讓網頁自動調用雙核浏覽器的極速模式(Webkit)
編輯:前端技巧
代碼示例
在head標簽中添加一行代碼:
XML/HTML Code復制內容到剪貼板
若頁面需默認用極速核,增加標簽:<meta name="renderer" content="webkit">
若頁面需默認用ie兼容內核,增加標簽:<meta name="renderer" content="ie-comp">
若頁面需默認用ie標准內核,增加標簽:<meta name="renderer" content="ie-stand">
各渲染內核的技術細節
內核
Webkit
IE兼容
IE標准
文檔模式
Chrome 21
IE6/7
IE9/IE10/IE11(取決於用戶的IE)
HTML5支持
YES
NO
YES
ActiveX控件支持
NO
YES
YES
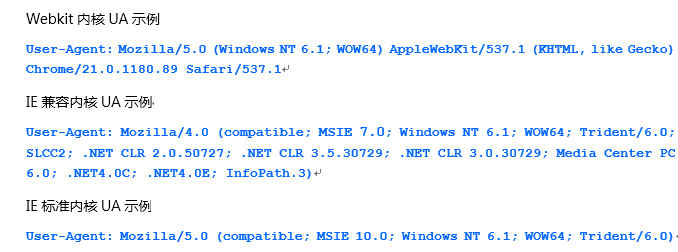
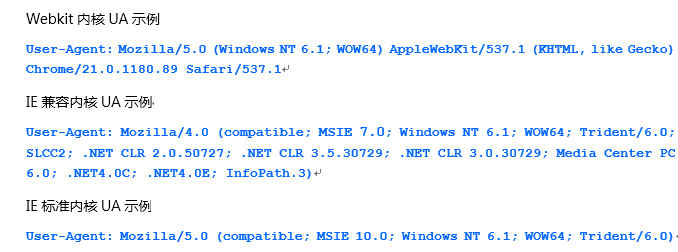
各內核UA示例

在head標簽中添加一行代碼:
XML/HTML Code復制內容到剪貼板
- <html>
- <head>
- <meta name="renderer" content="webkit|ie-comp|ie-stand">
- </head>
- <body>
- </body>
- </html>
若頁面需默認用極速核,增加標簽:<meta name="renderer" content="webkit">
若頁面需默認用ie兼容內核,增加標簽:<meta name="renderer" content="ie-comp">
若頁面需默認用ie標准內核,增加標簽:<meta name="renderer" content="ie-stand">
各渲染內核的技術細節
各內核UA示例

- 上一頁:如何設計制作自適應網頁
- 下一頁:深入理解指定IE浏覽器渲染方式
小編推薦
熱門推薦