HTML5特效之燃燒吧文字火焰
編輯:網頁特效代碼
效果展示:http://hovertree.com/texiao/html5/26/
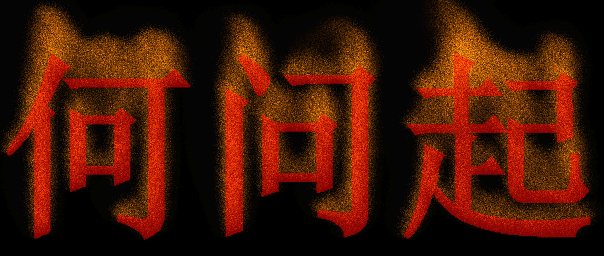
效果圖:
掃碼查看在手機上的效果:

或者關注微信公眾號 ihewenqi ,發送 我 或者 張國榮 ,可以查看效果。
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5火焰文字特效DEMO演示 - 何問起</title>
<style>
html, body {
margin: 0px;
width: 100%;
height: 100%;
overflow: hidden;
background-color: #000000;
font-family: sans-serif;
}
#canvasContainer {
margin: 0px;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div>
</div>
<div id="canvasContainer"></div>
<!--修改這裡的文字-->
<span id="hovrtreefire">何問起</span>
<a href="http://hovertree.com/">首頁</a>
<a href="http://hovertree.com/texiao/">特效</a>
<a href="http://hovertree.com/h/bjaf/xmrvjvng.htm">原文</a>
<script src="http://hovertree.com/texiao/html5/26/hovertreefire.js"></script>
</body>
</html>
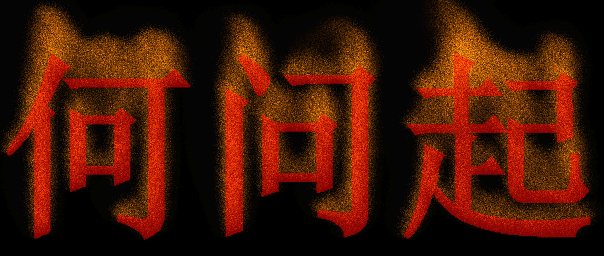
效果圖:

掃碼查看在手機上的效果:

或者關注微信公眾號 ihewenqi ,發送 我 或者 張國榮 ,可以查看效果。
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5火焰文字特效DEMO演示 - 何問起</title>
<style>
html, body {
margin: 0px;
width: 100%;
height: 100%;
overflow: hidden;
background-color: #000000;
font-family: sans-serif;
}
#canvasContainer {
margin: 0px;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div>
</div>
<div id="canvasContainer"></div>
<!--修改這裡的文字-->
<span id="hovrtreefire">何問起</span>
<a href="http://hovertree.com/">首頁</a>
<a href="http://hovertree.com/texiao/">特效</a>
<a href="http://hovertree.com/h/bjaf/xmrvjvng.htm">原文</a>
<script src="http://hovertree.com/texiao/html5/26/hovertreefire.js"></script>
</body>
</html>
小編推薦
熱門推薦