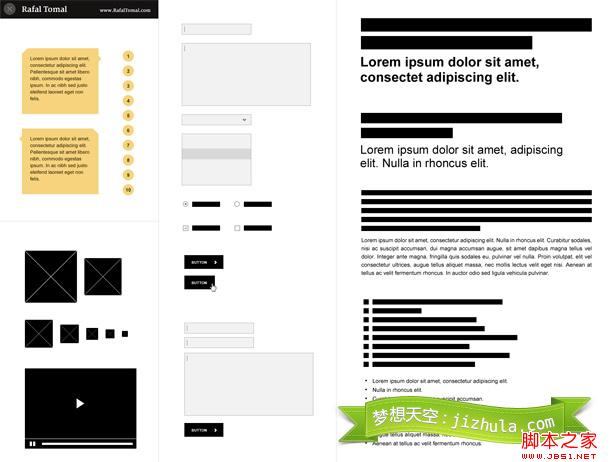
這篇文章向大家介紹一套免費的 Photoshop 線框圖套件,這個線框圖套件中包括通知、圖片和視頻,表單字段,標題,段落,項目符號列表,導航,廣告橫幅和普通網站的元素,如:搜索框,電子郵件注冊表單等等。
這個套件的使用非常簡單。新建一個空白的 Photoshop 文檔並在打開線框圖套件的 PSD 文件,然後把你需要的元素從套件中拖放到自己的空白 Photoshop 文件中進行布局設計。
如果你有兩個顯示器或有一個大屏幕,這將是非常有幫助的。我通常會在一個屏幕打開一個空白的 Photoshop 文件,然後看另外一個屏幕打開線框套件。正如你可以看到,套件中的所有的元素都是黑色的。你可以很容易通過控制元素的透明度來改變背景。

線框套件使用實例
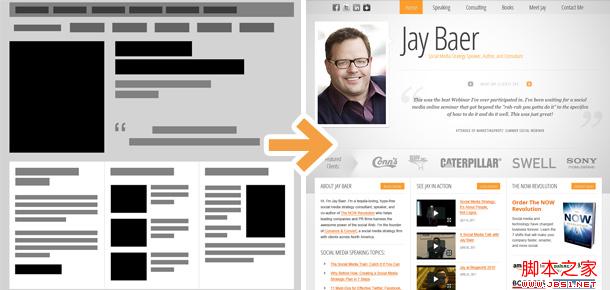
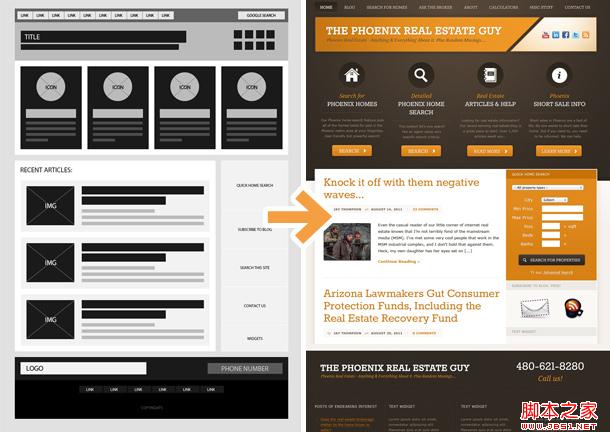
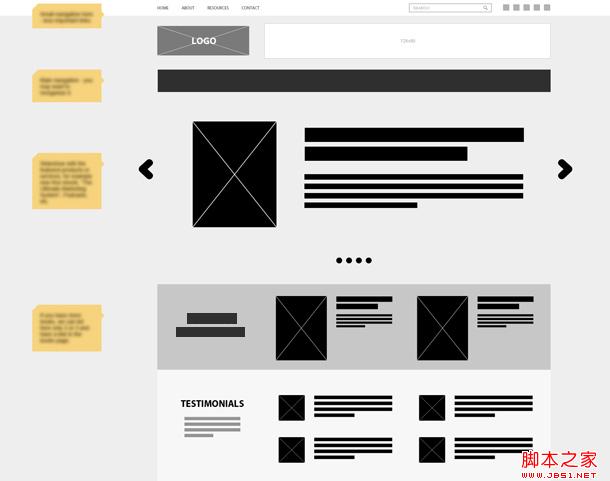
下面是使用這個簡單的線框圖工具包創建的一些例子:

網址:jaybaer.com

網址:phoenixrealestateguy.com


為什麼使用Photoshop 制作線框圖?
是的,很多人都問我這個問題:為什麼我用 Photoshop 制作線框圖嗎?我知道有很多用於制作線框的專業軟件,我也用過很多,我不是說它們不好。不知怎的,作為設計師,我總是喜歡在 Photoshop 中完成我的一切工作。
下面是使用 Photoshop 制作線框圖的幾個優點:如果你熟練使用 Photoshop 的話,它比你學習使用一個新的線框圖專業軟件要快很多。你不會受限於線框圖軟件提供的設計元素,可以創建任何你想要的元素。您可以使用真實的尺寸,後面您可以依據您的實際設計需要轉換為高保真的設計。如果你有多個線框頁面的話,你可以讓他們在不同的圖層,然後使用“圖層合並”和“智能對象”,以節省您的時間。您可以輕松地將其導出為幾乎所有的文件格式。如果你想從你的客戶得到一些快速的反饋,將其導出為PDF格式,您的客戶可以將他的意見添加到文件中並將其發送回給你。您可以個性化的自定義自己的線框圖,讓你的線框圖看起來與眾不同。
免費下載 Photoshop 線框圖套件