Bootstrap和font-awesome打造飛機跑道進度條動畫
編輯:網頁特效代碼
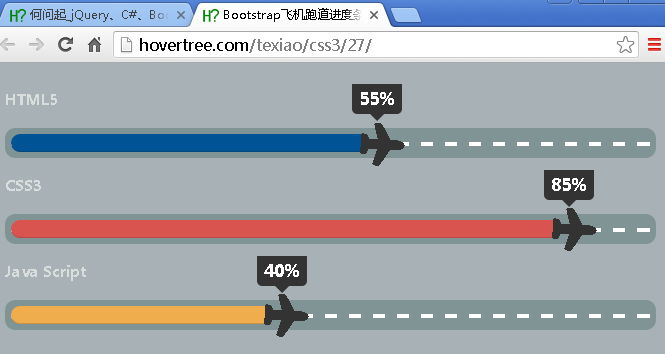
效果:
http://hovertree.com/texiao/css3/27/
源碼下載:
http://hovertree.com/h/bjaf/pgwql1x2.htm
本效果使用Font Awesome顯示飛機圖標。
font-awesome下載
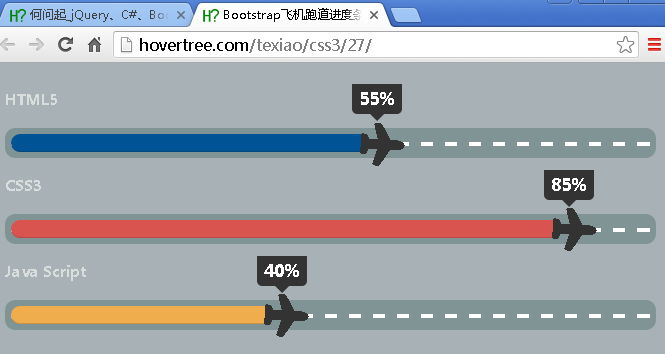
效果圖:

另外的飛機特效:
http://hovertree.com/h/bjaf/hvtplane.htm
代碼如下:<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap飛機跑道進度條動畫特效 - 何問起</title><base target="_blank" />
<link rel="stylesheet" href="http://hovertree.com/ziyuan/bootstrap/3.3.6/css/bootstrap.min.css" />
<!--<link rel="stylesheet" href="http://hovertree.com/ziyuan/fontawesome/4p5p0/css/font-awesome.min.css">-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<!--<link rel="stylesheet" href="http://hovertree.com/texiao/css3/27/fontawesome/css/font-awesome.min.css" />-->
<link rel="stylesheet" type="text/css" href="http://hovertree.com/texiao/css3/27/css/style.css" />
</head>
<body>
<div class="demo">
<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<h3 class="progressbar-title">HTML5</h3>
<div class="progress">
<div class="progress-bar" style="width: 55%; background:#005394;">
<span>55%</span>
</div>
</div>
<h3 class="progressbar-title">CSS3</h3>
<div class="progress">
<div class="progress-bar" style="width: 85%; background:#d9534f;">
<span>85%</span>
</div>
</div>
<h3 class="progressbar-title">Java Script</h3>
<div class="progress">
<div class="progress-bar" style="width: 40%; background:#f0ad4e;">
<span>40%</span>
</div>
</div>
</div>
</div>
</div>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>適用浏覽器:360、FireFox、Chrome、Opera、傲游、搜狗、世界之窗. 不支持Safari、IE8及以下浏覽器。</p>
<p>來源:<a href="http://hovertree.com/" target="_blank">何問起</a> <a href="http://hovertree.com/texiao/">特效</a> <a href="http://hovertree.com/h/bjaf/18g2by92.htm">原文</a></p>
</div>
</body>
</html>
http://hovertree.com/texiao/css3/27/
源碼下載:
http://hovertree.com/h/bjaf/pgwql1x2.htm
本效果使用Font Awesome顯示飛機圖標。
font-awesome下載
效果圖:

另外的飛機特效:
http://hovertree.com/h/bjaf/hvtplane.htm
代碼如下:<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap飛機跑道進度條動畫特效 - 何問起</title><base target="_blank" />
<link rel="stylesheet" href="http://hovertree.com/ziyuan/bootstrap/3.3.6/css/bootstrap.min.css" />
<!--<link rel="stylesheet" href="http://hovertree.com/ziyuan/fontawesome/4p5p0/css/font-awesome.min.css">-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<!--<link rel="stylesheet" href="http://hovertree.com/texiao/css3/27/fontawesome/css/font-awesome.min.css" />-->
<link rel="stylesheet" type="text/css" href="http://hovertree.com/texiao/css3/27/css/style.css" />
</head>
<body>
<div class="demo">
<div class="container">
<div class="row">
<div class="col-md-offset-3 col-md-6">
<h3 class="progressbar-title">HTML5</h3>
<div class="progress">
<div class="progress-bar" style="width: 55%; background:#005394;">
<span>55%</span>
</div>
</div>
<h3 class="progressbar-title">CSS3</h3>
<div class="progress">
<div class="progress-bar" style="width: 85%; background:#d9534f;">
<span>85%</span>
</div>
</div>
<h3 class="progressbar-title">Java Script</h3>
<div class="progress">
<div class="progress-bar" style="width: 40%; background:#f0ad4e;">
<span>40%</span>
</div>
</div>
</div>
</div>
</div>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>適用浏覽器:360、FireFox、Chrome、Opera、傲游、搜狗、世界之窗. 不支持Safari、IE8及以下浏覽器。</p>
<p>來源:<a href="http://hovertree.com/" target="_blank">何問起</a> <a href="http://hovertree.com/texiao/">特效</a> <a href="http://hovertree.com/h/bjaf/18g2by92.htm">原文</a></p>
</div>
</body>
</html>
小編推薦
熱門推薦