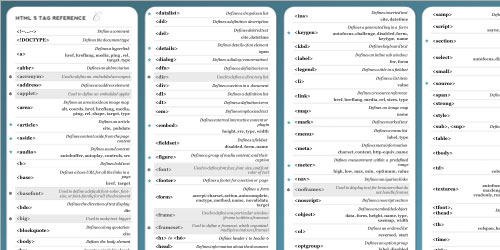
4. HTML5 Visual 速查表

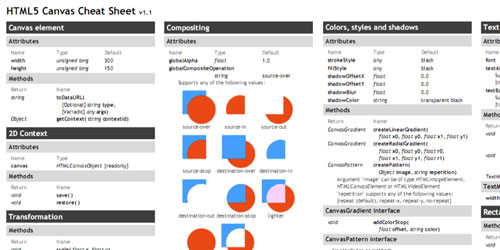
5. HTML5 Canvas 速查表

6. HTML5 筆記

五、其他
你可以通過下面的鏈接來跟蹤HTML5的更新。
HTML5追蹤
你可以通過下面的鏈接獲得HTML5網站的設計靈感。這個網站庫中包含了大量的使用HTML5技術的網站。
HTML5Gallery
via queness.com/post/9375/tips-tricks-and-tools-you-will-need-to-start-using-html5-today
文章來源:ITeye.com