
2014年初,Html5廣告(以下簡稱H5)開始在各平台嶄露頭角。以《特斯拉》為首的一批H5開始上線,在行業內引發了轟動。接著開始出現了一系列的H5游戲,例如《神經貓》、《尋找房祖名》等。在過去一年時間內H5經歷了從全民興起-爆發-沉澱-再爆發式增長的過程。但對於H5從業者來說不僅僅是技術方面的問題,對於營銷和創意方面也存在一些不成熟的因素。那麼H5從業者應該如何生存下去?什麼樣的H5能成為爆款?這是值得關注的問題。
2015年初,H5類型的廣告在朋友圈突然就火了。似乎是觸及了一個導火點,短短一年讓這個行業出現了一系列創新;近期頂尖團隊做了H5廣告相關數據分析,即刻為大家呈上“廣告界年度盛典-2015年最值得關注十大H5營銷案例”,排名不分先後。
主要從三個標准進行評選:
創新性:作品創意獨特,色彩和諧,表現生動;
病毒性:能夠激發觀眾好奇心,引發共鳴傳播;
品牌性:充分貼合廣告主品牌形象,體現品牌特性。
① 這個陌生來電你敢接嗎
廣告主:大眾點評
心動指數:★★★★★
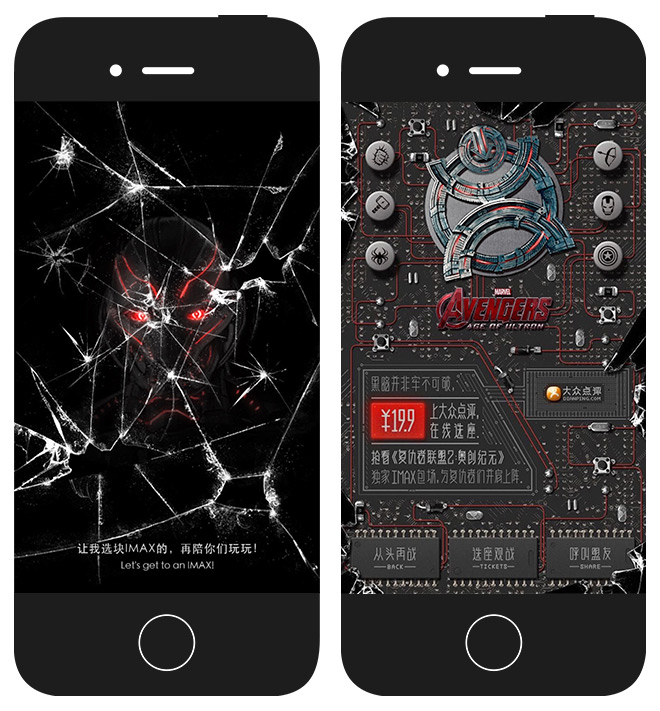
如果沒記錯這是第一個電話場景模擬作品,故事講述的你收到了一個未知來電,接聽後屏幕似乎問到了殺氣;緊接著被婦聯的人物武器不斷破擊手機屏幕,“碎屏”的創意表現手法與《復仇者聯盟2》的電影調性完美結合;再通過專業的配音和場景音效來襯托出大片既視感,巧妙的把用戶吸引到19.9元購影票的營銷點上。

案例詳情:http://www.digitaling.com/projects/14521.html
掃描二維碼,立即體驗!
(數英APP手機用戶,需點擊放大二維碼後,長按識別)

② 吳亦凡即將入伍
廣告主:騰訊游戲
心動指數:★★★★★
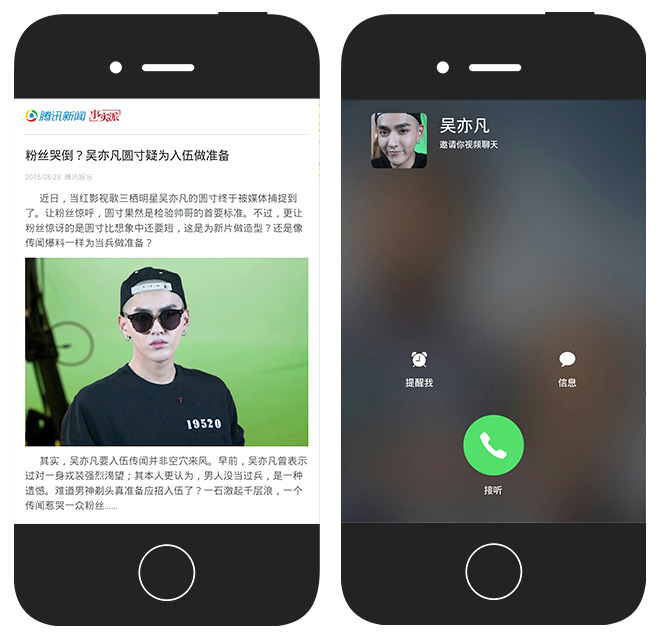
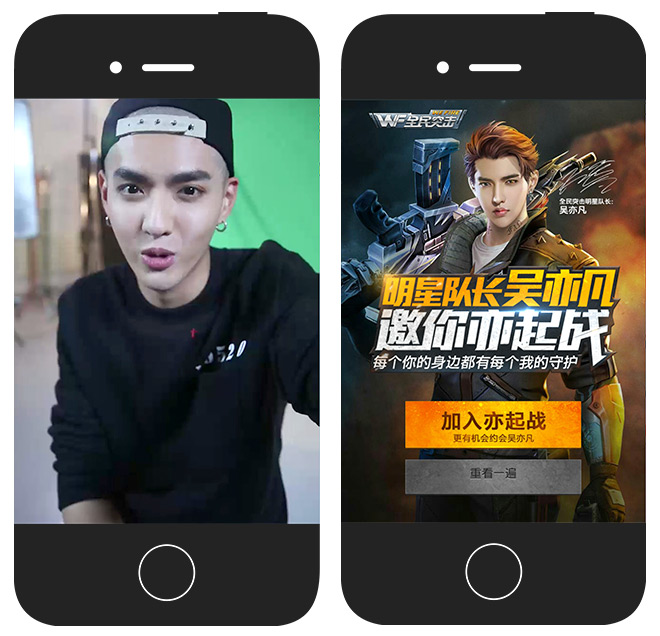
前段時間是怎樣刷爆朋友圈?真正吸睛的是“吳亦凡即將入伍?”傳播性上披著娛樂新聞的外衣,附帶明星效應。也結合了大家最關心的娛樂、時政、軍事方面。點開鏈接可以看到騰訊新聞描述吳亦凡即將入伍,緊接著在用戶還未反應過來的時候吳亦凡真人猛然出現一把扯開這個攝影棚布,這時觀眾才反應過來這是個“披著羊皮的狼”。模擬騰訊新聞到轉變成視頻通話再鏈接到廣告頁面,一步一步引導得很緊湊,這個H5在當時出來時,幾乎整個朋友圈每個微信群都是他的影子;從創意上來說可為藥勁最猛的H5廣告,技術上也算是一種突破,後來也吸引了很多品牌方效仿。


案例詳情:http://www.digitaling.com/projects/15349.html
掃描二維碼,立即體驗!
(數英APP手機用戶,需點擊放大二維碼後,長按識別)

③ 《小時代4》時代姐妹花,邀你來撕逼
廣告主:百度
心動指數:★★★★
《小時代4》我們不談電影好不好看;單純從營銷和H5技術層面跟大家講解;創意上跟W先前給點評網創作的婦聯推廣異曲同工;當然也有讓人感到驚喜的地方,很真實的模擬了微信聊天頁面,小時代的各個主角在微信頁面聊天,聊天內容都是關於小時代4的一些劇情,來吊用戶的胃口,然後引導用戶去模擬的朋友圈看詳情,更有意思的是你可以在朋友圈點贊和輸入評論。滑到郭敬明的朋友圈時引導用戶查看詳情跳轉到免費領取《小時代4》的電影票。可謂巧妙的利用了早前朋友圈廣告這個熱點接入自家廣告呀,在當時也是火爆朋友圈的。


案例詳情:http://www.digitaling.com/projects/14946.html
掃描二維碼,立即體驗!
(數英APP手機用戶,需點擊放大二維碼後,長按識別)

④ 孤獨實驗室
廣告主:陌陌
心動指數:★★★★
這是一個非常獨特的H5,整體視覺上設計藝術感很強。傳播以“孤獨感”作為溝通點,這點正好是最觸動心靈的一點。社交網絡越來越發達,讓人有一種錯覺:我們與這個世界親密無比,我們不是孤獨的。但往往在頻繁的社交中,孤獨感其實會更加容易上升。這個H5通過對以下的選擇題做出選擇,來測試自己內心的孤獨感。

案例詳情:http://www.digitaling.com/projects/15046.html
掃描二維碼,立即體驗!
(數英APP手機用戶,需點擊放大二維碼後,長按識別)

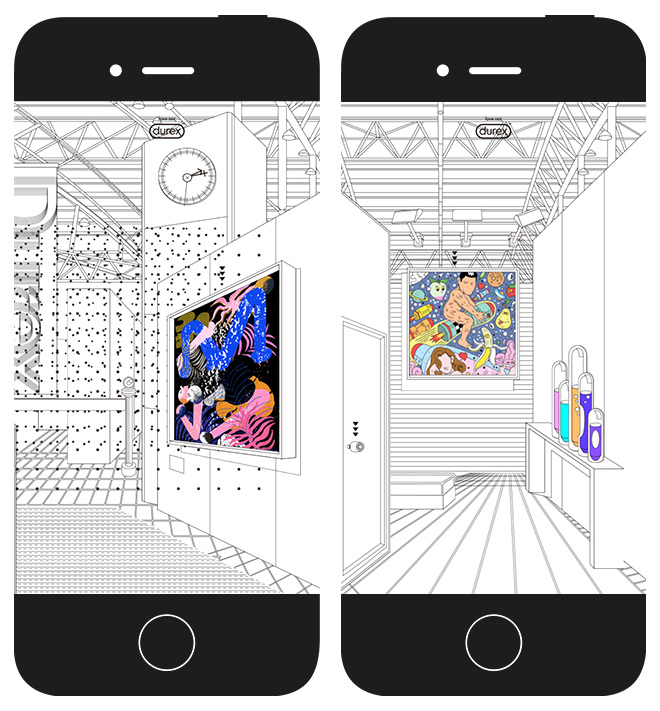
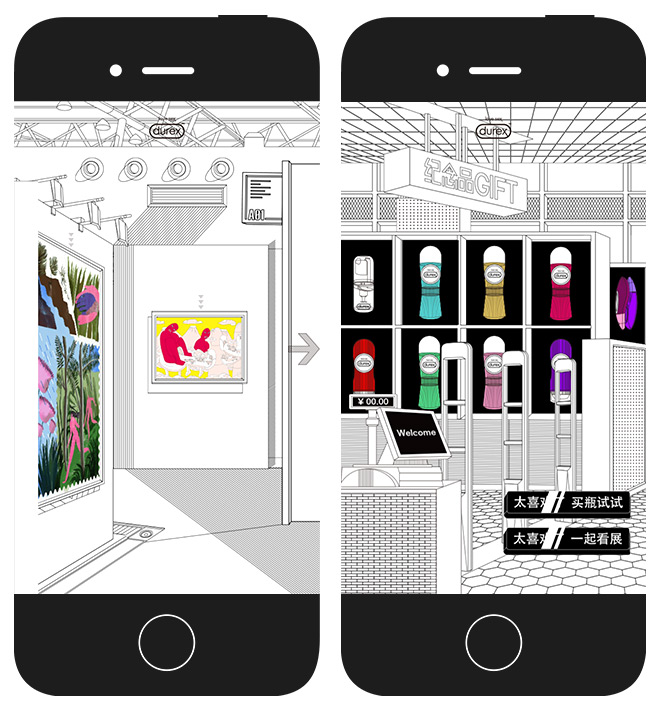
⑤ 杜蕾斯的第一座美術館-液體主義展
廣告主:杜蕾斯
心動指數:★★★★★
你沒看錯,杜蕾斯賣小情趣賣膩了,建了一座虛擬美術館,辦了一場“液體主義展”,召集了全球十二位青年藝術家,把作品置於這個線上畫廊。通過一個夢幻虛擬的擁有藝術氣息的杜蕾斯美術館的開放,制造出一個夢幻的線上商城,激發用戶好奇心,引導用戶在美術館裡行走。xx主義聽著挺嚴肅的,不過賣的確是第三種液體;雖然大家心知肚明這是品牌在搞營銷,還是忍不住瞠目結舌。當然,用藝術來表達性,太會玩了!


案例詳情:http://www.digitaling.com/projects/14604.html
該項目二維碼已失效
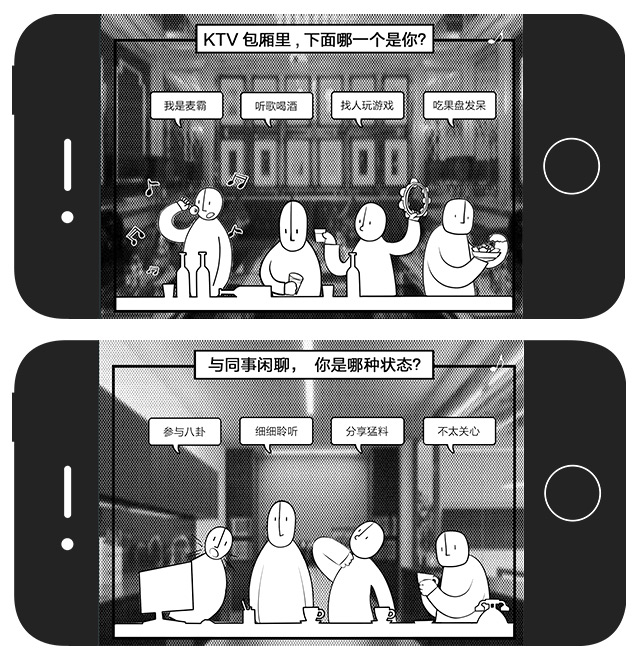
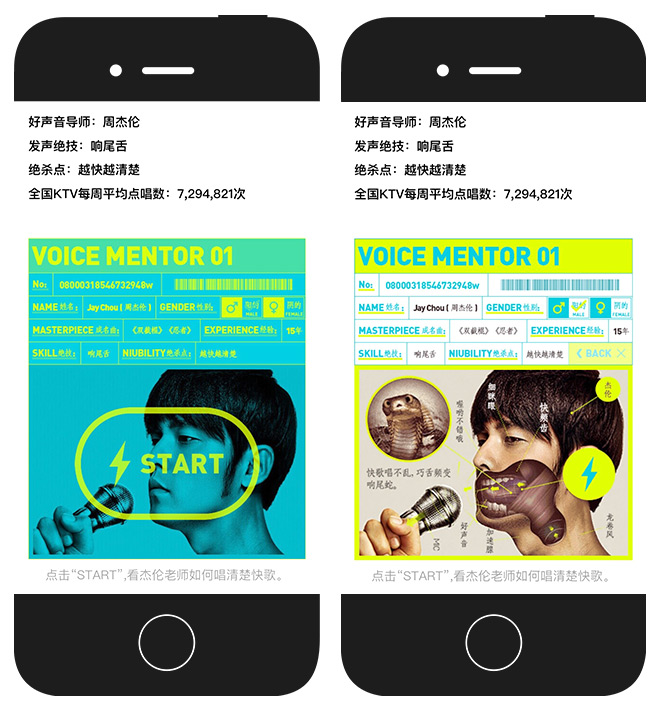
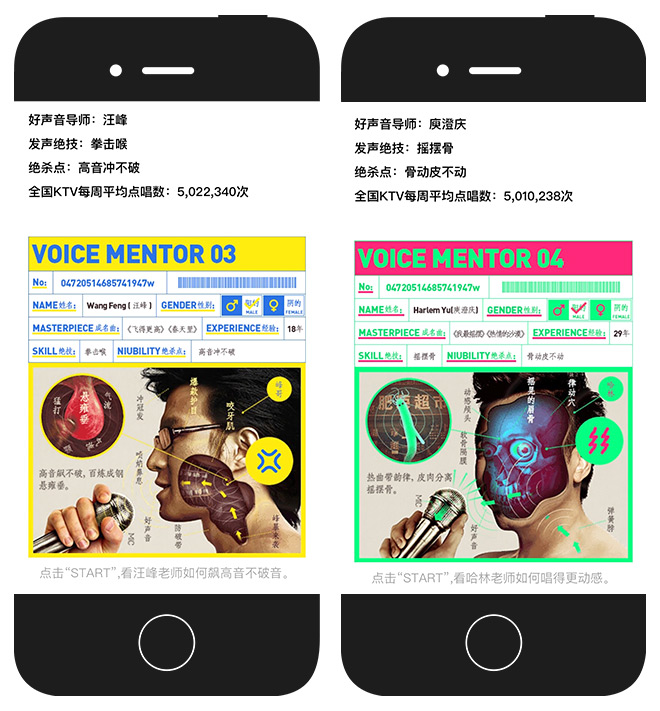
⑥ 四大導師拯救麥渣
廣告主:大眾點評
心動指數:★★★★★
視覺一看就是W的作風,W一直給我們帶來生動有趣的畫面。而這一次是偽裝成微信文章頁面,據說當時很多小編看了這個文章後以為微信又要出新花樣了,可以文章植入H5,而實際上這是使用H5技術偽裝成微信文章(如何識別是否偽裝?點文章底部舉報就知道了)。在營銷策略上利用當時很火爆的選秀節目中國好聲音,結合四大導師來推廣大眾點評的KTV資源。


案例詳情:http://www.digitaling.com/projects/15128.html
掃描二維碼,立即體驗!
(數英APP手機用戶,需點擊放大二維碼後,長按識別)

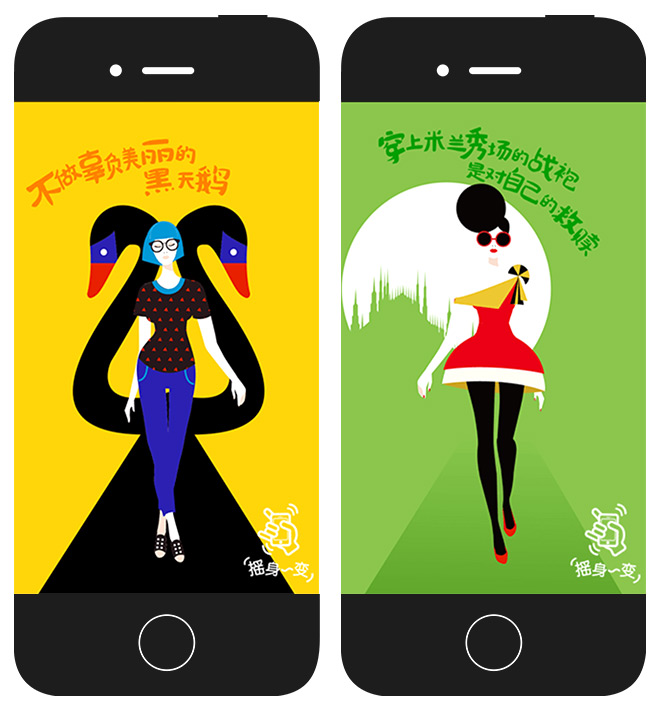
⑦ 聚劃算 韓風時尚周:搖身一變,聚show全球
廣告主:聚劃算
心動指數:★★★★★
來自背景LXU團隊的H5作品,利用了重力原理通過搖一搖換裝,就在一秒之間讓畫面內的女孩瞬間變換出不同地域風格的著裝。畫面感非常鮮艷時尚;裡面有一句話
“將世界的時尚穿在身上”
是所有女孩兒的夢想。
然而這將不再是夢想,世界將為你而聚。

案例詳情:http://www.digitaling.com/projects/15528.html
由於項目二維碼已失效,我們找到了項目視頻:
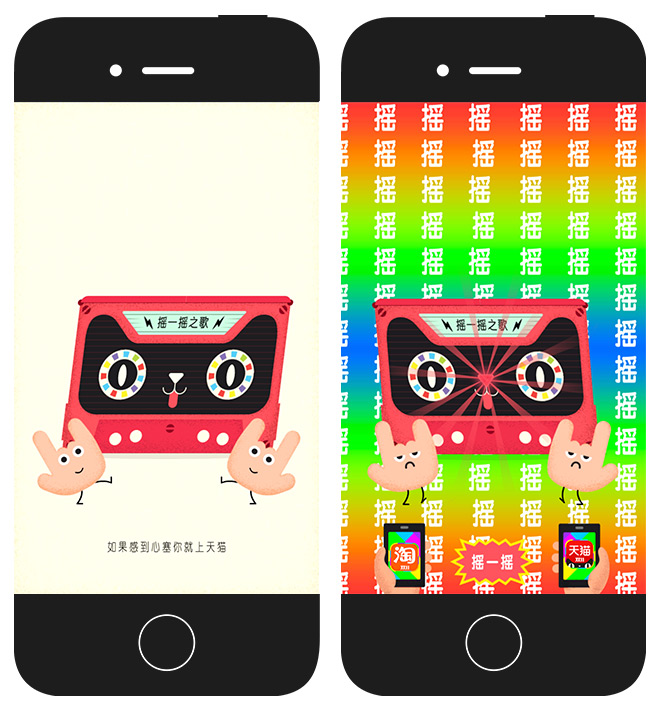
⑧ 天貓雙十一狂歡夜——搖一搖之歌
廣告主:天貓
心動指數:★★★★★
這是一個病毒性極強的H5案例,通過搖一搖來控制歌曲的播放;如果不搖一搖的話頁面就會變成五顏六色的極其魔性地一直提醒你去搖才能接著唱。鼓勵拿著手機的你一起嗨起來!!每唱一段就會提醒你搖一搖,然而歌曲的節奏感也很強,久而久之搖多了,歌曲成功植入用戶腦洞,讓人忍不住重復收聽,非常符合病毒性廣告的特征。

案例詳情:http://www.digitaling.com/projects/15878.html
掃描二維碼,立即體驗!
(數英APP手機用戶,需點擊放大二維碼後,長按識別)

⑨ 小熊電器 《愛9就在一起》 雙屏微電影
廣告主:小熊電器
心動指數:★★★★★
原來手機也可以雙屏互動?你見過需要兩台手機才能看的電影麼?就在今年年初小熊電器推出《愛9就在一起》 雙屏微電影,讓情侶們喜極而泣、讓單身狗萬箭穿心。通過掃碼方式,讓兩台手機分別代表男女主角的場景,去演繹一段故事。這是一個微電影在移動端的大膽嘗試,不管怎樣趕緊拉個人一起來欣賞這部雙屏微電影吧。

案例詳情:http://www.digitaling.com/projects/13952.html
掃描二維碼,立即體驗!
(數英APP手機用戶,需點擊放大二維碼後,長按識別)

⑩ LPI:“夢幻H5” 三分鐘帶你建個 H5 網站
廣告主:LPI
心動指數:★★★★★
歌曲改編自: Mc Hotdog <夢幻照相機>
制作/說唱:郭峰子 | 和聲:陳奇怪
《夢幻H5》不算是一個廣告項目案例,但卻火爆了朋友圈!這是一部通過H5技術制作出來的MV,沒錯,不是視頻是H5!通過手繪各種元素,再導入電腦通過H5技術實現MV動畫;從傳播層面來說這又是一首洗腦歌,道出了H5從業者的心聲呀!!!在H5橫行的日子裡,如果你也有那麼一點蛋蛋的憂傷,跟著我們一起唱吧。

案例詳情:http://www.digitaling.com/projects/15044.html
掃描二維碼,立即體驗!
(數英APP手機用戶,需點擊放大二維碼後,長按識別)

- 上一頁:H5奢侈的“跑步”,你被營銷了沒?
- 下一頁:H5 做好了流量哪裡來?