網頁制作poluoluo文章簡介:產品圖片對於購物網站的重要性不言而喻,對於網店設計師來說如何才能設計出滿足網店需要的圖片,這對於設計師的經驗要求較高,當然在設計中我們可以參考一些國外的購物網站產品圖片,學習與歸納經驗對於今後的設計可以起到事半功倍的作用。
產品圖片對於購物網站的重要性不言而喻,對於網店設計師來說如何才能設計出滿足網店需要的圖片,這對於設計師的經驗要求較高,當然在設計中我們可以參考一些國外的購物網站產品圖片,學習與歸納經驗對於今後的設計可以起到事半功倍的作用。
1 重要性
在線上銷售系統中,目前是很難達到“所見即所得”的產品展示效果,無論提供多少圖片,從各個角度、高分辨率,高超的拍攝技巧,或者視頻、3D展示等等技術手段,都直接無限接近現實購物的物理真實感受:拿到衣服,用手觸摸感受質材,近距離品味設計,試穿等,在線下購物一切都很美妙,但是需要花費你的時間(有些人把這當享受,呵呵)以及在價格上承擔店鋪的額外費用。
那即使線上購物在物理體驗上會有遜色,線上購物有其獨有的優勢,方便、節省時間、價格優惠等,但如果因為對產品不夠了解,買到不稱心的產品,顧客除了退貨或者是默默地承受損失,然後發誓以後都不在網上購物了,我們就永遠(至少一段時間)失去這個寶貴的顧客。
簡陋的產品圖展示功能和粗糙的產品圖片都是不合適的。只有一兩張圖片,分辨率還是很低,這是對顧客的不尊重,你也不要指望顧客會來購物,會相信你賣的是正品了。
而反過來,提供豐富的圖片、各個角度、提供局部放大功能,讓顧客看得更加清楚,處理好背景、模特、拍攝光線,做無損的縮放處理等等,讓顧客充分了解產品和感受到你的網站的認真態度,從產品展示開始認真對待才可能會有認真的銷售和售後服務。
我認為作為的網店的設計人員應該非常重視產品圖片的功能設計和圖片處理。
2 優秀設計的參考
設計優秀的產品圖片功能,最好的方式莫過於參考各大優秀站點的相應設計,逐一的學習。
2.1 Amazon.com 功能強大
Amazon.com無疑是開發電子商務系統必定參考的系統之一,教科書般的設計,即使你想另辟途徑,但是
充分了解總是有所獲的。

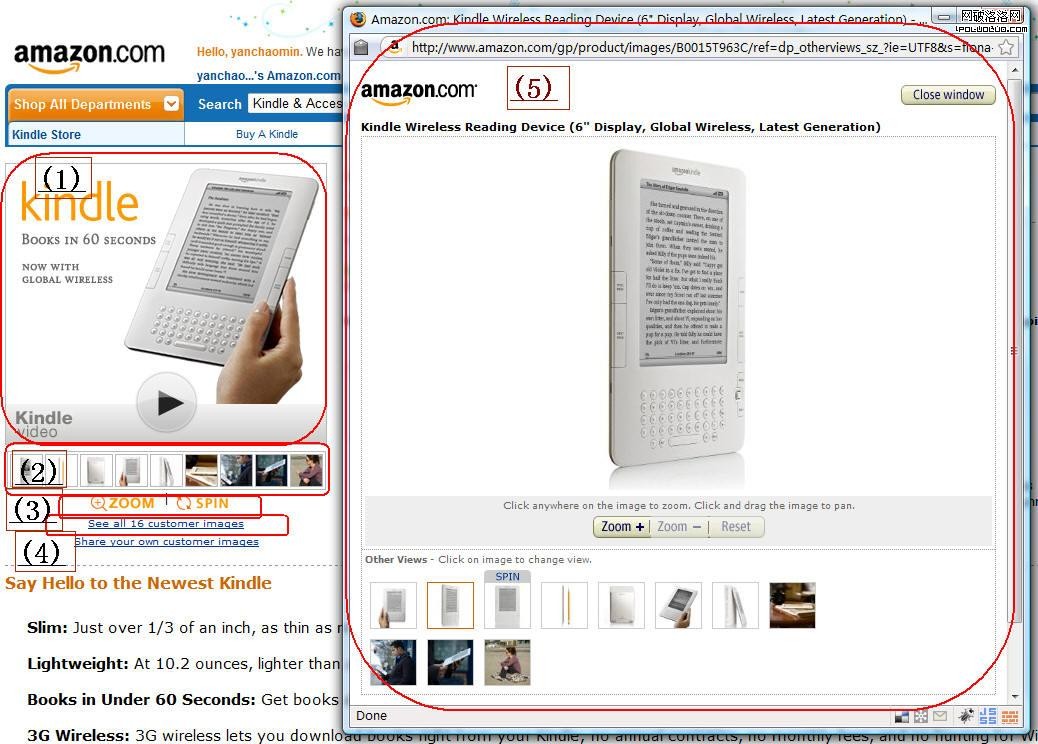
上圖是Amazon.com的產品詳細頁面,圖中標識了1 ~ 5 個數字,表示不同的部分。
圖區和Flv視頻。圖區放在左側是符合網頁浏覽習慣的,經研究人們的網頁浏覽是按F型的,所以
左上側是視線的第一個位置,這符合產品詳細頁面的目的。
另外,缺省的圖中有一個播放按鈕,即這是一段flv的視頻介紹。
多圖縮略圖:下面是其他圖片的縮略圖,鼠標移上去時會自行切換相應的圖片。
【注】通過查看代碼,1和2是一個完整的Flash,這樣切換是可以加上效果,而且裝載速度會有些提升。
放大和縮小功能。
放大縮小功能在其它站點也會有提供,如服裝類的站點。這是顯示高分辨率的圖片的一種技巧。否則直接
將高分辨率圖片顯示出來,頁面會撐得很大。
Spin:旋轉功能。實現起來也並不難,只需要對一個產品圍繞一個中軸照一個循環的照片(如36張),然後
循環播放每一幀,就有旋轉的效果了。采用flash或者js來播放都可以。
點擊“See all 16 customer images”:即查看顧客(可能是購買了該產品的顧客)可以上傳自己使用該產品
的圖,和其它顧客分享使用該產品的心得和快樂(這個功能挺不錯,值得專門分析一下)。
多圖彈出展示窗口:點擊彈出,在該窗口,可以放大、縮小、重置、旋轉等。
2.2 Gap.com 服裝類的簡約設計參考

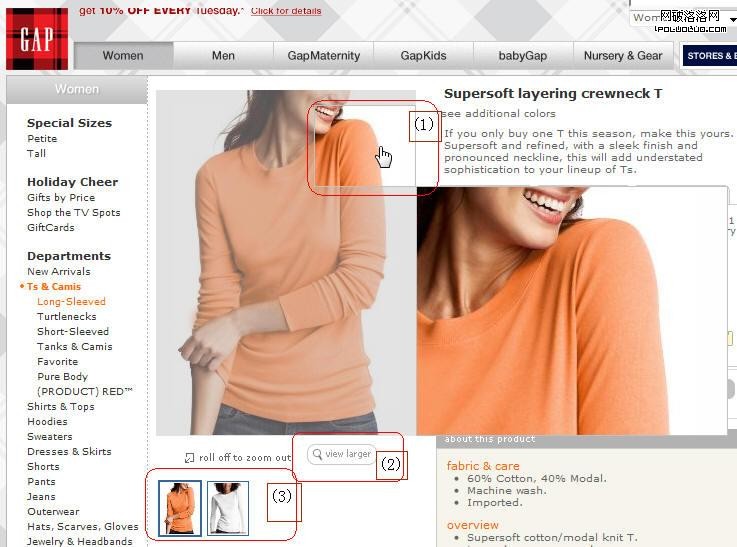
鼠標焦點放大:鼠標移到主圖時放大,可以查看細節。國內服裝類站點常見的功能。
View Larger:查看大圖。點擊後彈出大圖,這也是一種常用的手法,但是Gap將多圖和顏色規格
對應的圖也一並處理,方便顧客查看每種顏色的效果。即每一個SKU均會對應一張獨立的圖片。
多圖縮略:和Amazon一樣,必備的功能,常見的展示方式。
顏色規則對應圖:上圖中放大圖覆蓋了,讀者可以自行查看,當鼠標移動到色塊上,主圖會跟著切換。
2.3 Bule nile

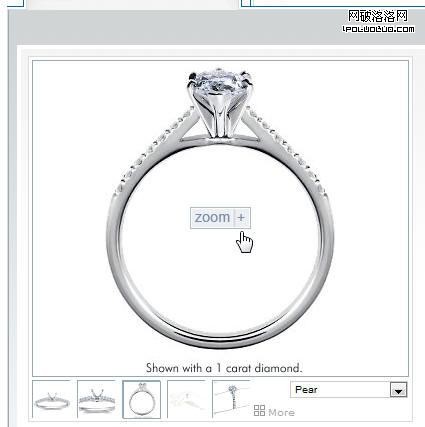
Buile Nile 的也有放大功能,但是不像Gap是鼠標移上立刻展示,而是鼠標移上後
顯示Zoom+ 點擊提示。處理方式不同,可以是考慮到鑽石、戒指等商品較小,局部放大作用不大。
多圖時也是在下面縮略顯示,但是如果有更多時,用 More 來表示,可以進入多圖的彈出層查看。
2.4 Buy.com

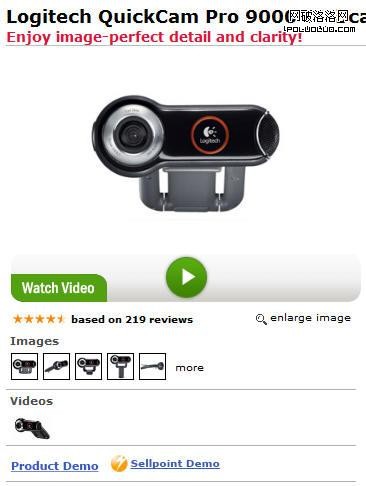
Buy.com的展示和Amazon有些類似,同樣缺省的是一段Flv的視頻。下面是多個大圖,然後超過5張圖片時,
顯示more鏈接,點擊後彈出圖片展示頁面。
除了視頻外(可直接點擊主體的箭頭或者下面Videos),還提供Demo演示,真是太豐富了。
產品圖片的重要性、參考和歸納
3 歸納
位置:基本都是放在左上側,這點符合浏覽習慣。
主圖展示位:顯示缺省圖片和缺省視頻播放按鈕。
多圖縮略:有多圖時,在主圖下面放置縮略圖,鼠標移動時或者點擊時自動切換。
多圖more:當多圖超過5個時,顯示more,避免下面排版過多。不過這點問題不大,如果發生分行時對設計的排版
沒有影響,則可以不使用more。
放大和縮小:常見的功能,建議實現,也是處理高分辨率圖片的手法之一。
旋轉:有其業務價值,但會導致頁面裝載的圖片大大增多。所以要考慮技術實現上的優化。
SKU的特定圖片:常見的是針對顏色來設置,不少網站只對缺省的顏色提供圖片,這並不合理。
大圖展示區:一般用彈出新窗口形式,會獨立設計,以後我會專門分析一下。這也是我建議實現的。
視頻:現在比較流行flv(FLASH VIDEO)格式的視頻,文件占有率低、質量好、體積小,非常適合用來制作產品視頻。
將以在系統中整合。